注:在vue 脚手架3.0中 vue暴露的静态资源要放在public中,才能请求到。
1、在public中存放静态资源

json格式数据如下:
{
"first":[
{"name":"啦啦啦","nick":"祈澈菇凉"},
{"name":"安安","nick":"坏兔子"},
{"name":"编程微刊","nick":"简书"}
]
}
2、在vue页面或者组件中使用
<template>
<div>
</div>
</template>
<script>
// 使用axios前,要西安下载axios
import axios from "axios";
export default {
data() {
return {
itemList: []
}
},
mounted() {
this.getData();
},
methods: {
getData() {
//这块起的 名字,要与上面的对应
axios.get('/json/data.json').then(response => {
console.log(response.data);
}, response => {
console.log("error");
});
}
}
}
</script>
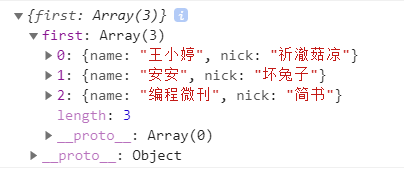
打印结果如下:





















 5751
5751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








