提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
一、生命周期
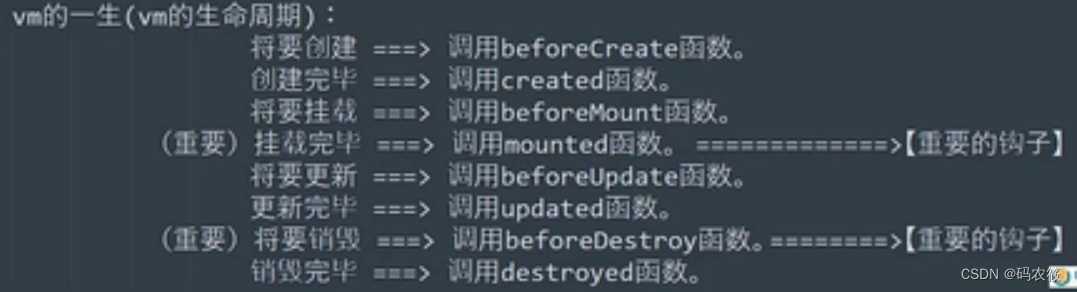
1.引出生命周期
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么: Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命同期函数的名字不可更改。但函数的具体内容是程序员根据需求编写的。
4.生命同期函数中的this指向是vm或组件实例对象。
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2 :style="{opacity:opacity}">欢迎学习Vue</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el:'#root',
data:{
opacity:1
},
methods: {
},
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(完成挂载)调用mounted
mounted() {
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
})
//通过外部的定时器实现(不推荐)
// setInterval(() => {
// vm.opacity -= 0.01
// if(vm.opacity <= 0) vm.opacity = 1
// },16)
</script>
</body>
2.分析生命周期

<body>
<!-- 准备一个容器 -->
<div id="root">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el:'#root',
data:{
n:1
},
methods: {
add(){
console.log('add');
this.n++
},
bye(){
console.log('bye');
this.$destroy()
}
},
beforeCreate(){
console.log('beforeCreate');
},
created(){
console.log('created');
},
beforeMount(){
console.log('beforeMount');
},
mounted() {
console.log('mounted');
},
beforeUpdate(){
console.log('beforeUpdate');
},
updated() {
console.log('updated');
},
beforeDestroy() {
console.log('beforeDestroy');
},
destroyed() {
console.log('destroyed');
},
})
</script>
</body>
3.总结生命周期
常用的生命周期钩子:
1.mounted:发送ajax清求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy:清除定时器。解绑自定义事件,取消订阅消息等【收尾工作】。
关于销毁vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定文事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据。因为即便操作数据。也不会再触发更新流程了.
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2 :style="{opacity:opacity}">欢迎学习Vue</h2>
<button @click="stop">点我停止变换</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el:'#root',
data:{
opacity:1
},
methods: {
stop(){
clearInterval(this.timer)
}
},
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(完成挂载)调用mounted
mounted() {
this.timer = setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
})
</script>
</body>























 2123
2123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










