JavaScript入门(三)
哔哩哔哩链接:https://www.bilibili.com/video/BV1YW411T7GX?spm_id_from=333.999.0.0
七、代码讲解部分
01.嵌套的for循环
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
/*
通过程序,在页面中输出如下的图形:
* 1 <1 i=0
** 2 <2 i=1
*** 3 <3 i=2
**** 4 <4 i=3
***** 5 <5 i=4
*****
*****
*****
*****
*****
***** 1 j<5(5-0) i=0
**** 2 j<4(5-1) i=1
*** 3 j<3(5-2) i=2
** 4 j<2(5-3) i=3
* 5 j<1(5-4) i=4
*/
//向body中输出一个内容
//document.write("*****<br />");
//通过一个for循环来输出图形
//这个for循环执行几次,图形的高度就是多少
//它可以用来控制图形的高度
for(var i=0 ; i<5 ; i++){
/*
* 在循环的内部再创建一个循环,用来控制图形的宽度
* 目前我们的外部的for循环执行1次,内部的就会执行5次
* 内层循环可以来决定图形的宽度,执行几次图形的宽度就是多少
*/
/*for(var j=0 ; j<i+1 ; j++){
document.write("* ");
}*/
for(var j=0 ; j<5-i ; j++){
document.write("* ");
}
//输出一个换行
document.write("<br />");
}
</script>
</head>
<body>
</body>
</html>
02.99乘法表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 1.打印99乘法表
* 1*1=1
* 1*2=2 2*2=4
* 1*3=3 2*3=6 3*3=9
* 1*4=4 2*4=8 3*4=12 4*4=16
* ....9*9=81
*
* 2.打印出1-100之间所有的质数
*/
//创建外层循环,用来控制乘法表的高度
for(var i=1 ; i<=9 ; i++ ){
//创建一个内层循环来控制图形的宽度
for(var j=1 ; j<=i ; j++){
document.write("<span>"+j+"*"+i+"="+i*j+"</span>");
}
//输出一个换行
document.write("<br />");
}
</script>
<style type="text/css">
body{
width: 2000px;
}
span{
display: inline-block;
width: 80px;
}
</style>
</head>
<body>
</body>
</html>
03.质数练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 打印出1-100之间所有的质数
*/
//打印2-100之间所有的数
for(var i=2 ; i<=100 ; i++){
//创建一个布尔值,用来保存结果,默认i是质数
var flag = true;
//判断i是否是质数
//获取到2-i之间的所有的数
for(var j=2 ; j<i ; j++){
//判断i是否能被j整除
if(i%j == 0){
//如果进入判断则证明i不是质数,修改flag值为false
flag = false;
}
}
//如果是质数,则打印i的值
if(flag){
console.log(i);
}
}
</script>
</head>
<body>
</body>
</html>
04.break和continue
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* break关键字可以用来退出switch或循环语句
* 不能在if语句中使用break和continue(可以在for语句和循环语句中嵌套)
* break关键字,会立即终止离他最近的那个循环语句
*/
/*for(var i=0 ; i<5 ; i++){
console.log(i);
if(i == 2){
break;
}
}*/
/*for(var i=0 ; i<5 ; i++){
console.log("@外层循环"+i)
for(var j=0 ; j<5; j++){
break;
console.log("内层循环:"+j);
}
}*/
/*
* 可以为循环语句创建一个label,来标识当前的循环
* label:循环语句
* 使用break语句时,可以在break后跟着一个label,
* 这样break将会结束指定的循环,而不是最近的
*/
/*outer:
for(var i=0 ; i<5 ; i++){
console.log("@外层循环"+i)
for(var j=0 ; j<5; j++){
break outer;
console.log("内层循环:"+j);
}
}*/
/*
* continue关键字可以用来跳过当次循环
* 同样continue也是默认只会对离他最近的循环循环起作用
*/
/*for(var i=0 ; i<5 ; i++){
if(i==2){
continue;
}
console.log(i);
}*/
outer:
for(var i=0 ; i<5 ; i++){
for(var j=0 ; j<5 ; j++){
continue;
console.log("-->"+j);
}
console.log("@--->"+i);
}
</script>
</head>
<body>
</body>
</html>
05.质数练习补充
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//测试如下的程序的性能
//在程序执行前,开启计时器
//console.time("计时器的名字")可以用来开启一个计时器
//它需要一个字符串作为参数,这个字符串将会作为计时器的标识
console.time("test");
//打印2-100之间所有的数
for(var i=2 ; i<=100000 ; i++){
var flag = true;
for(var j=2 ; j<=Math.sqrt(i) ; j++){
if(i%j == 0){
//如果进入判断则证明i不是质数,修改flag值为false
flag = false;
//一旦进入判断,则证明i不可能是质数了,此时循环再执行已经没有任何意义了
//使用break来结束循环
break;
//不加break 215ms
//加break 25ms
//修改j<=后 2.6
}
}
//如果是质数,则打印i的值
if(flag){
//console.log(i);
}
}
//终止计时器
//console.timeEnd()用来停止一个计时器,需要一个计时器的名字作为参数
console.timeEnd("test");
/*
* 36
* 1 36
* 2 18
* 3 12
* 4 9
* 6 6
*/
//可以通过Math.sqrt()对一个数进行开方
//var result = Math.sqrt(97);
//console.log("result = "+result)
</script>
</head>
<body>
</body>
</html>
06.对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* JS中数据类型
* - String 字符串
* - Number 数值
* - Boolean 布尔值
* - Null 空值
* - Undefined 未定义
* - 以上这五种类型属于基本数据类型,以后我们看到的值
* 只要不是上边的5种,全都是对象
* - Object 对象
*
*
* 基本数据类型都是单一的值"hello" 123 true,
* 值和值之间没有任何的联系。
*
* 在JS中来表示一个人的信息(name gender age):
* var name = "孙悟空";
* var gender = "男";
* var age = 18;
* 如果使用基本数据类型的数据,我们所创建的变量都是独立,不能成为一个整体。
*
* 对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。
*
* 对象的分类:
* 1.内建对象
* - 由ES标准中定义的对象,在任何的ES的实现中都可以使用
* - 比如:Math String Number Boolean Function Object....
*
* 2.宿主对象
* - 由JS的运行环境提供的对象,目前来讲主要指由浏览器提供的对象
* - 比如 BOM(浏览器对象模型) DOM(文档对象模型)
- 比如console、document这两个对象是由浏览器提供的
*
* 3.自定义对象
* - 由开发人员自己创建的对象
*
*/
//创建对象
/* Object() 表示调用了一个Object的函数
* 使用new关键字调用的函数,是构造函数constructor
* 构造函数是专门用来创建对象的函数
* 使用typeof检查一个对象时,会返回object
*/
var obj = new Object();
/*
* 在对象中保存的值称为属性
* 向对象添加属性
* 语法:对象.属性名 = 属性值;
*/
//向obj中添加一个name属性
obj.name = "孙悟空";
//向obj中添加一个gender属性
obj.gender = "男";
//向obj中添加一个age属性
obj.age = 18;
/*
* 读取对象中的属性
* 语法:对象.属性名
*
* 如果读取对象中没有的属性,不会报错而是会返回undefined
*/
//console.log(obj.gender);
//console.log(obj.hello);
/*
* 修改对象的属性值
* 语法:对象.属性名 = 新值
*/
obj.name = "tom";
/*
* 删除对象的属性
* 语法:delete 对象.属性名
*/
delete obj.name;
console.log(obj.age);
</script>
</head>
<body>
</body>
</html>
07.属性名和属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var obj = new Object();
/*
* 向对象中添加属性
* 属性名:
* - 对象的属性名不强制要求遵守标识符的规范
* 什么乱七八糟的名字都可以使用
* - 但是我们使用是还是尽量按照标识符的规范去做
* 属性名(name)、属性值(孙悟空)
*/
obj.name = "孙悟空";
//obj.var = "hello";
/*
* 如果要使用特殊的属性名,不能采用.的方式来操作
* 需要使用另一种方式:
* 语法:对象["属性名"] = 属性值
* 读取时也需要采用这种方式
*
* 使用[]这种形式去操作属性,更加的灵活,
* 在[]中可以直接传递一个变量,这样变量值是多少就会读取那个属性
*
*/
obj["123"] = 789;
obj["nihao"] = "你好";
var n = "nihao";
//console.log(obj["123"]);
/*
* 属性值
* JS对象的属性值,可以是任意的数据类型
* 甚至也可以是一个对象
*/
obj.test = true;
obj.test = null;
obj.test = undefined;
//创建一个对象
var obj2 = new Object();
obj2.name = "猪八戒";
//将obj2设置为obj的属性
obj.test = obj2;
//console.log(obj.test.name);
/*
* in 运算符
* - 通过该运算符可以检查一个对象中是否含有指定的属性
* 如果有则返回true,没有则返回false
* - 语法:
* "属性名" in 对象
*/
//console.log(obj.test2);
//检查obj中是否含有test2属性
//console.log("test2" in obj);
//console.log("test" in obj);
console.log("name" in obj);
</script>
</head>
<body>
</body>
</html>
08.基本和引用数据类型
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 基本数据类型
* String Number Boolean Null Undefined
*
* 引用数据类型
* Object
*
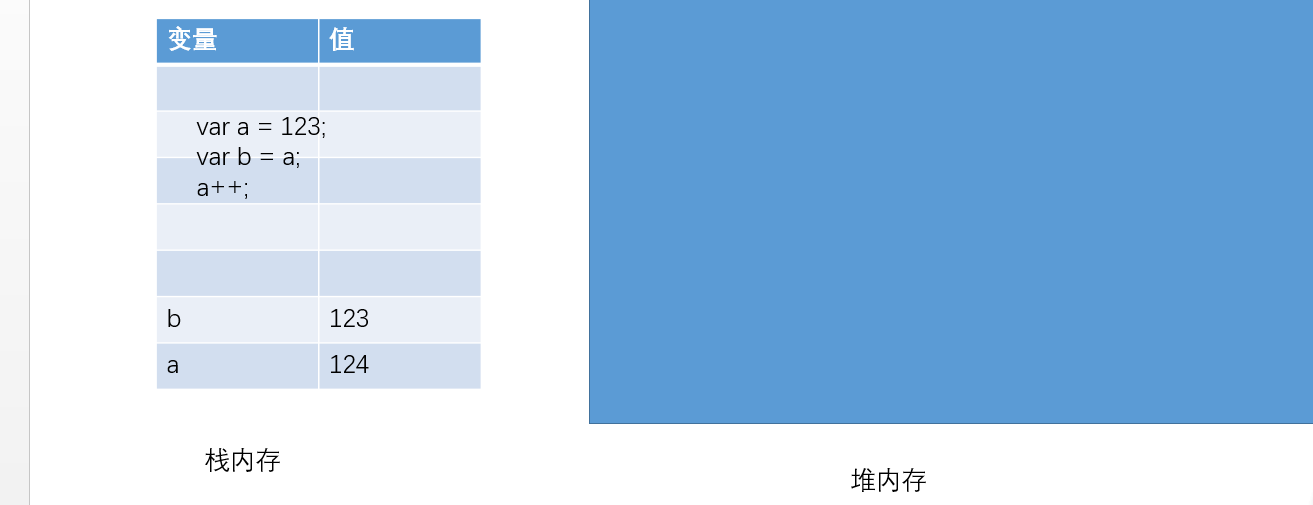
* JS中的变量都是保存到栈内存中的,
* 基本数据类型的值直接在栈内存中存储,
* 值与值之间是独立存在,修改一个变量不会影响其他的变量
*
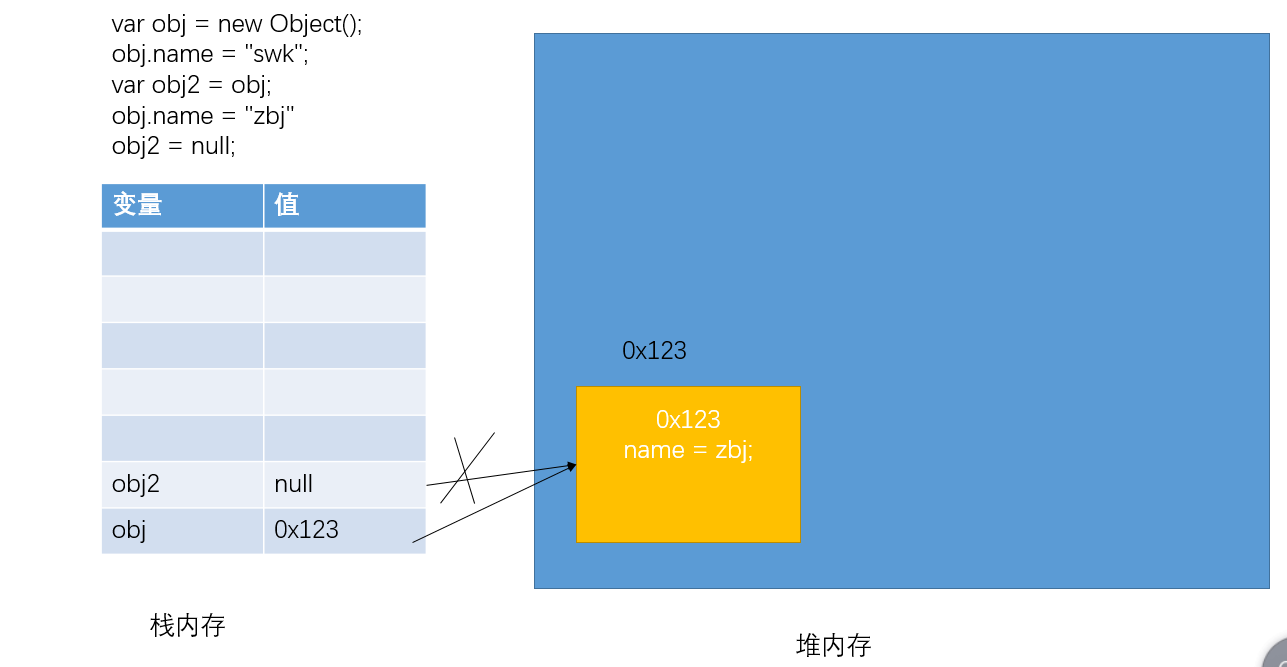
* 对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,
* 而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象的引用,
* 当一个通过一个变量修改属性时,另一个也会受到影响
*/
//1.
var a = 123;
var b = a;
a++;
/*console.log("a = "+a); 124
console.log("b = "+b); 123
*/
//2.
var obj = new Object();
obj.name = "孙悟空";
var obj2 = obj;
//修改obj的name属性
obj.name = "猪八戒";
/*console.log(obj.name); 猪八戒
console.log(obj2.name); 猪八戒
*/
//3.
//设置obj2为null, obj不会变
obj2 = null;
/*console.log(obj); Object
console.log(obj2); null
*/
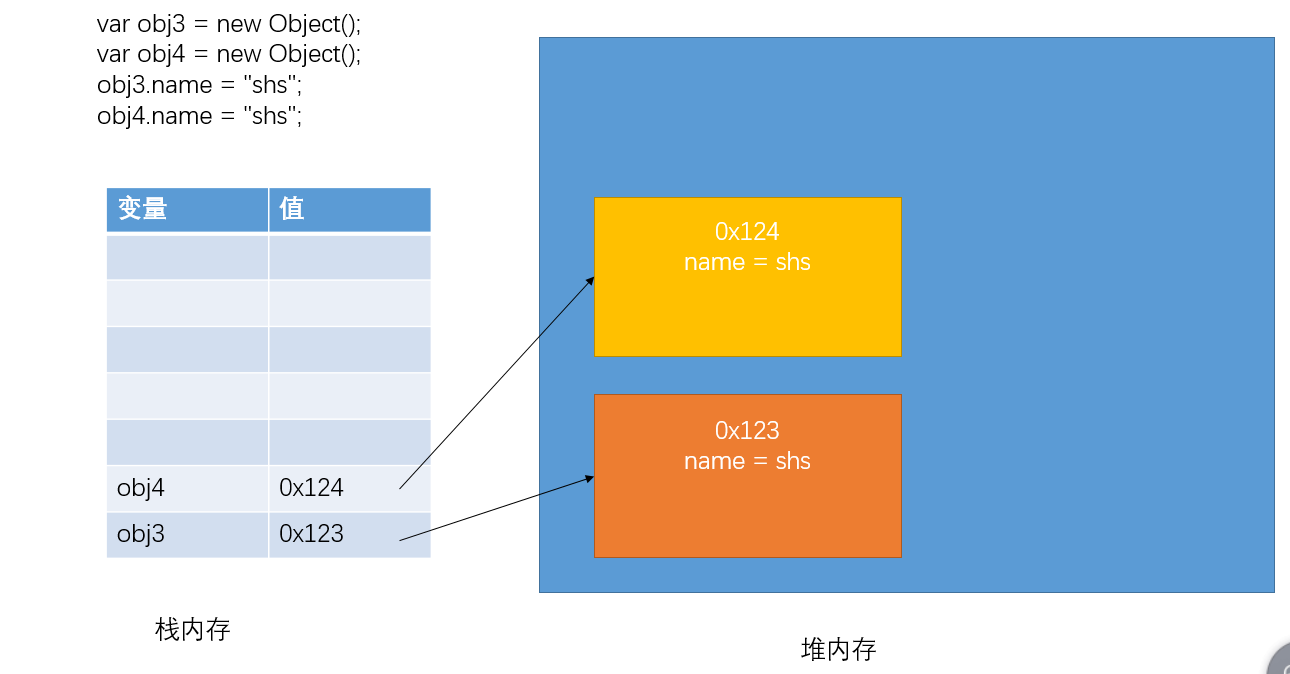
/*4.
* 当比较两个基本数据类型的值时,就是比较值。
* 而比较两个引用数据类型时,它是比较的对象的内存地址,
* 如果两个对象是一摸一样的,但是地址不同,它也会返回false
*/
var c = 10;
var d = 10;
//console.log(c == d); true
var obj3 = new Object();
var obj4 = new Object();
obj3.name = "沙和尚";
obj4.name = "沙和尚";
/*console.log(obj3);
console.log(obj4);*/
console.log(obj3 == obj4);//false
</script>
</head>
<body>
</body>
</html>



09.对象字面量
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//创建一个对象
//var obj = new Object();
/*
* 使用对象字面量即{}来创建一个对象
*/
var obj = {};
//console.log(typeof obj); Object
obj.name = "孙悟空";
//console.log(obj.name); 孙悟空
/*
* 使用对象字面量,可以在创建对象时,直接指定对象中的属性
* 语法:{属性名:属性值,属性名:属性值....}
* 对象字面量的属性名可以加引号也可以不加,建议不加,
* 如果要使用一些特殊的名字,则必须加引号(例如"@$#$":"男")
*
* 属性名和属性值是一组一组的名值对结构,
* 名和值之间使用:连接,多个名值对之间使用,隔开
* 如果一个属性之后没有其他的属性了,就不要写,
*/
var obj2 = {
name:"猪八戒",
age:13,
gender:"男",
test:{name:"沙僧"} //test是一个对象
};
console.log(obj2.test);
</script>
</head>
<body>
</body>
</html>
10.函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 函数 function
* - 函数也是一个对象
* - 函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)
* - 函数中可以保存一些代码在需要的时候调用
* - 使用typeof检查一个函数对象时,会返回function
*/
//1.
//我们在实际开发中很少使用构造函数来创建一个函数对象
//创建一个函数对象
//可以将要封装的代码以字符串的形式传递给构造函数
var fun = new Function("console.log('Hello 这是我的第一个函数');");
//封装到函数中的代码不会立即执行
//函数中的代码会在函数调用的时候执行
//调用函数 语法:函数对象()
//当调用函数时,函数中封装的代码会按照顺序执行
fun();
/*2.
* 使用 函数声明 来创建一个函数
* 语法:
* function 函数名([形参1,形参2...形参N]){
* 语句...
* }
这是声明一个函数,后面不用加分号
*/
function fun2(){
console.log("这是我的第二个函数~~~");
alert("哈哈哈哈哈");
document.write("~~~~(>_<)~~~~");
}
//console.log(fun2);
//调用fun2
fun2();
/*3.
* 使用 函数表达式 来创建一个函数
* var 函数名 = function([形参1,形参2...形参N]){
* 语句....
* }
将匿名函数赋值给变量fun3,其实这是一个赋值语句,所以后面加分号
*/
var fun3 = function(){
console.log("我是匿名函数中封装的代码");
};
fun3();
//4.匿名函数
/*function(){
console.log("我是匿名函数中封装的代码");
}
*/
</script>
</head>
<body>
</body>
</html>
11.函数的参数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 定义一个用来求两个数和的函数
* 可以在函数的()中来指定一个或多个形参(形式参数)
* 多个形参之间使用,隔开,声明形参就相当于在函数内部声明了对应的变量(注意未赋值)
* 但是并不赋值
function sum(a,b){ }相当于function sum(){var a ; var b;}
*/
function sum(a,b){
console.log("a = "+a);
console.log("b = "+b);
console.log(a+b);
}
/*
* 在调用函数时,可以在()中指定实参(实际参数)
* 实参将会赋值给函数中对应的形参
*/
sum(1,2);
sum(123,456);
/*
* 调用函数时解析器不会检查实参的类型,
* 所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型的检查
* 函数的实参可以是任意的数据类型
*/
//sum(123,"hello"); 123hello
//sum(true , false); 1
/*
* 调用函数时,解析器也不会检查实参的数量
* 多余实参不会被赋值
* 如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined
*
*/
//sum(123,456,"hello",true,null); 579
sum(123); //NaN,即第一个形参为123,第二个未赋值,为undefined
</script>
</head>
<body>
</body>
</html>
01.返回值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
/*
* 创建一个函数,用来计算三个数的和
*
* 可以使用 return 来设置函数的返回值
* 语法:
* return 值
*
* return后的值将会会作为函数的执行结果返回,
* 可以定义一个变量,来接收该结果
*
* 在函数中return后的语句都不会执行
*
* 如果return语句后不跟任何值就相当于返回一个undefined,
即retrun; 相当于 return undefined;
* 如果函数中不写return,则也会返回undefined
*
* return后可以跟任意类型的值,例如 return "hello";
*
*/
function sum(a , b , c){
//alert(a + b +c);
var d = a + b + c;
return d;
//return undefined;
}
//调用函数
//变量result的值就是函数的执行结果
//函数返回什么result的值就是什么
var result = sum(4,7,8);
//alert是没有返回值的
//var result = alert("hello");
console.log("result = "+result);
</script>
</head>
<body>
</body>
</html>
02.练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 定义一个函数,判断一个数字是否是偶数,如果是返回true,否则返回false
*/
function isOu(num){
return num % 2 == 0;
}
var result = isOu(15);
//console.log("result = "+result);
/*
* 定义一个函数,可以根据半径计算一个圆的面积,并返回计算结果
* 3.14*r*r
*/
function mianji(r){
return 3.14*r*r;
}
result = mianji(5);
//console.log("result = "+result);
/*
* 创建一个函数,可以在控制台中输出一个人的信息
* 可以输出人的 name age gender address
*
* 实参可以是任意的数据类型,也可以是一个对象
* 当我们的参数过多时,可以将参数封装到一个对象中,然后通过对象传递
*/
function sayHello(o){
//console.log("o = "+o);
console.log("我是"+o.name+",今年我"+o.age+"岁了,"+
"我是一个"+o.gender+"人"+",我住在"+o.address);
}
//sayHello("猪八戒",28,"高老庄","男");
//创建一个对象
var obj = {
name:"孙悟空",
age:18,
address:"花果山",
gender:"男"
};
//sayHello(obj);
/*
* 实参可以是一个对象,也可以是一个函数
*/
function fun(a){
console.log("a = "+a);
//a(obj);
}
//fun(sayHello);
//fun(function(){alert("hello")});
fun(mianji(10));
/*
* mianji()
* - 调用函数
* - 相当于使用的函数的返回值
*
* mianji
* - 函数对象
* - 相当于直接使用函数对象
*/
</script>
</head>
<body>
</body>
</html>
03.return
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fun(){
alert("函数要执行了~~~~");
for(var i=0 ; i<5 ; i++){
if(i == 2){
//使用break可以退出当前的循环
//break;
//continue用于跳过当次循环
//continue;
//使用return可以结束整个函数
//return;
}
console.log(i);
}
alert("函数执行完了~~~~");
}
//fun();
/*
* 返回值可以是任意的数据类型
* 也可以是一个对象,也可以是一个函数
*/
function fun2(){
//返回一个对象
return {name:"沙和尚"};
}
var a = fun2();
//console.log("a = "+a);
function fun3(){
//在函数内部再声明一个函数
function fun4(){
alert("我是fun4");
}
//将fun4函数对象作为返回值返回
return fun4;
}
/*
a = fun3();
a();
这两句与fun3()()结果是一样的
*/
fun3()(); //我是fun4 没有像上面一样单独创建一个变量接收它,而是直接获取返回值调用
//console.log(a);
</script>
</head>
<body>
</body>
</html>
04.立即执行函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//函数对象() ——》调用函数
/*
* 立即执行函数
* 函数定义完,立即被调用,这种函数叫做立即执行函数
* 立即执行函数往往只会执行一次
用()表示他是一个整体,就不会报错了(下方的本身就是一个函数对象,后面直接加括号调用)
*/
/*(function(){
alert("我是一个匿名函数~~~");
})();*/
(function(a,b){
console.log("a = "+a);
console.log("b = "+b);
})(123,456);
</script>
</head>
<body>
</body>
</html>
05.对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 创建一个对象
*/
var obj = new Object();
//向对象中添加属性
obj.name = "孙悟空";
obj.age = 18;
//对象的属性值可以是任何的数据类型,也可以是个函数
obj.sayName = function(){
console.log(obj.name);
};
function fun(){
console.log(obj.name);
};
//console.log(obj.sayName);
//调方法
obj.sayName();
//调函数
//fun();
/*
* 函数也可以称为对象的属性,
* 如果一个函数作为一个对象的属性保存,
* 那么我们称这个函数时这个对象的方法
* 调用这个函数就说调用对象的方法(method)
*
* 但是它只是名称上的区别没有其他的区别
*
*/
var obj2 = {
name:"猪八戒",
age:18,
sayName:function(){
console.log(obj2.name);
}
};
obj2.sayName();
</script>
</head>
<body>
</body>
</html>
06.枚举对象中的属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var obj = {
name:"孙悟空",
age:18,
gender:"男",
address:"花果山"
};
//枚举对象中的属性
//使用for ... in 语句
/*
* 语法:
* for(var 变量 in 对象){
*
* }
*
* for...in语句 对象中有几个属性,循环体就会执行几次
* 每次执行时,会将对象中的一个属性的名字赋值给变量
*/
for(var n in obj){
console.log("属性名:"+n);
console.log("属性值:"+obj[n]);
}
</script>
</head>
<body>
</body>
</html>
07.作用域(Scope)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 作用域
* - 作用域指一个变量的作用的范围
* - 在JS中一共有两种作用域:
* 1.全局作用域
* - 直接编写在script标签中的JS代码,都在全局作用域
* - 全局作用域在页面打开时创建,在页面关闭时销毁
* - 在全局作用域中有一个全局对象window,
* 它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用
* - 在全局作用域中:
* 创建的变量都会作为window对象的属性保存
* 创建的函数都会作为window对象的方法保存
* - 全局作用域中的变量都是全局变量,
* 在页面的任意的部分都可以访问的到
*
* 2.函数作用域
*
*/
var a = 10;
var b = 20;
//var c = "hello";
//console.log(window.c);
function fun(){
console.log("我是fun函数");
}
//window.fun();
//window.alert("hello");
</script>
</head>
<body>
</body>
</html>
08.变量的声明提前
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 变量的声明提前
* - 使用var关键字声明的变量,会在所有的代码执行之前被声明(但是不会赋值),
* 但是如果声明变量时不适用var关键字,则变量不会被声明提前
*
* 函数的声明提前
* - 使用函数声明形式创建的函数 function 函数(){}
* 它会在所有的代码执行之前就被创建,所以我们可以在函数声明前来调用函数
* 使用函数表达式创建的函数,不会被声明提前,所以不能在声明前调用
*/
/*console.log("a = "+a);
var a = 123;*/
//fun();
//函数声明,会被提前创建
function fun(){
console.log("我是一个fun函数");
}
//函数表达式,不会被提前创建
var fun2 = function(){
console.log("我是fun2函数");
};
fun2();
</script>
</head>
<body>
</body>
</html>
09.函数作用域
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 函数作用域
* - 调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁
* - 每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的
* - 在函数作用域中可以访问到全局作用域的变量
* 在全局作用域中无法访问到函数作用域的变量
* - 当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用
* 如果没有则向上一级作用域中寻找,直到找到全局作用域,
* 如果全局作用域中依然没有找到,则会报错ReferenceError
* - 在函数中要访问全局变量可以使用window对象
*/
//创建一个变量
var a = 10;
function fun(){
var a = "我是fun函数中的变量a";
var b = 20;
//console.log("a = "+a);
function fun2(){
console.log("a = "+window.a);
}
fun2();
}
//fun();
//console.log("b = "+b); 报错,b未定义 b声明在函数作用域中,全局作用域无法访问
/*
* 在函数作用域也有声明提前的特性,
* 使用var关键字声明的变量,会在函数中所有的代码执行之前被声明
* 函数声明也会在函数中所有的代码执行之前执行
*/
function fun3(){
fun4();
//console.log(a);
var a = 35;
function fun4(){
alert("I'm fun4");
}
}
//fun3();
var c = 33;
/*
* 在函数中,不适用var声明的变量都会成为全局变量
*/
function fun5(){
//console.log("c = "+c);
//c = 10;
//d没有使用var关键字,则会设置为全局变量
d = 100; //即d = 100; 相当于window.d = 100;
}
fun5();
//在全局输出d
//console.log("d = "+d); 100
var e = 23;
/*
* 定义形参就相当于在函数作用域中声明了变量
*/
function fun6(e){
alert(e);
}
fun6(); //undefined
</script>
</head>
<body>
</body>
</html>
10.debug
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
alert(d); //undefined
alert(c);//未定义
var a = 10;
var b = "hello";
c = true;
function fun(){
alert("hello");
}
var d = 35;
</script>
</head>
<body>
</body>
</html>
11.this
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 解析器在调用函数每次都会向函数内部传递进一个隐含的参数,
* 这个隐含的参数就是this,this指向的是一个对象,
* 这个对象我们称为函数执行的 上下文对象,
* 根据函数的调用方式的不同,this会指向不同的对象
* 1.以函数的形式调用时,this永远都是window
* 2.以方法的形式调用时,this就是调用方法的那个对象
* this是由浏览器传过来的
*/
function fun(){
//console.log("a = "+a+", b = "+b);
console.log(this.name);
}
//fun();
//创建一个对象
var obj = {
name:"孙悟空",
sayName:fun
};
var obj2 = {
name:"沙和尚",
sayName:fun
};
//console.log(obj.sayName == fun);
var name = "全局的name属性";
//obj.sayName();
//以函数形式调用,this是window fun();相当于window.fun();
//fun();
//以方法的形式调用,this是调用方法的对象,即Object
//obj.sayName();
obj2.sayName();
</script>
</head>
<body>
</body>
</html>
12.this
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//创建一个name变量
var name = "全局";
//创建一个fun()函数,下面的this根据调用者的不同而不同
function fun(){
console.log(this.name);
}
//创建两个对象
var obj = {
name:"孙悟空",
sayName:fun
};
var obj2 = {
name:"沙和尚",
sayName:fun
};
//我们希望调用obj.sayName()时可以输出obj的名字
//obj.sayName();
obj.sayName();
</script>
</head>
<body>
</body>
</html>
13.对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 创建一个对象,有三个属性和一个sayName方法
*/
var obj = {
name:"孙悟空",
age:18,
gender:"男",
sayName:function(){
alert(this.name);
}
};
/*
* 使用工厂方法创建对象
* 通过该方法可以大批量的创建对象
*/
function createPerson(name , age ,gender){
//创建一个新的对象
var obj = new Object();
//向对象中添加属性
obj.name = name;
obj.age = age;
obj.gender = gender;
obj.sayName = function(){
alert(this.name);
};
//将新的对象返回
return obj;
}
/*
* 用来创建狗的对象
*/
function createDog(name , age){
var obj = new Object();
obj.name = name;
obj.age = age;
obj.sayHello = function(){
alert("汪汪~~");
};
return obj;
}
var obj2 = createPerson("猪八戒",28,"男");
var obj3 = createPerson("白骨精",16,"女");
var obj4 = createPerson("蜘蛛精",18,"女");
/*
* 使用工厂方法创建的对象,使用的构造函数都是Object
* 所以创建的对象都是Object这个类型,
* 就导致我们无法区分出多种不同类型的对象
*/
//创建一个狗的对象
var dog = createDog("旺财",3);
console.log(dog);
console.log(obj4);
</script>
</head>
<body>
</body>
</html>
14.构造函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 创建一个构造函数,专门用来创建Person对象的
* 构造函数就是一个普通的函数,创建方式和普通函数没有区别,
* 不同的是构造函数习惯上首字母大写
*
* 构造函数和普通函数的区别就是调用方式的不同
* 普通函数是直接调用(即不加new),而构造函数需要使用new关键字来调用
(不加new就是一个普通函数,加了new就是一个构造函数)
*
* 构造函数的执行流程:
* 1.立刻创建一个新的对象(在堆内存中)
* 2.将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象
* 3.逐行执行函数中的代码
* 4.将新建的对象作为返回值返回
*
* 使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。
* 我们将通过一个构造函数创建的对象,称为是该类的实例(或者是该构造函数的实例),
例如 per 就是 Person 的实例
*
* this的情况:
* 1.当以函数的形式调用时,this是window
* 2.当以方法的形式调用时,谁调用方法this就是谁
* 3.当以构造函数的形式调用时,this就是新创建的那个对象(即per、per2、per3)
*
*/
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(this.name);
};
}
function Dog(){
}
var per = new Person("孙悟空",18,"男");
var per2 = new Person("玉兔精",16,"女");
var per3 = new Person("奔波霸",38,"男");
var dog = new Dog();
/*console.log(per);
console.log(dog);*/
/*
* 使用instanceof可以检查一个对象是否是一个类的实例
* 语法:
* 对象 instanceof 构造函数
* 如果是,则返回true,否则返回false
*/
//console.log(per instanceof Person); true
//console.log(dog instanceof Person); false
/*
* 所有的对象都是Object的后代,
* 所以任何对象和Object左instanceof检查时都会返回true
*/
//console.log(dog instanceof Object); true
</script>
</head>
<body>
</body>
</html>
01.复习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
/*alert("hello");
function fun(){
a = 10;
}*/
var obj = {
sayHello:function(){
//console.log(this);
function test(){
console.log(this);
}
test();
}
};
obj.sayHello();
var fun = obj.sayHello;
//fun();
</script>
</head>
<body>
</body>
</html>
02.构造函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 创建一个Person构造函数
* - 在Person构造函数中,为每一个对象都添加了一个sayName方法,
* 目前我们的方法是在构造函数内部创建的,
* 也就是构造函数每执行一次就会创建一个新的sayName方法
* 也就是所有实例的sayName都是唯一的。
* 这样就导致了构造函数执行一次就会创建一个新的方法,
* 执行10000次就会创建10000个新的方法,而10000个方法都是一摸一样的
* 这是完全没有必要,完全可以使所有的对象共享同一个方法
*/
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
//向对象中添加一个方法
//this.sayName = fun;
}
//将sayName方法在全局作用域中定义
/*
* 将函数定义在全局作用域,污染了全局作用域的命名空间
* 而且定义在全局作用域中也很不安全,用原型的方式就可以很好的解决
*/
/*function fun(){
alert("Hello大家好,我是:"+this.name);
};*/
//向原型中添加sayName方法
Person.prototype.sayName = function(){
alert("Hello大家好,我是:"+this.name);
};
//创建一个Person的实例
var per = new Person("孙悟空",18,"男");
var per2 = new Person("猪八戒",28,"男");
per.sayName();
per2.sayName();
//console.log(per.sayName == per2.sayName); false,sayName方法定义在函数作用域中
//console.log(per.sayName == per2.sayName); true,sayName方法定义在全局作用域中
</script>
</head>
<body>
</body>
</html>
03.原型
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
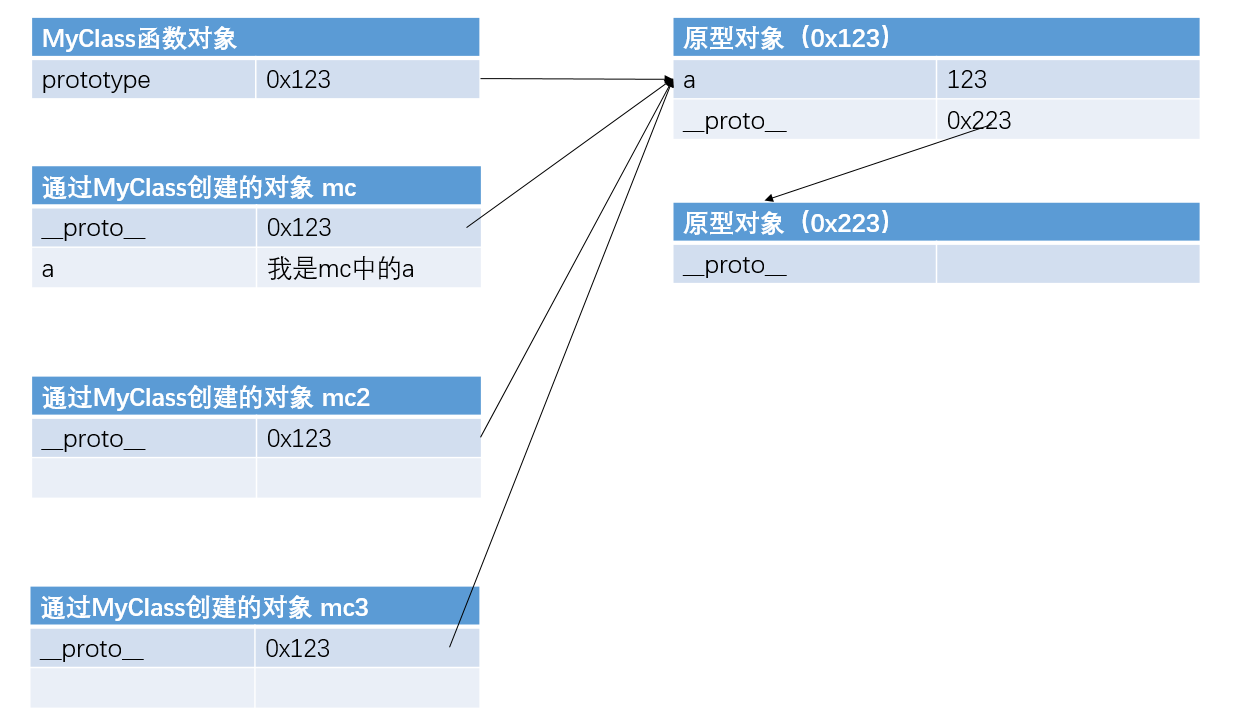
/*
* 原型 prototype
*
* 我们所创建的每一个函数(不管是普通函数还是构造函数),解析器都会向函数中添加一个属性prototype
* 这个属性对应着一个对象,这个对象就是我们所谓的原型对象
* 如果函数作为普通函数调用prototype没有任何作用
* 当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,
* 指向该构造函数的原型对象,我们可以通过__proto__来访问该属性
*
* 原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,
* 我们可以将对象中共有的内容,统一设置到原型对象中。
*
* 当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,
* 如果没有则会去原型对象中寻找,如果找到则直接使用
*
* 以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,
* 这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了
*/
function MyClass(){
}
//向MyClass的原型中添加属性a
MyClass.prototype.a = 123;
//向MyClass的原型中添加一个方法
MyClass.prototype.sayHello = function(){
alert("hello");
};
var mc = new MyClass();
var mc2 = new MyClass();
//console.log(MyClass.prototype);
//console.log(mc2.__proto__ == MyClass.prototype); true
//向mc中添加a属性
mc.a = "我是mc中的a";
//console.log(mc2.a);
mc.sayHello();
</script>
</head>
<body>
</body>
</html>

04.原型
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 创建一个构造函数
*/
function MyClass(){
}
//向MyClass的原型中添加一个name属性
MyClass.prototype.name = "我是原型中的名字";
var mc = new MyClass();
mc.age = 18;
//console.log(mc.name);
//使用in检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回true
//console.log("name" in mc); true
//可以使用对象的hasOwnProperty()来检查对象自身中是否含有该属性
//使用该方法只有当对象自身中含有属性时,才会返回true
//console.log(mc.hasOwnProperty("age")); true
//console.log(mc.hasOwnProperty("hasOwnProperty")); false,因为hasOwnProperty也在原型里
/*
* 原型对象也是对象,所以它也有原型,
* 当我们使用一个对象的属性或方法时,会先在自身中寻找,
* 自身中如果有,则直接使用,
* 如果没有则去原型对象中寻找,如果原型对象中有,则使用,
* 如果没有则去原型的原型中寻找,直到找到Object对象的原型,
* Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined
*/
//console.log(mc.__proto__.hasOwnProperty("hasOwnProperty")); false
//hasOwnProperty在原型的原型里
//console.log(mc.__proto__.__proto__.hasOwnProperty("hasOwnProperty")); true
//console.log(mc.__proto__.__proto__.__proto__); null,即没有原型了,原型为空
//console.log(mc.hello); //undefined
//console.log(mc.__proto__.__proto__.__proto__) null
</script>
</head>
<body>
</body>
</html>
05.toString
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
}
//修改Person原型的toString,这样以后Person的所以实例对象都有了
Person.prototype.toString = function(){
return "Person[name="+this.name+",age="+this.age+",gender="+this.gender+"]";
};
//创建一个Person实例
var per = new Person("孙悟空",18,"男");
var per2 = new Person("猪八戒",28,"男");
//当我们直接在页面中打印一个对象时,事件上是输出的对象的toString()方法的返回值
//console.log(per); 相当于 console.log(per.toString()); 返回结果为[Object Object]
//如果我们希望在输出对象时不输出[object Object],可以为对象添加一个toString()方法
//Person[name=孙悟空,age=18,gender=男]
/*per.toString = function(){
return "Person[name="+this.name+",age="+this.age+",gender="+this.gender+"]";
};*/
var result = per.toString();
//结果为result=[Object Object]
//console.log("result = " + result);
//true,即toString在原型的原型里
//console.log(per.__proto__.__proto__.hasOwnProperty("toString"));
console.log(per2);
console.log(per);
</script>
</head>
<body>
</body>
</html>
06.垃圾回收
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 垃圾回收(GC)
* - 就像人生活的时间长了会产生垃圾一样,程序运行过程中也会产生垃圾
* 这些垃圾积攒过多以后,会导致程序运行的速度过慢,
* 所以我们需要一个垃圾回收的机制,来处理程序运行过程中产生垃圾
* - 当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象,
* 此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,
* 所以这种垃圾必须进行清理。
* - 在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁,
* 我们不需要也不能进行垃圾回收的操作
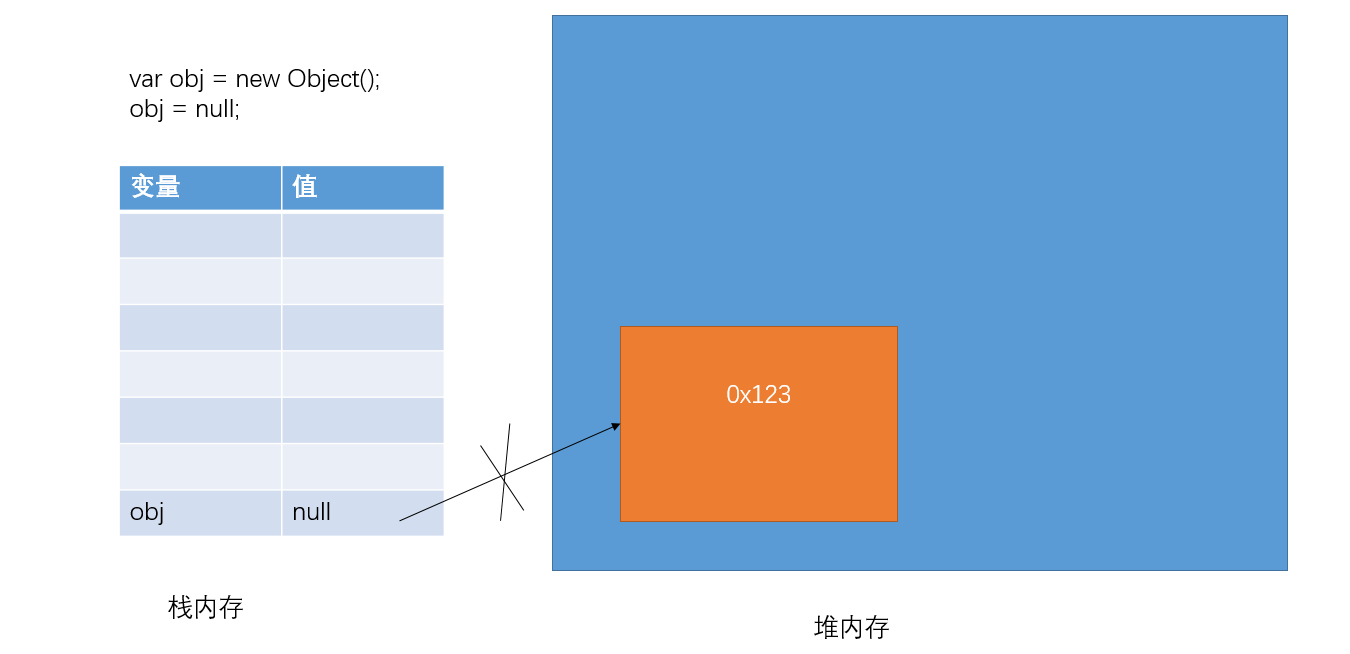
* - 我们需要做的只是要将不再使用的对象设置null即可
*
*/
var obj = new Object();
//对对象进行各种操作。。。。
obj = null;
</script>
</head>
<body>
</body>
</html>

07.数组
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 内建对象(Object、function都是内建对象)
* 宿主对象
* 自定义对象
*
* 数组(Array)
* - 数组也是一个对象
* - 它和我们普通对象功能类似,也是用来存储一些值的
* - 不同的是普通对象是使用字符串作为属性名的,
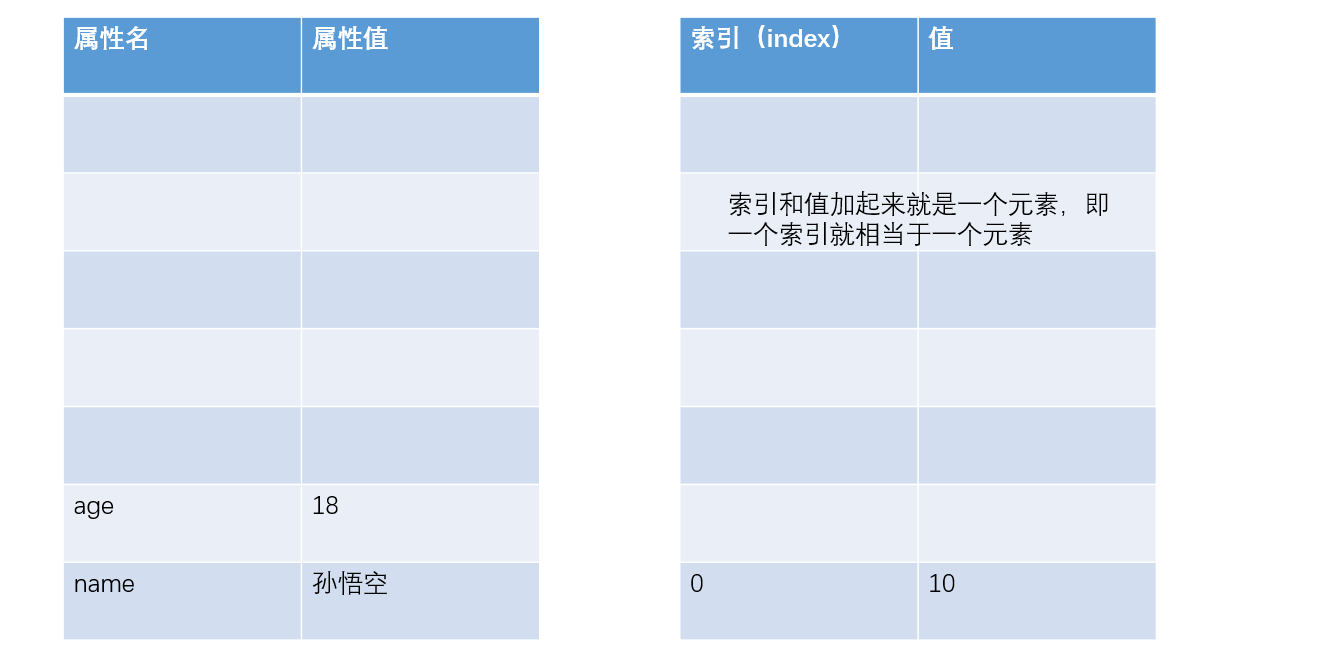
* 而数组时使用数字来作为索引操作元素(数组的元素相当于对象的属性)
* - 索引:
* 从0开始的整数就是索引
* - 数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据
*/
//创建数组对象
var arr = new Array();
//console.log(arr); 结果为 "" 表示一个空数组
//使用typeof检查一个数组时,会返回object
//console.log(typeof arr);
/*
* 向数组中添加元素
* 语法:数组[索引] = 值
*/
arr[0] = 10;
arr[1] = 33;
arr[2] = 22;
arr[3] = 44;
//arr.hello = "abc"; 像这样声明也行,但是一般用索引,即arr[] =
/*arr[10] = 31;
arr[100] = 90;*/
/*
* 读取数组中的元素
* 语法:数组[索引]
* 如果读取不存在的索引,他不会报错而是返回undefined
*/
//console.log(arr[3]);
/*
* 获取数组的长度
* 可以使用length属性来获取数组的长度(元素的个数)
* 语法:数组.length
*
* 对于连续的数组,使用length可以获取到数组的长度(元素的个数)
* 对于非连续的数组,使用length会获取到数组的最大的索引+1
* 尽量不要创建非连续的数组
*/
/*console.log(arr.length);
console.log(arr);*/
/*
* 修改length
* 如果修改的length大于原长度,则多出部分会空出来
* 如果修改的length小于原长度,则多出的元素会被删除
*/
//arr.length = 10;
/*arr.length = 2;
console.log(arr.length);
console.log(arr);*/
arr[4] = 50;
arr[5] = 60;
//向数组的最后一个位置添加元素
//语法:数组[数组.length] = 值;
arr[arr.length] = 70;
arr[arr.length] = 80;
arr[arr.length] = 90;
console.log(arr);
</script>
</head>
<body>
</body>
</html>

08.数组
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//1.创建一个数组
//var arr = new Array();
//使用字面量来创建数组
//语法:[]
//var arr = [];
//console.log(typeof arr);
//2.使用字面量创建数组时,可以在创建时就指定数组中的元素
var arr = [1,2,3,4,5,10];
//console.log(arr[3]);
//3.使用构造函数创建数组时,也可以同时添加元素,将要添加的元素作为构造函数的参数传递
//元素之间使用,隔开
var arr2 = new Array(10,20,30);
//console.log(arr2);
//创建一个数组数组中只有一个元素10
arr = [10];
//创建一个长度为10的数组,一般不用
arr2 = new Array(10);
//console.log(arr2.length);
//数组中的元素可以是任意的数据类型
arr = ["hello",1,true,null,undefined];
//也可以是对象
var obj = {name:"孙悟空"};
arr[arr.length] = obj;
arr = [{name:"孙悟空"},{name:"沙和尚"},{name:"猪八戒"}];
//也可以是一个函数,函数也是一个对象
arr = [function(){alert(1)},function(){alert(2)}];
//console.log(arr);
//arr[0]();
//数组中也可以放数组,如下这种数组我们称为二维数组
arr = [[1,2,3],[3,4,5],[5,6,7]];
console.log(arr[1]);
</script>
</head>
<body>
</body>
</html>
09.数组的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//创建一个数组
var arr = ["孙悟空","猪八戒","沙和尚"];
/*
* push()
* - 该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度
* - 可以将要添加的元素作为方法的参数传递,
* 这样这些元素将会自动添加到数组的末尾
* - 该方法会将数组新的长度作为返回值返回
*/
//比lenth要好,因为lenth只能在末尾添加一个
var result = arr.push("唐僧","蜘蛛精","白骨精","玉兔精");
//console.log(arr);
//console.log("result = "+result); result=7
/*
* pop()
* - 该方法可以删除数组的最后一个元素,调用一次就删除一次,并将被删除的元素作为返回值返回
*/
arr.pop();
result = arr.pop();
/*console.log(arr);
console.log("result = "+result); result = 玉兔精
*/
/*
* unshift()
* - 向数组开头添加一个或多个元素,并返回新的数组长度
* - 向前边插入元素以后,其他的元素索引会依次调整(即原来数组的元素会被往后挤)
*/
//console.log(arr);
arr.unshift("牛魔王","二郎神");
console.log(arr);
/*
* shift()
* - 可以删除数组的第一个元素,并将被删除的元素作为返回值返回
*/
result = arr.shift();
result = arr.shift();
console.log(arr);
console.log("result = "+result); //result=二郎神
</script>
</head>
<body>
</body>
</html>
10.数组的遍历
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//创建一个数组
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
//所谓的遍历数组,就是将数组中所有的元素都取出来
/*console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);*/
for(var i=0 ; i<arr.length ; i++){
console.log(arr[i]);
}
</script>
</head>
<body>
</body>
</html>
11.练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function Person(name , age , gender){
this.name = name;
this.age = age;
}
//修改Person原型的toString
Person.prototype.toString = function(){
return "Person[name="+this.name+",age="+this.age+"]";
};
//创建一个Person对象
var per = new Person("孙悟空",18);
var per2 = new Person("猪八戒",28);
var per3 = new Person("红孩儿",8);
var per4 = new Person("蜘蛛精",16);
var per5 = new Person("二郎神",38);
/*
* 将这些person对象放入到一个数组中
*/
var perArr = [per,per2,per3,per4,per5];
/*
* 创建一个函数,可以将perArr中的满18岁的Person提取出来,
* 然后封装到一个新的数组中并返回
* arr
* 形参,要提取信息的数组
*/
function getAdult(arr){
//创建一个新的数组
var newArr = [];
//遍历arr,获取arr中Person对象
for(var i=0 ; i<arr.length ; i++){
var p = arr[i];
//判断Person对象的age是否大于等于18
if(p.age >= 18){
//如果大于等于18,则将这个对象添加到newArr中
//将对象放入到新数组p中
newArr.push(p);
}
}
//将新的数组返回
return newArr;
}
var result = getAdult(perArr);
console.log(result);
</script>
</head>
<body>
</body>
</html>
12.forEach
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 一般我们都是使用for循环去遍历数组,
* JS中还为我们提供了一个方法,用来遍历数组
* forEach()
* - 这个方法只支持IE8以上的浏览器
* IE8及以下的浏览器均不支持该方法,所以如果需要兼容IE8,则不要使用forEach
* 还是使用for循环来遍历
*/
//创建一个数组
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
/*
* forEach()方法需要一个函数作为参数
* - 像这种函数,由我们创建但是不由我们调用的(由浏览器调用),我们称为回调函数
* - 数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素
* 以实参的形式传递进来,我们可以来定义形参,来读取这些内容
* - 浏览器会在回调函数中传递三个参数:
* 第一个参数,就是当前正在遍历的元素("孙悟空","猪八戒","沙和尚","唐僧","白骨精")
* 第二个参数,就是当前正在遍历的元素的索引(0,1,2,3,4)
* 第三个参数,就是正在遍历的数组
*
*/
arr.forEach(function(value , index , obj){
console.log(value);
});
</script>
</head>
<body>
</body>
</html>
13.数组的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
/*
* slice()
* - 可以用来从数组提取指定元素
* - 该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
* - 参数:
* 1.截取开始的位置的索引,包含开始索引
* 2.截取结束的位置的索引,不包含结束索引
* - 第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
* - 索引可以传递一个负值,如果传递一个负值,则从后往前计算
* -1 倒数第一个
* -2 倒数第二个
*/
var result = arr.slice(1,4);
//console.log(result); 猪八戒,沙和尚,唐僧
result = arr.slice(3);//从索引3开始到末尾都要
result = arr.slice(1,-2);//猪八戒,沙和尚
//console.log(result);
/*
* splice()
* - 可以用于删除数组中的指定元素
* - 使用splice()会影响到原数组,会将指定元素从原数组中删除
* 并将被删除的元素作为返回值返回
* - 参数:
* 第一个,表示开始位置的索引
* 第二个,表示删除的数量,0表示不删除
* 第三个及以后。。
* 可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
*
*/
arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
//把猪八戒删除,然后替换为了牛魔王,铁扇公主,红孩儿
var result = arr.splice(1,1,"牛魔王","铁扇公主","红孩儿");
//在唐僧的前面插入牛魔王,铁扇公主,红孩儿
var result = arr.splice(3,0,"牛魔王","铁扇公主","红孩儿");
console.log(arr);
//console.log(result);
</script>
</head>
<body>
</body>
</html>
14.练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//创建一个数组
var arr = [1,2,3,2,2,1,3,4,2,5];
//去除数组中重复的数字
//获取数组中的每一个元素
for(var i=0 ; i<arr.length ; i++){
//console.log(arr[i]);
/*获取当前元素后的所有元素 j=i+1 表示从当前元素的下一个开始比 */
for(var j=i+1 ; j<arr.length ; j++){
//console.log("---->"+arr[j]);
//判断两个元素的值是否相等
if(arr[i] == arr[j]){
//如果相等则证明出现了重复的元素,则删除j对应的元素
arr.splice(j,1);
//当删除了当前j所在的元素以后,后边的元素会自动补位
//此时将不会在比较这个元素,我需要在比较一次j所在位置的元素
//使j自减
j--;
}
}
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>
源码获取
至此,我们的JavaScript入门(三)就讲解完成了。下篇我们将结合代码进行介绍JavaScript知识点,源码素材可以通过关注我的微信公众号 我爱学习呀嘻嘻 ,回复关键字JavaScript入门源码素材进行获取哦。
JavaScript入门(一):JavaScript基础知识
JavaScript进阶链接:
JavaScript进阶(一):类、对象、构造函数、原型对象、继承
JavaScript进阶(二):函数、this、严格模式、高阶函数、闭包、递归
JavaScript进阶(三):正则表达式、ES6语法、ES6内置对象
JavaScript进阶(五):ES7、ES8、ES9、ES10、ES11新特性






















 7675
7675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








