项目场景:
项目中用Message 消息提示感觉提示不够明显,想要MessageBox 弹框式比较明显的提醒,去掉关闭按钮和确认按钮,单纯做一个两秒的弹出框,然后自动关闭
例如:

改成:

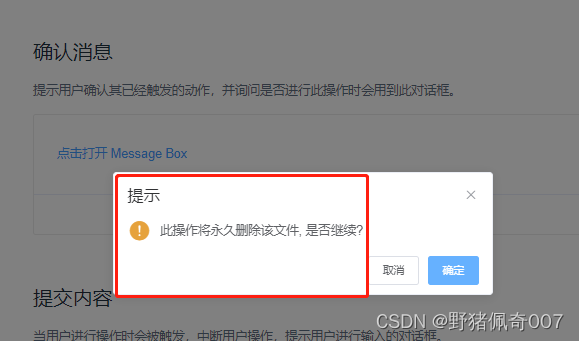
但是element并没有给出方法自动关闭,只能通过点击点击遮罩关闭、按下 ESC 键关闭、和点击按钮关闭,但是我只要提醒,去掉按钮以及叉号
解决方案:
方法:使用MessageBox 弹框,配置关闭按钮隐藏,确定按钮以及取消按钮隐藏,
两秒后自动点击遮罩层使其关闭弹框
代码如下:
this.$confirm("没有权益进行这项操作", "提示", {
type: "warning",
showClose: false,
showCancelButton: false,
showConfirmButton: false,
})
.then(() => {})
.catch(() => {});
setTimeout(() => {
//v-modal是遮罩层
let a = document.body.getElementsByClassName("v-modal")[0];
//直接触发点击,使其关闭即可
a.click();
//关闭进行跳转
this.$router.push({ name: "memberdetail" });
}, 2000);
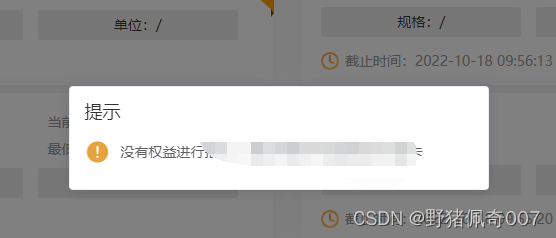
效果展示:























 2570
2570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










