提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
一、非单文件组件
组件的定义:实现应用种局部功能代码和资源的集合。
非单文件组件:一个文件包含有n个组件。
单文件组件:一个文件只包含有1个组件。
1.组件的基本使用
<body>
<!-- 准备一个容器 -->
<div id="root">
<!-- 第三部:编写组件标签 -->
<school></school>
<hr>
<student></student>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//第一步:创建school组件
const school = Vue.extend({
//el:'#root', //组件定义时,一定不要写el配置项,因为所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
data(){
return {
schoolName:'Vue',
address:'西安'
}
},
methods: {
showName(){
alert(this.schoolName)
}
},
})
//第一步:创建student组件
const student = Vue.extend({
//el:'#root',
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age:18
}
}
})
//创建Vue实例
const vm = new Vue({
el:'#root',
//第二步:注册组件(局部注册)
components:{
school,
student
}
})
</script>
</body>
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定文一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1.e1不要写。为什么?——最终所有的组性都要经过一个vm的管理。由vm中的e1决定服务哪个容器.
2.data必须写成函数。为什么? ——避免组件被复用时。数据存在引用关系。
备注:使用template可以配置组件结构.
二、如何注册组件?
1.局部注册:拿new Vue 的时候传入components选项
2.全局注册:拿Vue。component("组性名’,组竹)
三、编写组件标签:
2.几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):school
多个单词组成:
第一种写法(kebab-case命名):,my-school
第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:< /school>
第二种写法:
备注:不用使用脚手架时,会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options)可简写为: const school = options
3.组件的嵌套
<body>
<!-- 准备一个容器 -->
<div id="root">
<app></app>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//定义student组件
const student = Vue.extend({
name:'student',
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age:18
}
}
})
//定义school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data(){
return {
name:'Vue',
address:'西安'
}
},
//注册组件(局部)
components:{
student
}
})
//定义hello组件
const hello = Vue.extend({
template:`<h1>{{msg}}</h1>`,
data(){
return{
msg:'欢迎来到西安学习'
}
}
})
//定义app组件
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello
}
})
//创建Vue实例
new Vue({
el:'#root',
//注册组件(局部)
components:{
app
}
})
</script>
</body>
4.VueComponent
关于VueComponent:
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写school,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的: new VueComponent(options)。
3.特别注意: 每次调用Vue.extend,返回的都是一个全新的VueComponent!!!
4.关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是[VueComponent实例对象].
(2).new Vue()配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是[Vue实例对象]
5.VueComponent的实例对象,以后简称vc (也可称之为: 组件实例对象)。
Vue的实例对象,以后简称vm。
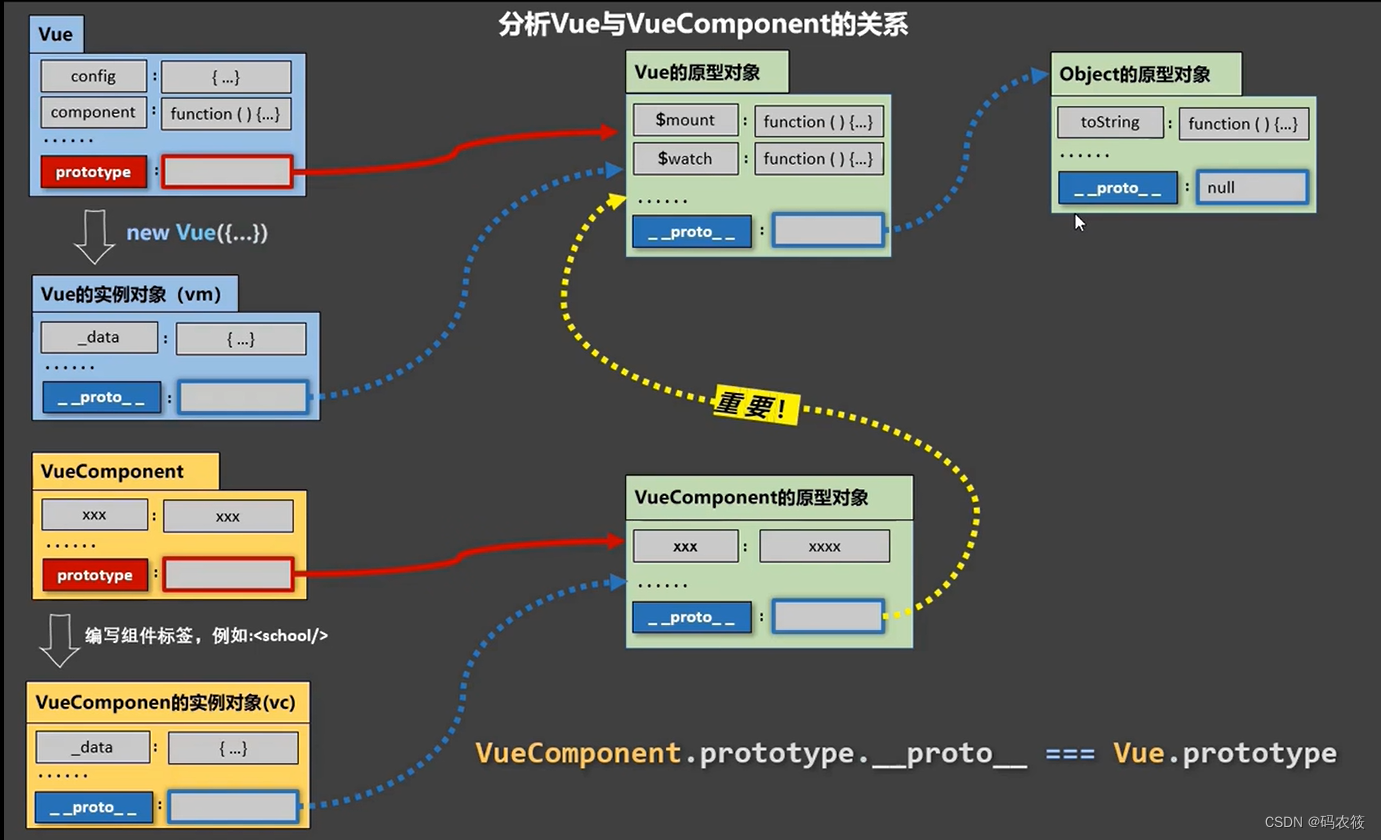
5.一个重要的内置关系
1.一个重要的内置关系: VueComponent.prototype.proto
=== Vue .prototype
2.为什么要有这个关系:让组件实例对象可以访问到 Vue原型上的属性、方法。

<body>
<!-- 准备一个容器 -->
<div id="root">
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//定义一个构造函数
function Demo(){
this.a = 1
this.b = 2
}
//创建一个Demo的实例对象
const d = new Demo()
console.log(Demo.prototype); //显示原型属性
console.log(d.__proto__); // 隐式原型属性
//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99
Demo.prototype.x = 99
console.log('@',d);
//创建Vue实例
new Vue({
el:'#root',
data:{
}
})
</script>
</body>























 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










