1. 面向对象编程
两大编程思想
- 面向过程 POP (Process-oriented programming)
分析出解决问题所需要的步骤,然后用函数把这些步骤一步步实现,使用的时候一步步调用 - 面向对象 PPO (Object Oriented programming)
把事务分解成为一个个对象,然后由对象之间分工与合作。以对象功能划分问题,而不是步骤。面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。

面向对象特性
- 封装性
- 继承性
- 多态性
2. ES6中的类和对象
2.1 对象
万物皆对象,对象是一个具体的事物,看得见摸得着的实物。
在JS中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的
- 属性:事务的特征,在对象中用属性来表述(常用名词)
- 方法:事务的行为,在对象中用方法来表示(常用动词)
2.2 类 class
class关键字声明一个类,可以用这个类来实例化对象
类抽象了对象的公共部分(属性+方法),它泛指某一大类
对象特指某一个,通过类实例化一个具体的对象
类constructor 构造函数
constructor() 方法是类的构造函数(默认方法),用于传递参数,返回实例对象。通过new命令生成对象实例时候,自动调用该方法。 如果没有显示定义,类内部会自动创建一个constructor()
2.3 创建类和生成实例
- 通过class 关键字创建类, 类名习惯性定义首字母大写
- 类里面有个constructor 函数,可以接受传递过来的参数,同时返回实例对象
- constructor 函数 只要 new 生成实例时,就会自动调用这个函数, 如果我们不写这个函数,类也会自动生成这个函数
- 生成实例 new 不能省略
- 注意语法规范, 创建类 类名后面不要加小括号; 生成实例 类名后面加小括号, 构造函数不需要加function
//创建类
class Name {
// class body //类里面所有函数不需要加function
}
//创建实例
var *** = new name();
// 1. 创建类 class 创建一个 明星类
class Star {
constructor(uname, uage) { //'刘德华' 18 分别传给uname uage
this.uname = uname; //this指向创建的实例,这里实例就有了name属性
this.age = uage; //this指向创建的实例,这里实例就有了age属性
}
}
// 2. 利用类创建对象 new
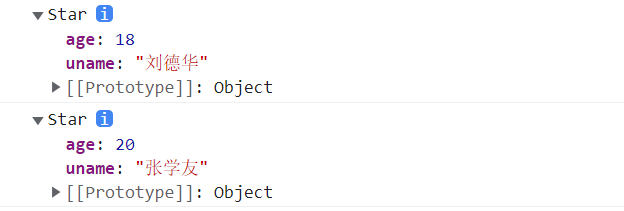
var ldh = new Star('刘德华', 18);//只要加了new 就会自动调用构造函数,传递实参过去
var zxy = new Star('张学友', 20);
console.log(ldh);
console.log(zxy);

2.4 类添加方法
方法 / 函数直接写到类里面
// 1. 创建类 class 创建一个 明星类
class Star {
// 类的共有属性放到 constructor 里面
constructor(uname, uage) {
this.uname = uname;
this.age = uage;
}
//(1) 类里面所有的函数不需要写function
//(2) 多个函数方法之间不需要添加逗号分隔
sing(song) {
console.log(this.uname + song);
}
}
// 2. 利用类创建对象 new
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 20);
ldh.sing('冰雨');
zxy.sing('恶狼传说');
3. 类的继承
3.1 继承
extends关键字
子类可以继承父类的一些属性和方法
// 语法
class Father { //父类
}
class Son extends Father { //子类继承父类
}
3.2 super关键字
super : 用于访问和调用对象父类上的函数,可以调用父类的构造函数,也可以调用父类的普通函数。
继承中的属性或者方法查找原则: 就近原则
- 继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有 就先执行子类的
- 继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)
- super 关键字调用父类构造函数:
class Father {
constructor(x, y) {
this.a = x;
this.b = y;
}
sum() {
console.log(this.a + this.b); //这里的this指向父类
}
}
class Son extends Father {
constructor(x, y) { // 1传给子类constructor里面的x 2传给子类constructor里面的y
super(x, y); // super 调用了父类中的构造函数/普通函数
}
}
var son = new Son(1, 2);
son.sum();
- super 关键字调用父类普通函数:
class Father {
say() {
return '我是你爹';
}
}
class Son extends Father {
say() {
// console.log('我是儿子');
console.log(super.say() + '的儿子');
// super.say() 就是调用父类中的普通函数 say()
}
}
var son = new Son();
son.say(); // 我是你爹的儿子
- 子类继承父类方法同时扩展自己方法:
子类在构造函数中使用super,必须放在this前面(必须先调用父类的构造方法,再使用子类构造方法)
// 父类有加法方法
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
// 子类继承父类加法方法 同时 扩展减法方法
class Son extends Father {
constructor(x, y) {
// 利用super 调用父类的构造函数
// super 必须在子类this之前调用
super(x, y);
this.x = x;
this.y = y;
}
subtract() {
console.log(this.x - this.y);
}
}
var son = new Son(5, 3);
son.subtract(); // 2
son.sum(); // 8
注意点
- 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象
- 类里面的共有的属性和方法一定要加this使用
- 类里面的this指向问题
- constructor里面的this指向实例对象; 方法里面的this指向这个方法的调用者
4. 面向对象案例
面向对象版tab栏切换
后续更新…






















 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








