文章目录
一、列表渲染
1.基本列表
v-for指令
1.用于展示列表数据
2,语法: v-for=“(item, index) in xxx” :key=“yyy”
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<body>
<!-- 准备一个容器 -->
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表</h2>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息</h2>
<ul>
<li v-for="(value,k) in car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<!-- 遍历字符串 -->
<h2>测试遍历字符串</h2>
<ul>
<li v-for="(char,index) in str" :key="index">
{{index}}-{{char}}
</li>
</ul>
<!-- 遍历指定次数 -->
<h2>测试遍历指定次数</h2>
<ul>
<li v-for="(number,index) in 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪',
price:'78万',
color:'黑色'
},
str:'hello'
}
})
</script>
</body>
2.key的原理
面试题:react,vue中的key有什么作用?(key的内部原理)
1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识。当状态中的数据发生变化时。Vue会根据【新数据】生成【新的虚拟DOM】
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
若虚拟DOM中内容没变,直按使用之前的真实DOM!
若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM。随后渲染到到页面。
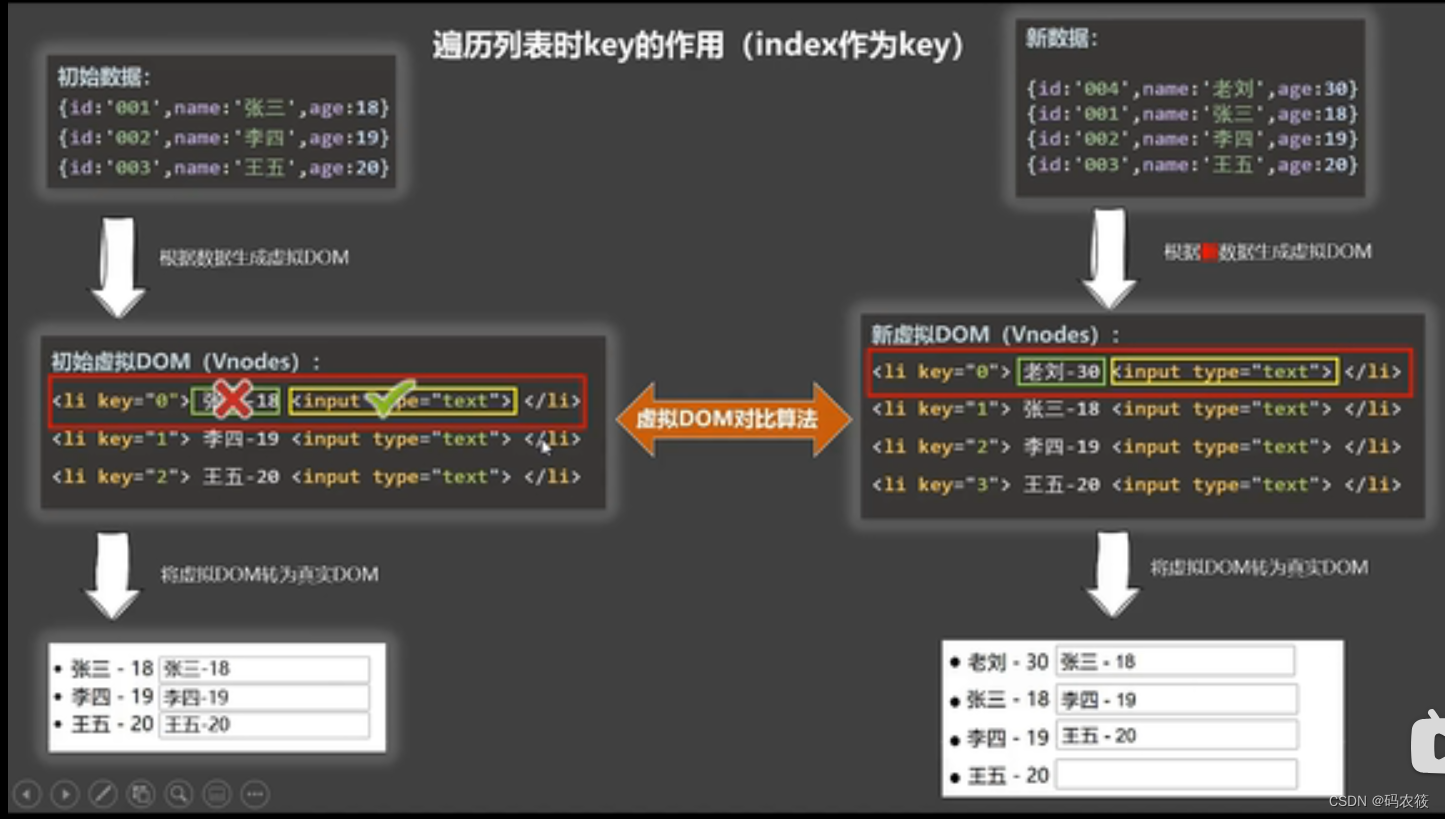
3.用index作为key可能会引发的问题:
(1)若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低。
(2)如界结构中还包含输入类的DOM:
会产生错误DOM更新 => 界面有问题。
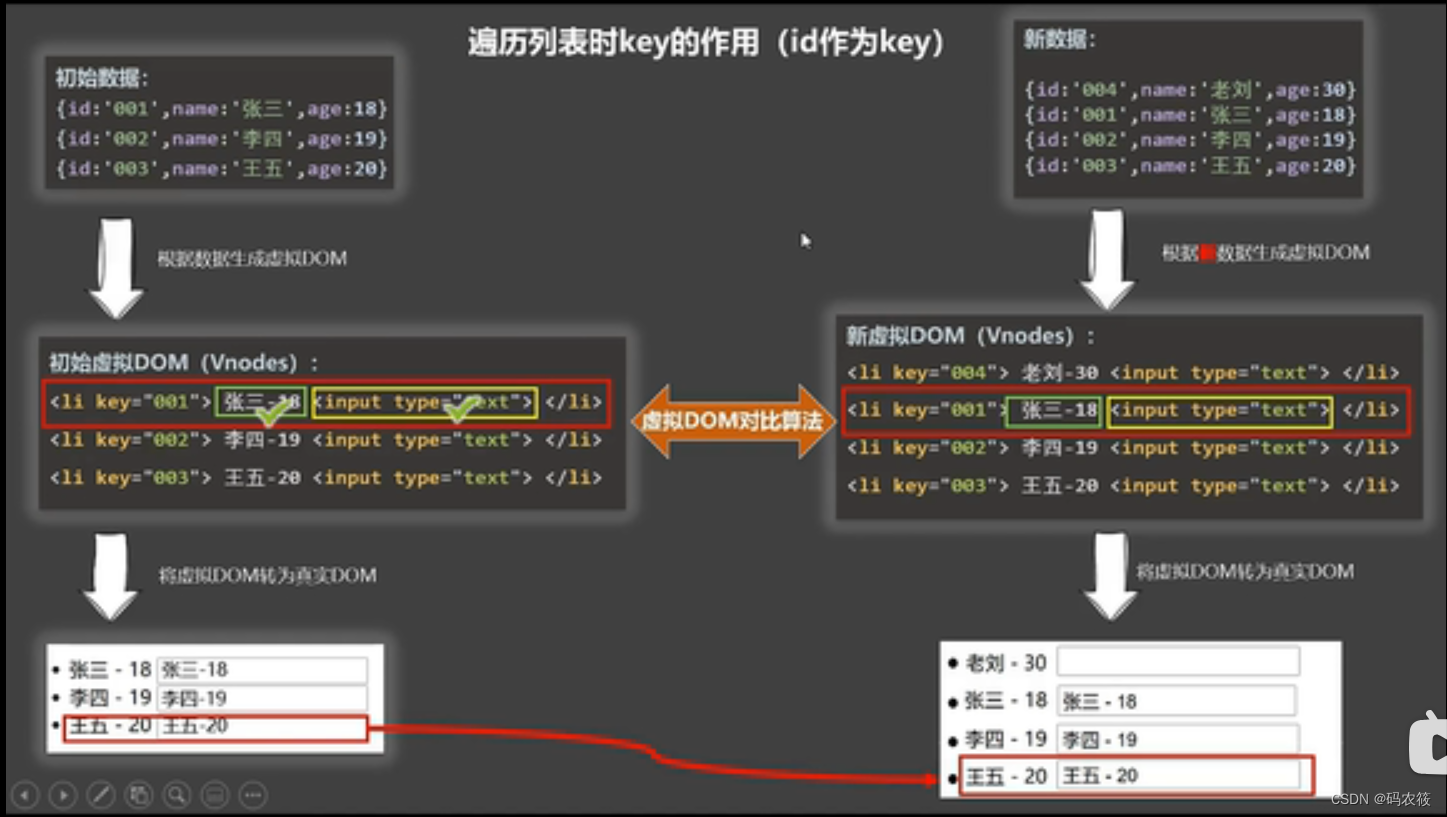
4.开发中如何选择key?:
(1)最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值.
(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作。仅用于渲染列表用于展示。使用index作为key是没有问题的。


<body>
<!-- 准备一个容器 -->
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表</h2>
<button @click="add">添加人员</button>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
},
methods: {
add(){
const p = {id:'004',name:'小小',age:23}
this.persons.unshift(p)
}
},
})
</script>
</body>
3.列表过滤
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) in filPersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
// //用watch实现
// const vm = new Vue({
// el:'#root',
// data:{
// persons:[
// {id:'001',name:'马冬梅',age:18,sex:'女'},
// {id:'002',name:'周冬雨',age:19,sex:'女'},
// {id:'003',name:'周杰伦',age:20,sex:'男'},
// {id:'004',name:'温亮伦',age:21,sex:'男'}
// ],
// filPersons:[]
// },
// watch:{
// keyWord:{
// immediate:true,
// handler(val){
// this.filPersons = this.persons.filter((p)=>{
// return p.name.indexOf(val) !== -1
// })
// }
// }
// }
// })
//用computed实现
const vm = new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:18,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温亮伦',age:21,sex:'男'}
]
},
computed:{
filPersons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>
</body>
4.列表排序
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) in filPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//用computed实现
const vm = new Vue({
el:'#root',
data:{
keyWord:'',
sortType:0, //0原顺序 1降序 2升序
persons:[
{id:'001',name:'马冬梅',age:18,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温亮伦',age:21,sex:'男'}
]
},
computed:{
filPersons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
//判断一下是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age
})
}
return arr
}
}
})
</script>
</body>
5.更新时的一个问题
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>人员列表</h2>
<button @click="updateMei">更新马冬梅的信息</button>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//用computed实现
const vm = new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'马冬梅',age:18,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温亮伦',age:21,sex:'男'}
]
},
methods: {
updateMei(){
this.persons.splice(0,1,{id:'001',name:'马老师',age:58,sex:'男'})
}
},
})
</script>
</body>
6.Vue监测数据改变的原理
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>学校名称{{name}}</h2>
<h2>学校地址{{address}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const v = new Vue({
el:'#root',
data:{
name:'小小',
address:'北京',
student:{
name:'tom',
age:{
rAge:40,
sAge:29,
},
friends:[{
name:'jerry',age:35
}]
}
}
})
</script>
</body>
7.Vue.set的使用
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>学生信息</h1>
<h2>学校名称{{name}}</h2>
<h2>学校地址{{address}}</h2>
<hr>
<button @click="addSex">添加一个性别属性,默认值是男</button>
<h1>学生信息</h1>
<h2>学生姓名:{{student.name}}</h2>
<h2>学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const v = new Vue({
el:'#root',
data:{
name:'小小',
address:'北京',
student:{
name:'tom',
age:{
rAge:40,
sAge:29,
},
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods:{
addSex(){
// Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
}
}
})
</script>
</body>
8.Vue监测数据改变的原理_数组
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>学生信息</h1>
<h2>学校名称{{name}}</h2>
<h2>学校地址{{address}}</h2>
<hr>
<button @click="addSex">添加一个性别属性,默认值是男</button>
<h1>学生信息</h1>
<h2>学生姓名:{{student.name}}</h2>
<h2>学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2>
<h2>爱好</h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const v = new Vue({
el:'#root',
data:{
name:'小小',
address:'北京',
student:{
name:'tom',
age:{
rAge:40,
sAge:29,
},
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods:{
addSex(){
// Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
}
}
})
</script>
</body>
8.总结Vue监视数据
vue监视数据的原理
- vue会监视data中所有层次的数据。
- 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index, value)
或
vm.$set(target,propertyName/index, value)
3,如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新-
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法
1.使用这些API:push()、pop()、shift()、unshift()、 splice()、sort()、reverse()
- Vue.set() 或 vm.$set()
特别注意:Vue.set()和vm.$set()不能给vm或vm的根数据对象添加属性!!!
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button> <br/>
<button @click="addSex">添加性别属性,默认值:男</button> <br>
<button @click="student.sex = '未知'">修改性别</button> <br>
<button @click="addFriend">在列表首位添加一个朋友</button> <br>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br>
<button @click="addHobby">添加一个爱好</button> <br>
<button @click="updateHobby">修改第一个爱好为:开车</button> <br>
<h2>姓名:{{student.name}}</h2>
<h2>年龄:{{student.age}}</h2>
<h2 v-if="student.sex">性别:{{student.sex}}</h2>
<h3>爱好</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友们</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
student:{
name:'小小',
age:'18',
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
// Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift({name:'jack',age:79})
},
updateFirstFriendName(){
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobby.push('学习')
},
updateHobby(){
// this.student.hobby.splice(0,1,'开车')
Vue.set(this.student.hobby,0,'开车')
}
}
})
</script>
</body>























 2123
2123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










