格式化 引用 计算机代码 注释 css 链接 图像 表格
文本格式化实例
**标签总结
| 格式化标签 | 描述 |
|---|---|
| <b> | 定义粗体文本。 |
| <big> | 定义大号字。 |
| <em> | 定义着重文字。 |
| <i> | 定义斜体字。 |
| <small> | 定义小号字。 |
| <strong> | 定义加重语气。 |
| <sub> | 定义下标字。 |
| <sup> | 定义上标字。 |
| <ins> | 定义插入字。 |
| <del> | 定义删除字。 |
| <s> | 不赞成使用。使用 <del> 代替。 |
| <strike> | 不赞成使用。使用 <del> 代替。 |
| <u> | 不赞成使用。使用样式(style)代替。 |
| 计算机输入标签 | 描述 |
|---|---|
| <code> | 定义计算机代码。 |
| <kbd> | 定义键盘码。 |
| <samp> | 定义计算机代码样本。 |
| <tt> | 定义打字机代码。 |
| <var> | 定义变量。 |
| <pre> | 定义预格式文本。 |
| <listing> | 不赞成使用。使用 <pre> 代替。 |
| <plaintext> | 不赞成使用。使用 <pre> 代替。 |
| <xmp> | 不赞成使用。使用 <pre> 代替。 |
| 引用标签 | 描述 |
|---|---|
| <abbr> | 定义缩写。 |
| <acronym> | 定义首字母缩写。 |
| <address> | 定义地址。 |
| <bdo> | 定义文字方向。 |
| <blockquote> | 定义长的引用。 |
| <q> | 定义短的引用语。 |
| <cite> | 定义引用、引证。 |
| <dfn> | 定义一个定义项目。 |
文本格式化
<html>
<body>
<b>This text is bold</b>
<br />
<strong>This text is strong</strong>
<br />
<big>This text is big</big>
<br />
<em>This text is emphasized</em>
<br />
<i>This text is italic</i>
<br />
<small>This text is small</small>
<br />
This text contains
<sub>subscript</sub>
<br />
This text contains
<sup>superscript</sup>
</body>
</html>
效果

预格式文本
<html>
<body>
<pre>
这是
预格式文本。
它保留了 空格
和换行。
</pre>
<p>pre 标签很适合显示计算机代码:</p>
<pre>
for i = 1 to 10
print i
next i
</pre>
</body>
</html>

计算机标签
<html>
<body>
<code>Computer code</code>
<br />
<kbd>Keyboard input</kbd>
<br />
<tt>Teletype text</tt>
<br />
<samp>Sample text</samp>
<br />
<var>Computer variable</var>
<br />
<p>
<b>注释:</b>这些标签常用于显示计算机/编程代码。
</p>
</body>
</html>

地址
<!DOCTYPE html>
<html>
<body>
<address>
Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
</body>
</html>
缩写和首字母缩写
<html>
<body>
<abbr title="etcetera">etc.</abbr>
<br />
<acronym title="World Wide Web">WWW</acronym>
<p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p>
<p>仅对于 IE 5 中的 acronym 元素有效。</p>
<p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p>
</body>
</html>
文字方向
<html>
<body>
<p>
如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl);
</p>
<bdo dir="rtl">
Here is some Hebrew text
</bdo>
</body>
</html>
显示效果:
如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl);
Here is some Hebrew text
块引用
<html>
<body>
这是长的引用:
<blockquote>
这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。
</blockquote>
这是短的引用:
<q>
这是短的引用。
</q>
<p>
使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。
</p>
</body>
</html>
删除字效果和插入字效果
<html>
<body>
<p>一打有 <del>二十</del> <ins>十二</ins> 件。</p>
<p>大多数浏览器会改写为删除文本和下划线文本。</p>
<p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。</p>
</body>
</html>
引用(Quotation)
**标签总结
| 标签 | 描述 |
|---|---|
| <abbr> | 定义缩写或首字母缩略语。 |
| <address> | 定义文档作者或拥有者的联系信息。 |
| <bdo> | 定义文本方向。 |
| <blockquote> | 定义从其他来源引用的节。 |
| <dfn> | 定义项目或缩略词的定义。 |
| <q> | 定义短的行内引用。 |
| <cite> | 定义著作的标题。 |
< q > 短的引用
浏览器通常会在 q 元素周围包围引号。
< blockquote >长的引用
浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。
< abbr >缩略词
下面依次是他们的实例
<!DOCTYPE html>
<html>
<body>
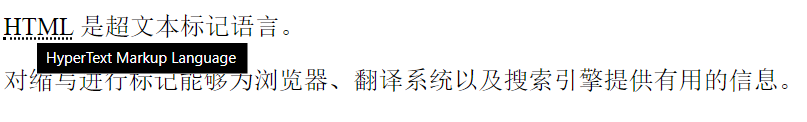
<p><abbr title="HyperText Markup Language">HTML</abbr> 是超文本标记语言。</p>
<p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p>
</body>
</html>

< dfn >定义项目或缩写的定义
- 如果设置了 <dfn> 元素的 title 属性,则定义项目
- 如果 <dfn> 元素包含具有标题的 <abbr> 元素,则 title 定义项目
- 否则,<dfn> 文本内容即是项目,并且父元素包含定义
备注:如果希望简化,使用第一条,或使用 代替。
<!DOCTYPE html>
<html>
<body>
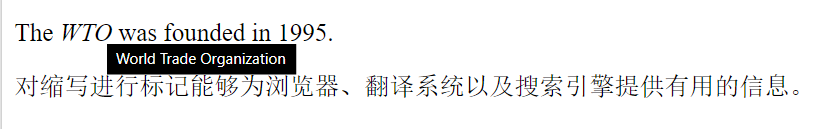
<p>The <dfn title="World Trade Organization">WTO</dfn> was founded in 1995.</p>
<p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<body>
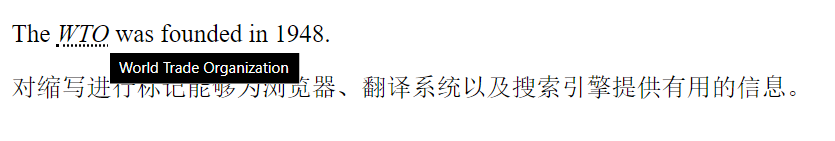
<p>The
<dfn><abbr title="World Trade Organization">WTO</abbr></dfn>
was founded in 1948.
</p>
<p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<body>
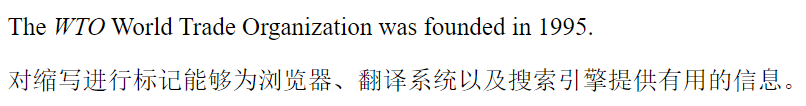
<p>The
<dfn>WTO</dfn> World Trade Organization was founded in 1995.
</p>
<p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p>
</body>
</html>

< address >定义文档或文章的联系信息(作者/拥有者)
此元素通常以斜体显示。大多数浏览器会在此元素前后添加折行。
<!DOCTYPE html>
<html>
<body>
<p>HTML address 元素定义文档或文章的联系信息(作者/拥有者)。</p>
<address>
Written by Jon Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
&











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4487
4487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








