项目场景:
vue项目打包后,在浏览器上的标题那里不显示图标,
本地显示图标正常:

打包之后查看:图标丢失,不显示

原因分析: 解决方案:
原因可能有很多种,一条一条筛:
1.打包后图片有没有在文件夹内
2.然后图片路径要对
3.看看打包之后的文件 路径对不对
4.图标可能有延迟需要等一会儿多刷一会儿也许就有了
下面看解决方法找到问题所在:
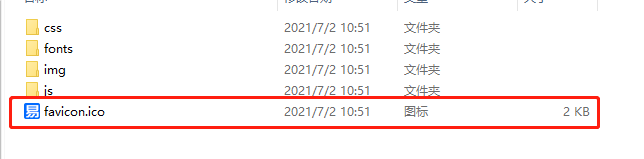
先打包测试,然后看打包完之后的文件里面能不能找到ico这个图标,没有的话那就说明路径配置错误


那就查看路径配置:
看自己的配置文件webpack.prod.config.js:

如果是在这个配置,查看路径是否正确,是不是少了一层
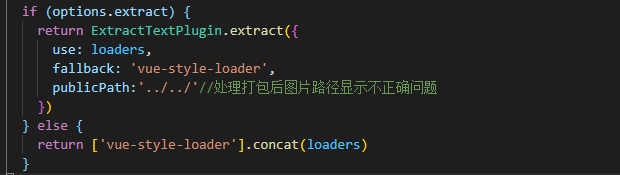
或者是bulid文件夹下的utils.js:

这个下面的

publicPath这个位置是不是…/…/,默认的话会是…/
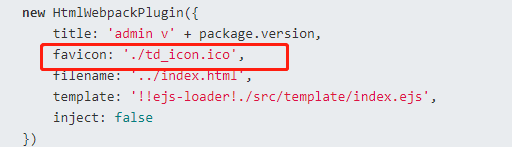
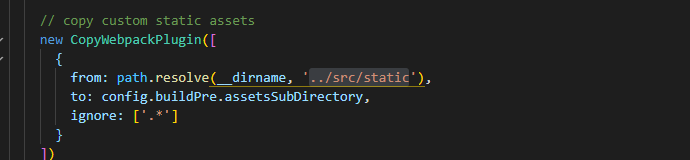
再或者是这样配置的(我的就是上面配置没问题之后找到这个):

我的就是这里少了一层,少写了一个src/层,导致打包后ico图片没找到打包不出来图片,只要这个路径正确就能正常显示了






















 1762
1762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










