目录
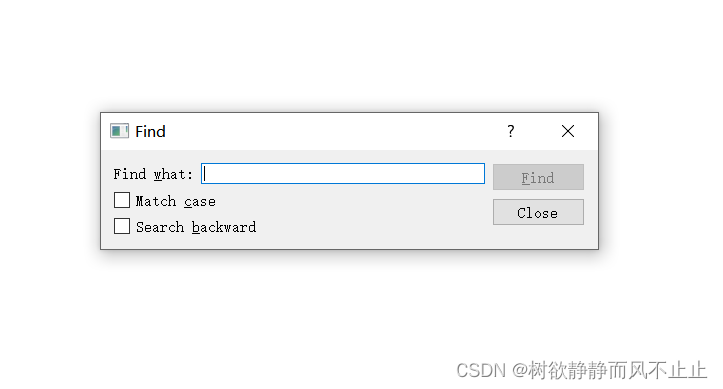
一、FindDialog效果图
二、实现代码
代码的逻辑顺序:
1、创建并初始化窗口部件。
2、添加布局,把创建好的控件放入布局当中。
3、设置控件的属性。
4、建立信号-槽之间的连接。
5、实现自定义槽。
H文件:
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QLabel>
#include <QLineEdit>
#include <QCheckBox>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
signals:
void findPrevious(QString text,Qt::CaseSensitivity cs);
void findNext(QString text,Qt::CaseSensitivity cs);
private slots:
void EnableFindButton(const QString &text);
void FindClicked();
private:
Ui::Dialog *ui;
private:
QLabel *m_label;
QLineEdit *m_lineEdit;
QCheckBox *m_caseCheckBox;
QCheckBox *m_backwardCheckBox;
QPushButton *m_findButton;
QPushButton *m_closeButton;
};
#endif // DIALOG_H
CPP文件:
#include "Dialog.h"
#include "ui_Dialog.h"
#include <QPushButton>
#include <QHBoxLayout>
#include <QVBoxLayout>
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
//1、初始化成员变量,并简单设置属性
//"&" 符号表示快捷键 alt + w 可以激活
m_label = new QLabel("Find &what:");
m_lineEdit = new QLineEdit(this);
//buddy 伙伴,当使用alt + w 快捷键时(原本应该焦点聚焦到m_label标签上)
//但是设置行编辑器为m_label标签的伙伴时,焦点会聚焦到行编辑器上
m_label->setBuddy(m_lineEdit);
m_caseCheckBox = new QCheckBox("Match &case");
m_backwardCheckBox = new QCheckBox("Search &backward");
m_findButton = new QPushButton("&Find");
//设置按钮m_findButton为默认按钮
//默认按钮:当用户按下Enter键时能够按下对应的按钮
m_findButton->setDefault(true);
//禁用m_findButton 按钮表现为灰色,且不能和用户发生交互操作
m_findButton->setEnabled(false);
m_closeButton = new QPushButton("Close");
//2、添加布局,把创建好的控件放入布局当中
//构建左上面的布局,水平布局
QHBoxLayout *lefTopLayout = new QHBoxLayout;
lefTopLayout->addWidget(m_label);
lefTopLayout->addWidget(m_lineEdit);
//构建左侧的布局,垂直布局
QVBoxLayout *leftLayout = new QVBoxLayout;
leftLayout->addLayout(lefTopLayout);
leftLayout->addWidget(m_caseCheckBox);
leftLayout->addWidget(m_backwardCheckBox);
//构建右侧布局,垂直布局
QVBoxLayout *rightLayout = new QVBoxLayout;
rightLayout->addWidget(m_findButton);
rightLayout->addWidget(m_closeButton);
//添加弹簧
rightLayout->addStretch();
//定义整个窗口的布局,把之前的布局都添加到这个整体布局当中
QHBoxLayout *mainLayout = new QHBoxLayout;
mainLayout->addLayout(leftLayout);
mainLayout->addLayout(rightLayout);
//设置窗口布局
this->setLayout(mainLayout);
//3、设置控件的属性
//设置窗口的标题
this->setWindowTitle("Find");
//sizeHint可以返回一个窗口部件的理想尺寸
this->setFixedHeight(sizeHint().height());
//4、建立信号-槽之间的连接
// connect(m_lineEdit,&QLineEdit::textChanged,this,&EnableFindButton);
// connect(m_findButton,&QPushButton::clicked,this,&FindClicked);
// connect(m_closeButton,&QPushButton::clicked,this,&Dialog::close);
connect(m_lineEdit,SIGNAL(textChanged(QString)),this,SLOT(EnableFindButton(QString)));
connect(m_findButton,SIGNAL(clicked(bool)),this,SLOT(FindClicked()));
connect(m_closeButton,SIGNAL(clicked(bool)),this,SLOT(close()));
}
Dialog::~Dialog()
{
delete ui;
}
//5、实现自定义槽
void Dialog::FindClicked()
{
//获取文本编辑框的数据
QString text = m_lineEdit->text();
// Qt::CaseSensitivity 为枚举类型, 可取值Qt::CaseSensitive 和 Qt::CaseInsensitive, 表示匹配的灵敏度。
//比较字符串的时候 Qt::CaseSensitive区分大小写,Qt::CaseInSensitive不区分大小写
Qt::CaseSensitivity cs = m_caseCheckBox->isChecked()? Qt::CaseInsensitive : Qt::CaseInsensitive;
//根据m_backwardCheckBox的状态发送不同的信号
if(m_backwardCheckBox->isChecked())
{
emit findPrevious(text,cs);
}
else {
emit findNext(text,cs);
}
}
void Dialog::EnableFindButton(const QString &text)
{
m_findButton->setEnabled(true);
}
三、信号和槽
1、一个信号可以连接多个槽,在发射这个信号的时候,会以不确定的顺序一个接着一个调用这些槽。
2、多个信号可以连接同一个槽,无论发射哪一个信号,都会调用这个槽。
3、一个信号可以与另外一个信号相连接。
4、连接可以被移除。
a、当删除对象时,Qt会自动移除和这个对象相关的所有连接。
b、调用移除连接函数 disconnect(sender,SIGNAL(signal),receiver,SLOT(slot))。
四、补充说明
1、将子布局添加到父布局中时,子布局对象就会自动重定义自己的父对象。
2、Qt在删除父对象的时候自动删除其所有的子对象。
3、可以通过setTabOrder()函数设置,按下Tab键的便利顺序























 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








