1、怎么判断有一个数组的对象中是否含有某个属性
Object.hasOwnProperty(' ')
2、input表单的v-model可以由v-bind:value以及v-on:input组成
3、怎么判断有一个数组的对象中是否含有某个属性值
首先先对数组进行遍历,使用for进行遍历,得到每一个对象
然后使用Object.value('obj') 得到一个包含由属性值的数组,再使用数组索引判断属性值是否等于内容
Object.keys('obj')得到一个包含由对象属性组成的数组
4、元素居中
居中的元素的top =(网页高 –元素的高)/ 2;
居中的元素的left= (网页宽 –元素的宽) /2;
转化为JavaScript的语法为:
top = (document.body.clientHeight - element.offsetHeight)/2;
left = (document.body.clientWidth - element.offsetWidth)/2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: red;
margin-top: 60px;
text-align: center
}
.box1 {
width: 500px;
height: 420px;
background-color: skyblue;
margin: 20px auto;
border-radius: 20px 20px;
}
input {
margin-top: 20px;
margin-left: 100px;
width: 300px;
height: 50px;
border-radius: 20px 20px;
font-size: 25px;
}
.show {
width: 300px;
height: 300px;
background-color: white;
margin-left: 100px;
margin-top: 20px;
font-size: 25px;
}
</style>
</head>
<body>
<div id="app">
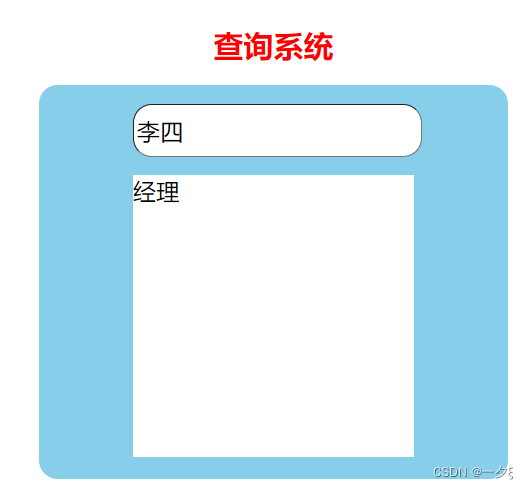
<h1>查询系统</h1>
<div class="box1">
<input type="text" placeholder="请输入名字" @input="surch">
<div class="show">{{surchduty}}</div>
</div>
</div>
<script src="/demo3_824/js文件/vue.js"></script>
<script>
let data = {
message: [{
name: '张三',
duty: '董事长'
}, {
name: '李四',
duty: '经理'
}, {
name: '伊吉',
duty: '财务经理'
}],
surchname: '',
surchduty: '库里没有这个人'
}
const app = new Vue({
el: '#app',
data: data,
methods: {
surch() {
//input表单监听事件得到value值
// console.log(event.target.value);
//
let newvalue = event.target.value
for (let i = 0; i < this.message.length; i++) {
// console.log(newvalue);
// console.log(Object.values(this.message[i]));
if (Object.values(this.message[i])[0] == newvalue) {
return this.surchduty = this.message[i].duty
} else {
this.surchduty = '库里没有这个人'
}
}
}
}
})
</script>
</body>
</html>






















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










