CSS 中的 position 属性用来设置元素在页面中的位置,通过该属性您可以把任何属性放置在任何您认为合适的位置。
可以简单的理解成,写上这个之后,他不管你前面后面写多少,直接就真正的飘起来了,直接飘在你界面上面,无论怎么滑动,都是固定在你设定位置的上方
- fixed
- relative
- absolute
fixed应用
案例 固定窗口
固定在窗口某个位置
- 注意,要加
left与top,不然显示不出来
.back{
position: fixed;
width: 60px;
height: 60px;
border: 1px solid red;
/*如果不加坐标显示不出来*/
left: 10px;
top: 10px;
/*
right: 10px;
bottom: 10px;
*/
}
/*html的*/
<div class="back"></div>
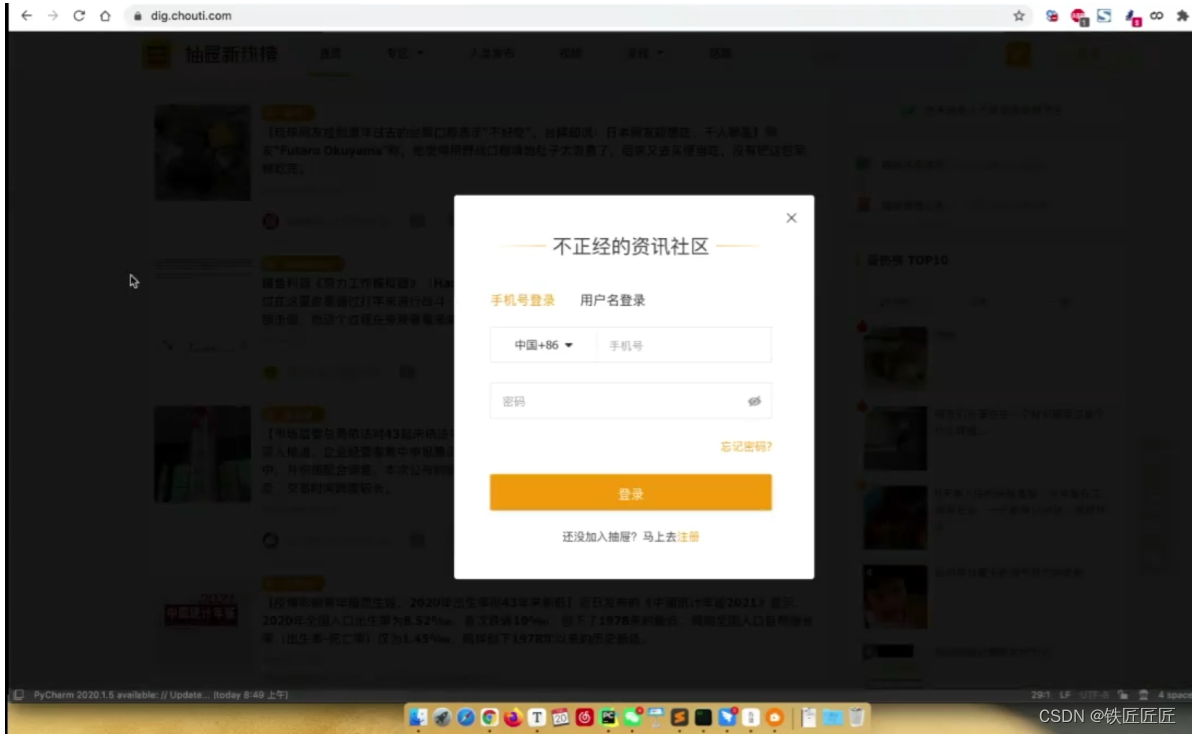
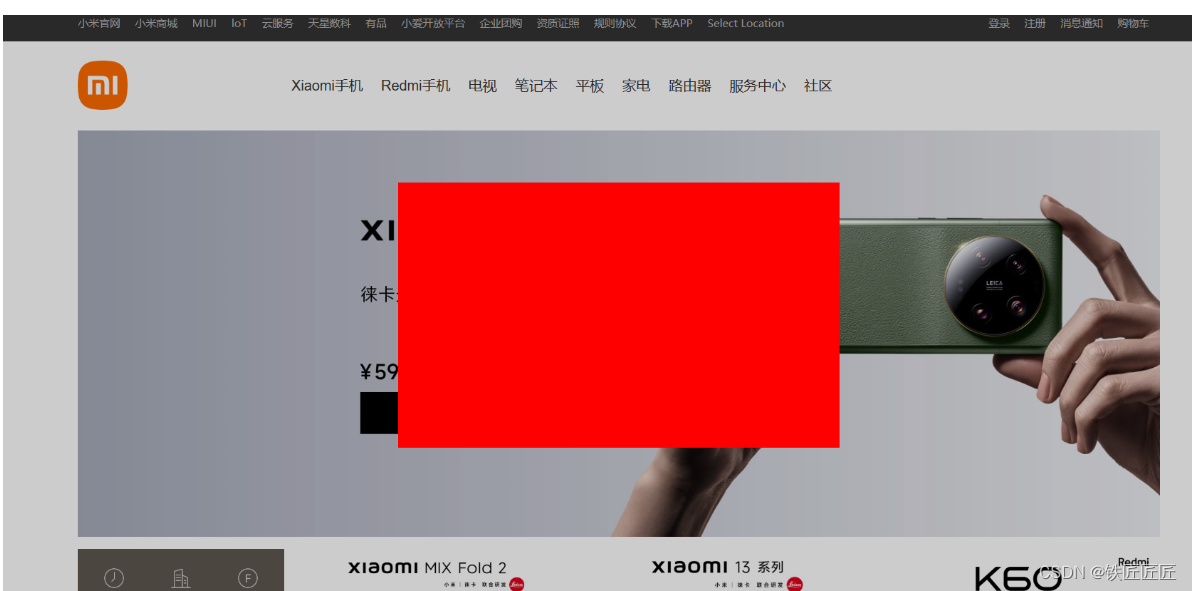
案例 对话框
-
居中
- 方式一
- 这种的意思是,离左边占50%,但是这个位置是最左上角。所以还要往回走250(因为宽度定义500)
- 顶部没法设置百分比,所以是固定的(需要自己考量)
.dialog{ position: fixed; width: 500px; height: 300px; background: red; left: 50%; margin-left: -250px; top: 200px; }- 方式二
- 两边都为0说明两边都是这个宽度
- 整体上下为0,左右自动,所以居中
.dialog{ position: fixed; width: 500px; height: 300px; background: red; left: 0; right: 0; margin: 0 auto; top: 200px; } - 方式一
-
分析
- 像这样的有3层
- 最底下的页面层
- 幕布层
- 登录层
- 像这样的有3层

-
如果要占满屏幕
-
则设置上下左右都为0就行
left: 0; right: 0; top: 0; bottom: 0;
-
-
示范:
.mask{
background: black;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
opacity: .2;
}
.dialog{
position: fixed;
width: 500px;
height: 300px;
background: red;
left: 50%;
margin-left: -250px;
top: 200px;
}
<!--注意,幕布一定要在对话框的上面,否则会被挡住-->
<div class="mask"></div>
<div class="dialog"></div>
-
解决幕布一定要在对话框的上面的位置问题
z-index谁的这个大,谁就在上面- 设置完之后,html端那里就可以随便放了
.mask{ background: black; position: fixed; left: 0; right: 0; top: 0; bottom: 0; opacity: .2; z-index: 999; } .dialog{ position: fixed; width: 500px; height: 300px; background: red; left: 50%; margin-left: -250px; top: 200px; z-index: 1000; }

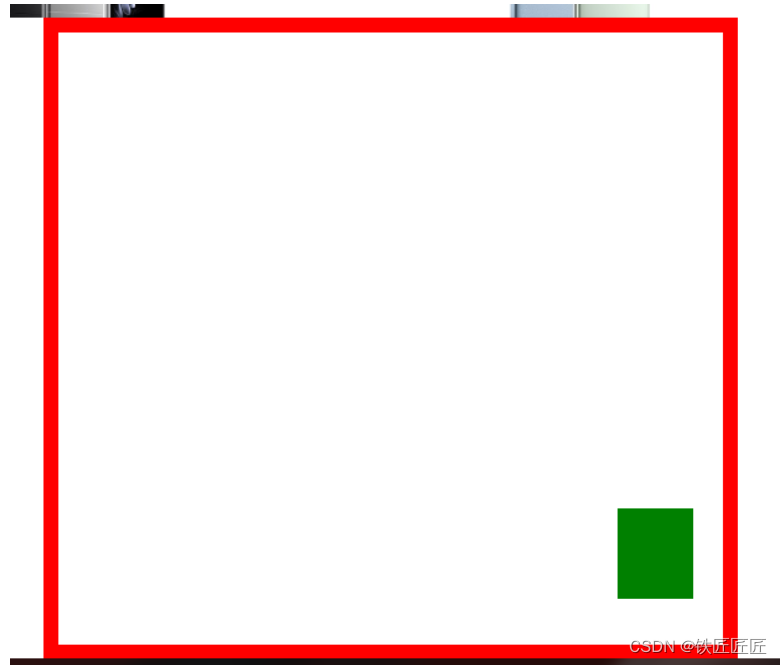
relative与absolute
一般都是联合起来用,相对进行显示
- 就是不管C1放在哪里,C2就是放在C1的指定位置
/*这两个结合在一起使用的意思是
内部元素的定位要取决与外部元素的定位
absolute取决于relative
*/
.c1{
height: 399px;
width: 433px;
border: 10px solid red;
margin: 0 auto;
position: relative;
}
.c1 .c2{
height: 59px;
width: 49px;
background: green;
position: absolute;
right: 20px;
bottom: 30px;
}
<div class="c1">
<div class="c2"></div>
</div>

- relative与absolute的区别
-
文档流不同
relative 不脱离文档流,absolute 脱离文档流。 -
分级不同
relative 参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级。 absolute选取其最近的父级top,bottom,left,right定位元素,当父级 position 为 static 时,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。 -
定位不同
absolute是绝对定位,绝对定位就是相对于父元素的定位,不受父元素内其他子元素的影响;而relative是相对定位,相对定位是相对于同级元素的定位,也就是上一个同级元素
往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
11.【CSS基础样式介绍2】
12.【CSS基础样式介绍3】
13.【CSS基础样式介绍3】
14.【案例 小米商城头标】
15.【案例 小米商城头标总结】
16.【案例 小米商城二级菜单】
17.【案例 商品推荐部分】
18.【伪类简单了解】






















 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








