31省市统计完整案例
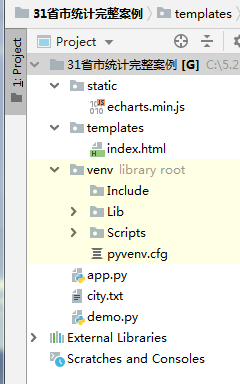
文件目录

demo.py代码
import numpy as np
from sklearn.cluster import KMeans
def kmeansDemo():
# 读取文件
file=open("city.txt",encoding="utf-8")
# 声明两个列表一个为保存省份名称,另外一个是保存数值型的数据
cityName=[]
cityData=[]
# line 即为每行数据
for line in file:
# print(line)
#对line进行分割
items=line.split(",") # item是列表
cityName.append(items[0])
cityData.append([float(items[i]) for i in range(1,len(items))])
# 实例化kmeans对象,调用方法对数据分簇,标注序号
km=KMeans(n_clusters=5)
label=km.fit_predict(cityData) # cityData是31行8列二维列表
# 对每组的中心点求和
expense=np.sum(km.cluster_centers_,axis=1)
# print(expense)#5个数据的yiwei数组
# 保存分组之后所有的城市
cityCluster=[[],[],[],[],[]]
for i in range(len(cityName)): # i 0-30
# dataCLuster用于保存各个小组的城市,下标是lable每个元素
cityCluster[label[i]].append(cityName[i])
return expense,cityCluster
app.py代码
from flask import Flask,render_template
from demo import kmeansDemo
app=Flask(__name__)
@app.route("/")
def index():
expense,cityCluster=kmeansDemo()#获取函数返回的消费金额,及各城市名称
x=list(map(lambda a:"%.2f元"%a,expense))
y=[len(i) for i in cityCluster] #i是每个层次城市名称的子列表
return render_template("index.html",x=x,y=y)
if __name__=='__main__':
app.run(debug=True,port=8888)
index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="static/echarts.min.js"></script>
</head>
<body>
<div id="box" style="width: 700px;height: 550px;margin: 0 auto"></div>
<script>
//实例化echart的对象
var myCharts=echarts.init(document.getElementById("box"),"dark")
var option={
title:{
text:"31个各省消费水平统计",
left:30
},
legend:{
right:50,
top:5
},
toolTip:{
show:true,
trigger:"axis"
},
xAxis: {
type: 'category',
data: {{ x | safe }} //safe过滤器,禁止转义
},
yAxis: {
type: 'value'
},
series: [{
name:"各省数量",
data:{{ y |safe }},
barWidth:"60%",
itemStyle:{
color:"orange",
barBorderRadie: [8,8,0,0]
},
type: 'bar',
showBackground: true,
backgroundStyle: {
color:'rgba(180,180,180,0.2)'
},
}]
};
myCharts.setOption(option)
</script>
</body>
</html>
效果展示

























 43
43











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








