算是记录自己写网页的一些小方法吧。省的之后写又忘了orz
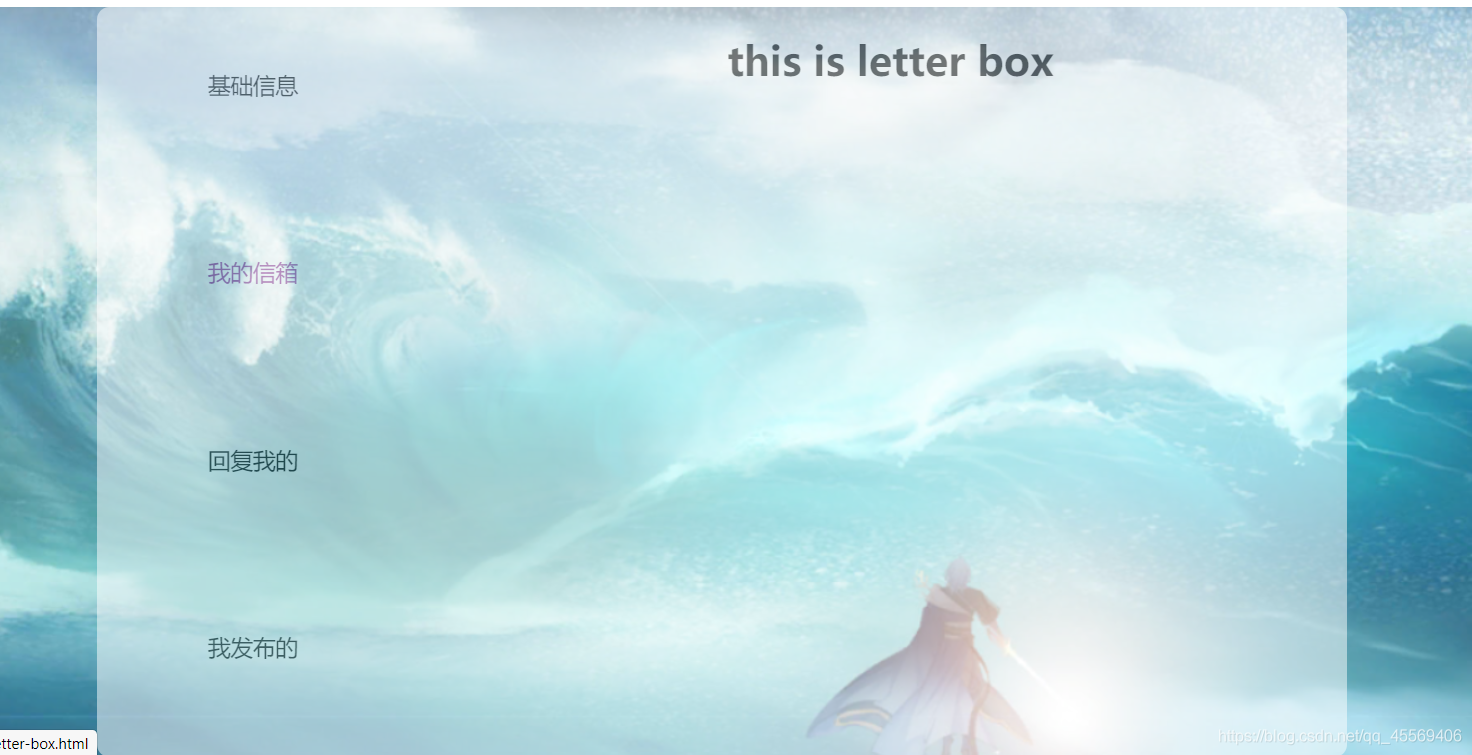
大概效果如图:

分两部分,左边是导航栏,右边是相关信息。
代码
HTML部分
(注意代码只是图中样式部分的代码)
<!--主界面-->
<div id="middle">
<div id="catalogue">
<!--左半边-->
<div id="catalogue-left">
<div class="cata-box" style="border-radius: 10px 0px 0px 0px;">
<a href="info.html" target="frame-right">基础信息</a>
</div>
<div class="cata-box">
<a href="letter-box.html" target="frame-right">我的信箱</a>
</div>
<div class="cata-box">
<a href="my-reply.html" target="frame-right">回复我的</a>
</div>
<div class="cata-box" style="border-radius: 0px 0px 0px 10px;">
<a href="my-article.html" target="frame-right">我发布的</a>
</div>
</div>
<!--右半边-->
<div id="catalogue-right">
<iframe name="frame-right" src="info.html" style="float: right; width: 73%;height: 600px;" frameborder="0"></iframe>
</div>
</div>
</div>
CSS部分
(也是图中显示样式的代码)
/*主界面*/
#middle{background-image: url(bg-img.png);}/*添加背景图片,注意路径,我的图片是在和该css文件相同的文件夹中*/
#catalogue{background-color: cornsilk; height: 600px; width: 1000px; margin: auto; border-radius: 10px;
background:white; opacity:0.5;}/*background好像没啥用,border-radius是使分栏框四周都是圆角,opacity是让整个部分半透明以显示背景图片*/
/*左边css*/
#catalogue-left{width: 25%; border-radius: 10px 0px 0px 10px; float: left; text-align: center;}
.cata-box{height: 100px; font-size: large; color: black; text-align: center; padding-top: 50px;}
/*导航栏链接效果*/
#catalogue-left a{text-decoration: none; color: black;}
#catalogue-left a:hover{text-decoration: none; color: rgb(151, 56, 151);}
#catalogue-left a:visited{text-decoration: none; }
/*右边css*/
#catalogue-rigth{float: right; height: 400px; width: 75%; position: relative;}
其他出现的html网页(导航栏里面的四个)很随便的写一下就好。。。
比较重要的项:
a中的target是链接的目的,因为这个才能使右边显示出相应网页的样子,iframe中的name就是a中target的地址
写这段代码的时候出现了一点问题,iframe的样式,我只能在iframe标签中直接用style修改,不知道为什么不能在css中修改,如果有大佬知道该怎么办的话感谢解惑。
很随便的网页
最后附上那几个很随便的网页
info.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my infomation</title>
</head>
<body>
<h1 style="text-align: center;">this is the user's infomation</h1>
<h1 style="text-align: center;">this is the user's infomation</h1>
<h1 style="text-align: center;">this is the user's infomation</h1>
<h1 style="text-align: center;">this is the user's infomation</h1>
<h1 style="text-align: center;">this is the user's infomation</h1>
<h1 style="text-align: center;">this is the user's infomation</h1>
<h1 style="text-align: center;">this is the user's infomation</h1>
<h1 style="text-align: center;">this is the user's infomation</h1>
<h1 style="text-align: center;">this is the user's infomation</h1>
<h1 style="text-align: center;">this is the user's infomation</h1>
</body>
</html>
letter-box.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>letter box</title>
</head>
<body>
<h1 style="text-align: center;">this is letter box</h1>
</body>
</html>
my-reply.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my reply</title>
</head>
<body>
<h1 style="text-align: center;">this is the reply</h1>
</body>
</html>
my-article.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>article</title>
</head>
<body>
<h1 style="text-align: center;">this is the user's article</h1>
</body>
</html>






















 2247
2247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








