接着上一篇 Vue3.X 创建简单项目(一),我们接着往下了解Vue的一些简单的功能。
一、HomeView.vue的改写复习
这里我们介绍数据的绑定、判断、for循环等功能。
<template>
<h1>hello world</h1>
<p v-text="data.name"></p>
<p>{{ data.name }}</p>
<p v-html="data.info"></p>
<p v-bind:data="data.dataVal">我有属性data</p>
<!-- class类型绑定 -->
<p class="text" :class="{'Red': data.isRed}">我是红色的</p>
<!-- 判断语句,v-if false的时候是元素未渲染在页面上 -->
<!-- v-show false的时候是样式上的隐藏 -->
<p v-if="!data.isTrue">我是if存在</p>
<p v-show="!data.isTrue">我是show存在</p>
<ul>
<!-- 循环此数组userList -->
<!-- v-for="(每一个对象的变量,下标) in 数组" -->
<li v-for="(item, index) in data.userList" :key="index">
<p>学生姓名:{{ item.username }}</p>
<p>学生年龄:{{ item.age }}</p>
</li>
</ul>
</template>
<script>
import { reactive } from "vue"
export default {
// name: "home",
setup() { // 生命周期
const data = reactive({
name: "小明",
age: 20,
info: "<i>我是斜体字</i>",
dataVal: 20,
isRed: true,
isTrue: true,
userList: [
{
username: "小红",
age: 10
},
{
username: "小张",
age: 12
},
{
username: "小钟",
age: 14
},
]
})
return {
data
}
}
}
</script>
<style>
.Red {
color: red;
}
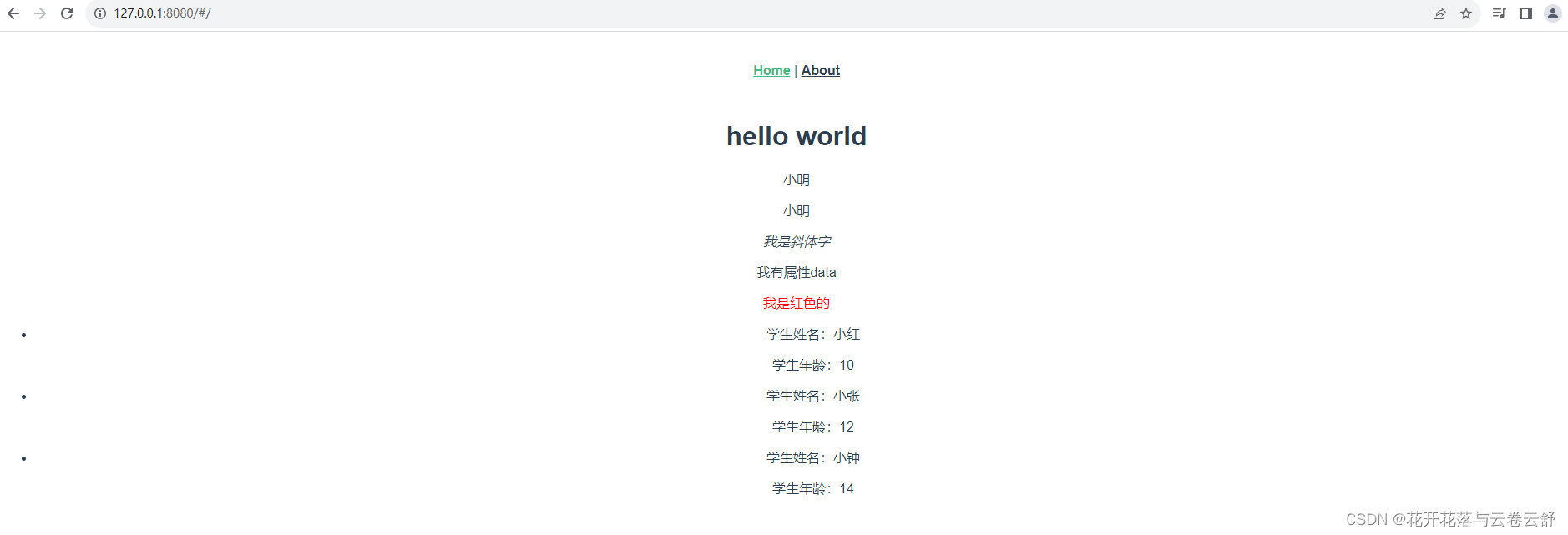
</style>效果图:
























 278
278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










