theme: scrolls-light
highlight: monokai-sublime
一、Vue3的认识
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
新特性:更好的性能、更小的包体积、更好的TypeScript集成、更优秀的API设计。
html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://unpkg.com/vue@next"></script> </head> <body> <div id="app"></div> <script> const el = { template:"<h1>你好</h1>" } const app = Vue.createApp(el) app.mount("#app"); </script> </body> </html>
注:vue在html里面的两种使用方式
① 使用script标签,类型为 x-template
html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://unpkg.com/vue@next"></script> </head> <body> <div id="app"></div> <script type="x-template" id="box"> <div> {{num}} </div> </script> <script> Vue.createApp({ template: "#box", data() { return { num: 999 } }, }).mount("#app") </script> </body> </html>
②常使用template标签,因为他不会被渲染,因为他是HTML的标签,具体请参考:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/template
template元素是一种用于保存客户端内容机制,该内容在加载页面时不会呈现,但随后可以(原文为 may be)在运行时使用JavaScript实例化。
将模板视为一个可存储在文档中以便后续使用的内容片段。虽然解析器在加载页面时确实会处理`元素的内容,但这样做只是为了确保这些内容有效;但元素内容不会被渲染。
html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://unpkg.com/vue@next"></script> </head> <body> <div id="app"></div> <template id="box"> {{ num }} </template> <script> Vue.createApp({ template: "#box", data() { return { num: 99 } }, }).mount("#app") </script> </body> </html>
1、vue源码下载
①建议使用github克隆;
text git clone git@github.com:vuejs/vue-next.git
②如果你是下载的压缩包,则需要以下的操作:
注:以下指令的含义,自行百度。
a、yarn install
b、git init
c、git add .
d、git ommit -m '提交的信息'
2、运行
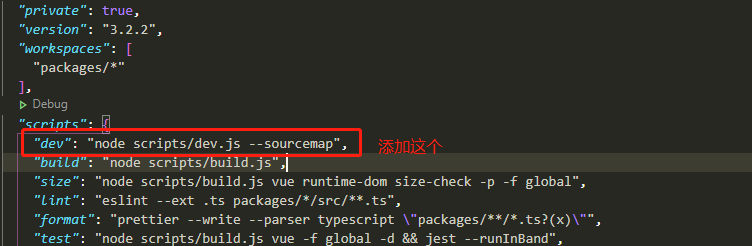
在运行钱要修改package.json文件,在运行指令后面加 --sourcemap ,这样你在调试vue.global.js的时候,你才能看到源码。

text yarn dev
运行之后,他会把package里面的文件打包,并且生成一个vue文件——>dist——>vue.global.js(这个是需要使用的文件,vue.global.js.map是映射文件)。
3、调试
①在examples(例子)下创建demo文件夹,在demo文件夹下写案例,如下面这个demo.html;
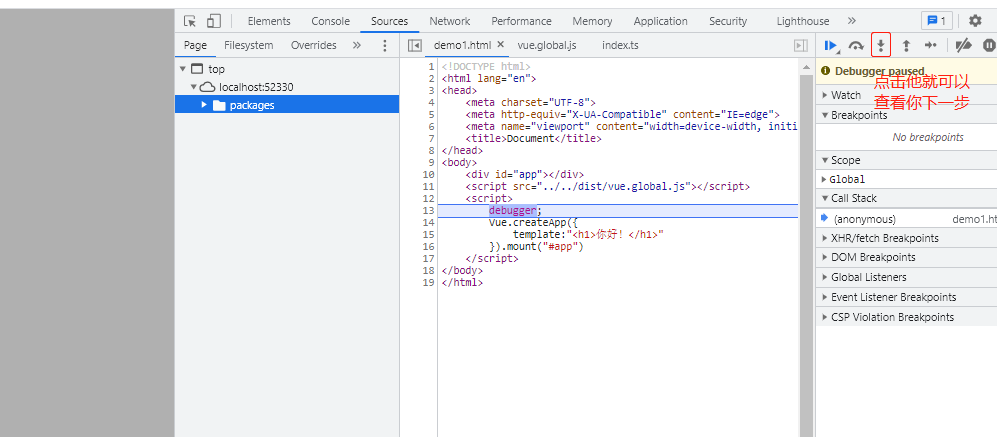
html <!-- 建议vsc中建议使用Open In Default Browser打开这个HTML --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"></div> <script src="../../dist/vue.global.js"></script> <script> debugger; Vue.createApp({ template:"<h1>你好!</h1>" }).mount("#app") </script> </body> </html>
②源码位置查看


注:key的作用:
key 特殊 attribute 主要用做 Vue 的虚拟 DOM 算法的提示,以在比对新旧节点组时辨识 VNodes。如果不使用 key,Vue 会使用一种算法来最小化元素的移动并且尽可能尝试就地修改/复用相同类型元素。而使用 key 时,它会基于 key 的顺序变化重新排列元素,并且 key 不再存在的元素将始终被移除/销毁。
二、v-bind的使用
注: ①以下的key都是可以不加引号的
②value不加引号就是变量了
③下面也可以调用一个对象,但是更建议使用计算属性
1、绑定class
```javascript
```
2、绑定style
注:类似与 font-size 的要使用驼峰(fontSize)或者直接写成字符串('font-size')
```javascript
```
3、动态绑定属性
```javascript
```
4、绑定一个对象
```html
```

三、watch的使用
使用 deep 选项时,旧值将与新值相同,因为它们的引用指向同一个对象/数组。Vue 不会保留变更之前值的副本。
1、基础使用
```html
Watch监听器
点击{{ info }}```
2、watch的配置
```html
Watch监听器
点击{{ info }}```
所以在这种使用就要使用深度监听器
```html
Watch监听器
点击{{ info }}```
3、当监听元素改变,触发methods里面的方法
```html
Watch监听器
点击{{ info }}```
4、监听元素改变,触发多个方法
注:这样会逐一被调用。
```html
Watch监听器
点击{{ info }}```
5、在页面初始化的时候,告诉watch你要监听谁
注:this.$watch()里面传三个参数(第三个按需要传入),第一个监听的对象,第二个回调函数,第三个参数是配置选项(配置选项以对象的方式传入), 同时他还有一个返回值,当你调用这个返回值的时候,你可以取消 监听。
```html
Watch监听器
点击取消监听{{ info }}```
四、组件通讯
1、父组件给子组件传值
官网参考:https://v3.cn.vuejs.org/guide/component-props.html
1)子组件以数组的方式接受传值
注:这样传值没办法定义类型、默认值等,一般不使用。
① 父组件
```javascript
```
② 子组件
```javascript
{{title}}
{{content}}
```

2)对象的用法


① 父组件
```javascript
```
② 子组件
```javascript
{{title}}
{{content}}
```
3)类型都有哪些
String
Number
Boolean
Array
Object
Date
Function
Symbo
① 父组件
```javascript
```
②子组件
```javascript
{{ str }}
{{ num }}
{{ multipleTypes }}
{{ obj }}:{{ obj.str }}
{{ customVerification }}
```

2、非 Prop 的 Attribute
https://v3.cn.vuejs.org/guide/component-attrs.html
注:也就是传递给组件某个属性,如:style、id、class。
1)如果我有根节点的话(单个根节点)
注:也就是子组件中有根元素

直接在使用的时候,在标签里面加入样式。
① 你也可以禁用子组件继承父组件的样式,写法如下:

② 你也可以指定位置继承样式,写法如下:

③ 一次传入多个属性的写法:
a、父组件
```javascript
```
b、子组件
```javascript
{{ str }}
{{ num }}
{{ multipleTypes }}
{{ obj }}:{{ obj.str }}
{{ customVerification }}
```
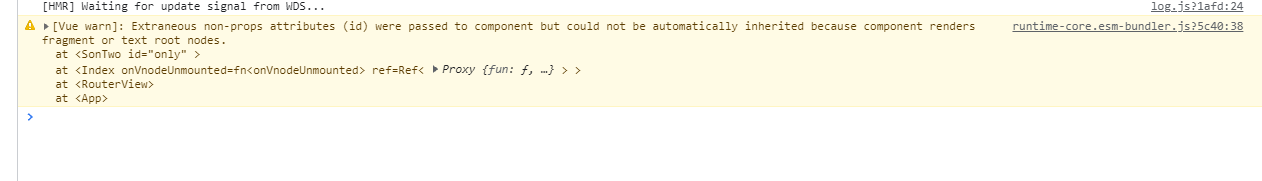
2)多个根节点
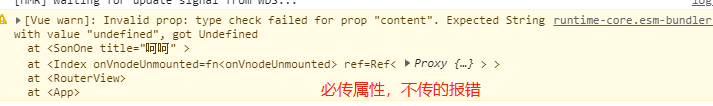
注:当子元素有多个根节点的时候,父元素传入一个class的时候,如果你不指定,他会报以下的错误:


3、子组件给父组件传值
传值的时候,需要先在子组件定义给父组件传值的名字,写法有 数组、对象 两种方式。
1)数组的写法
① 子组件
```javascript
自定义加几:+{{num}}
```
② 父组件
```javascript
```
2)对象的写法,对象的写法,可以验证传值
① 子组件
```javascript
自定义加几:+{{num}}
```
② 父组件
```javascript
```
4、tabs切换案例
1)父组件
```javascript
{{contents[currentIndex]}}
```
2)子组件
```javascript
```
5、非父子组件的通讯
注:也就是孙子组件去使用爷爷组件的数据,这个时候,就要使用 Provide和Inject 。
1)使用
①爷爷组件
```javascript
```
② 父组件
```javascript
```
③ 子组件
```javascript
{{obj.name}}
{{obj.age}}
{{num.value}}
```
6、全局事件总线的使用
注:Vue3从实例中移除了 $on、$off 和 $once 方法,所以我们如果希望继续使用全局事件总线,要通过第三方的库。
1)mitt下载:
bash npm install mitt
2)使用第三方库的时,尽量封装成一个组件
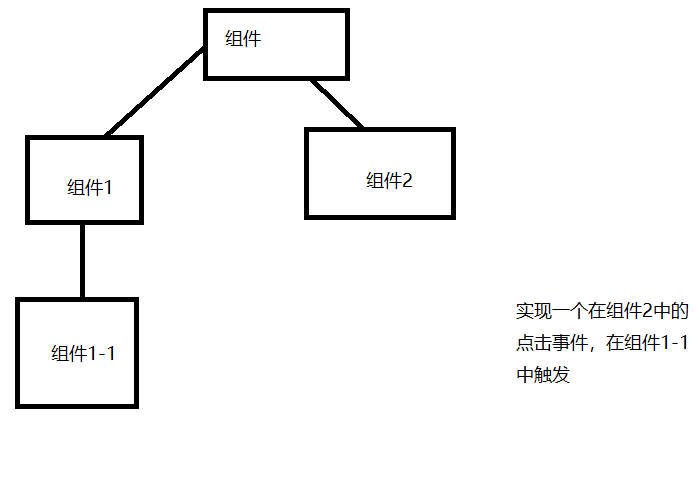
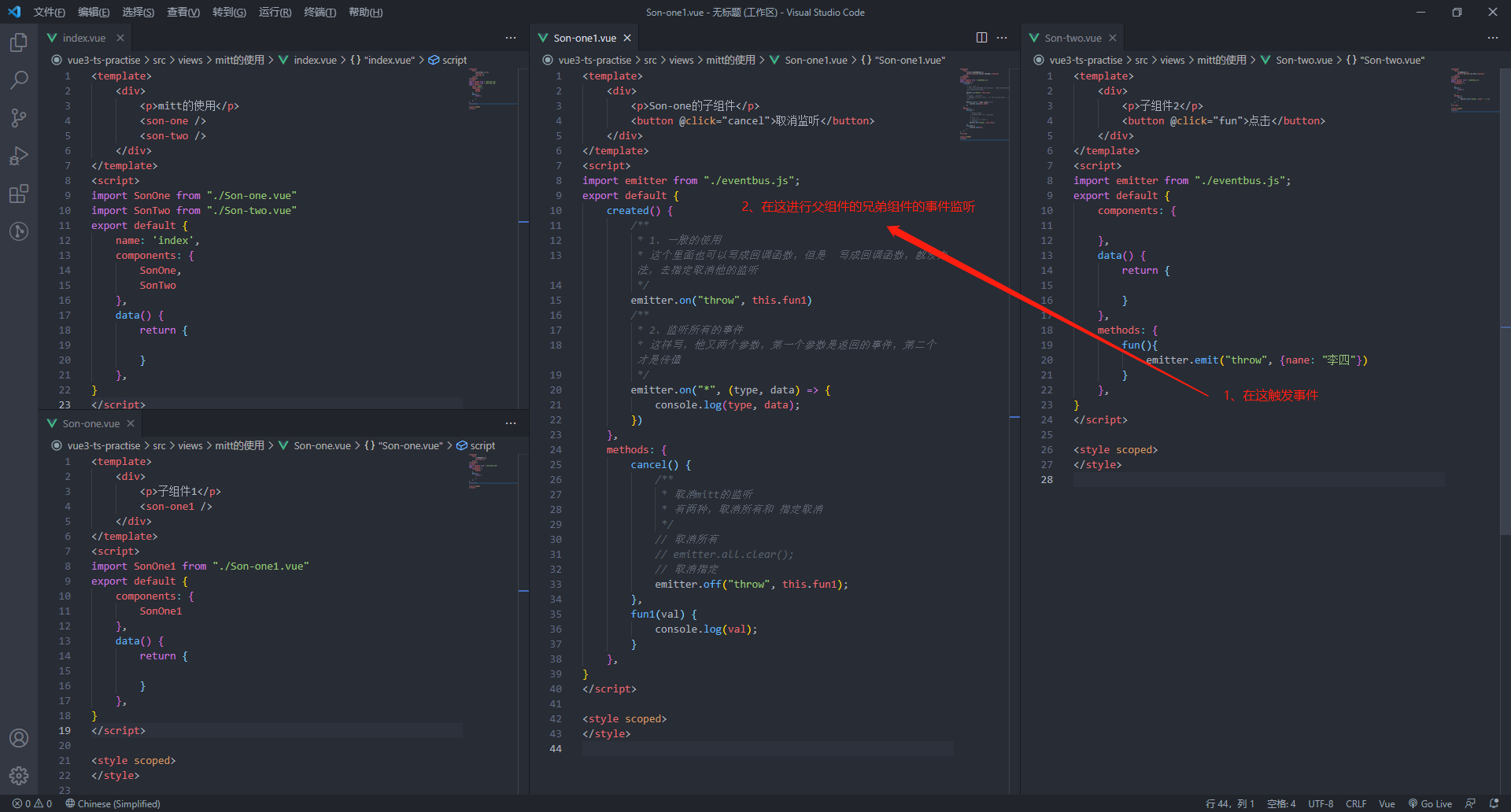
3)下面实现一个在跨父子组件的通信

①封装一个桥梁
```javascript /** * 开发中这个放到utils里面 */
// 1、引入 import mitt from "mitt"; /** * 2、使用 * 这款i可以写多个 */ const emitter = mitt(); export default emitter; ```

五、slot的使用
1、插槽的默认内容
① 引用组件
```javascript
solt的使用
哈哈哈```
② solt的组件
```javascript
```

2、具名插槽
注:插槽有一个默认的名字:name = "default"。
javascript <!-- 插槽的默认名字 --> <solt name="default"></solt>
① 具名的插槽
</div>




















 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








