安装VUE前得先把node.js安装好,
安装完node.js之后,npm也会自动安装
一,在文件夹中建立一个project

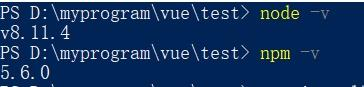
在此文件夹下进入cmd检查node.js是否安装好
命令:node -V
npm -V

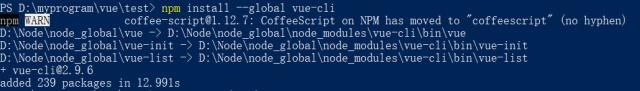
二. 全局安装脚手架工具vue-cli
命令:npm install --global vue-cli

三. vue项目初始化命令如下,若没有安装webpack,则先安装webpack
npm install -g webpack
vue init webpack myVue

注:安装过程 中有个选项(Use ESLint to line your code ?选择 No )
初始化完成后的vue项目目录如下:
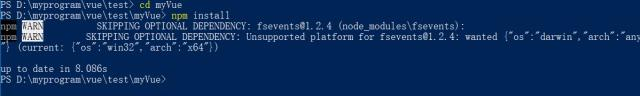
四. 进入到myVue目录下,使用npm install 安装package.json包中的依赖
cd myVue
npm install

五 . 运行项目
npm run dev
运行结果:
在浏览器上输入:localhost:8080,将会出现下面的vue初始页面:

结束项目运行:
ctrl+v,选择Y即可停止项目的运行






















 4112
4112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










