目录
list view——列表视图
创建一个list view步骤
1、创建一个APP
2、创建一个窗口
3、在窗口中创建一个列表视图
4、创建一个列表模(用于存放数据)
5、创建一个数据源
6、将数据源加载到列表模型中
7、将列表模型加载到列表视图中
8、添加点击事件等其他
# list view控件,主要以列表的形式显示条目,即一行一行显示,当选中\单击\双击某个条目时,可以发射信号
class listView():
def __init__(self):
self.listView()
def listView(self):
app = QApplication(sys.argv)
windown = QWidget()
windown.resize(500,500)
# 创建列表视图
listview = QListView(windown)
# 创建列表模型
listviewModel = QStringListModel()
# 创建列表形式的列表数据
self.listitems = ["items1","items2","items3"]
# 将列表数据加载到列表模型中
listviewModel.setStringList(self.listitems)
# 将列表模型加载到列表视图中
listview.setModel(listviewModel)
# 创建label
self.label = QLabel(windown)
self.label.move(300,0)
self.label.resize(100,100)
# 设置响应事件
# 单击触发自定义的槽函数
listview.clicked.connect(self.listViewSlot)
windown.show()
sys.exit(app.exec_())
def listViewSlot(self,listViewModelIndex):
print(self.listitems[listViewModelIndex.row()])
self.label.setText(self.listitems[listViewModelIndex.row()])
listView() 
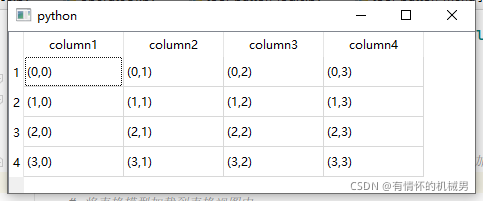
table view——表格视图
PyQt5-高级控件使用(QTableView) - ygzhaof_100 - 博客园![]() https://www.cnblogs.com/ygzhaof/p/10076308.html
https://www.cnblogs.com/ygzhaof/p/10076308.html
创建一个table view步骤
1、创建一个APP
2、创建一个窗口
3、在窗口中创建一个表格视图
4、创建一个表格模型(用于存放数据)
5、往表格模型中添加数据
6、将表格模型加载到表格视图中
7、添加点击事件等其他
class tableView():
def __init__(self):
self.tableview()
def tableview(self):
app = QApplication(sys.argv)
windown = QWidget()
windown.resize(500,500)
# 创建一个表格视图
table = QTableView(windown)
table.resize(500,500)
# 创建一个4*4表格数据模型
tableModel = QStandardItemModel(4,4)
# 设置表头
tableModel.setHorizontalHeaderLabels(["column1","column2","column3","column4"])
# 向模型中添加数据
for i in range(4):
for j in range(4):
# 需要添加的内容
item = QStandardItem("(%d,%d)"%(i,j))
tableModel.setItem(i,j,item) # 在第i行第j列添加内容item
# 将表格模型加载到表格视图中
table.setModel(tableModel)
# 显示
windown.show()
sys.exit(app.exec_())
tableView()

如果涉及删除、添加等操作,建议使用table widget 或者 list widget























 9503
9503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










