开发工具版本

基础库

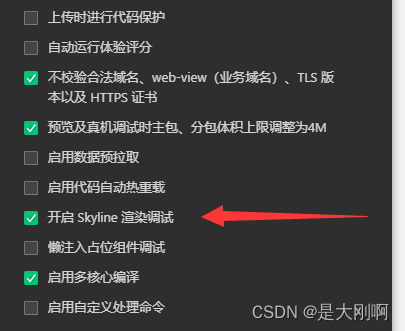
开启skyline渲染调试

问题描述
skyline模式下,scroll-view下面的一级元素的margin写auto的值是没有效果的(二级元素margin写auto是有效果的),关闭这个模式就正常显示
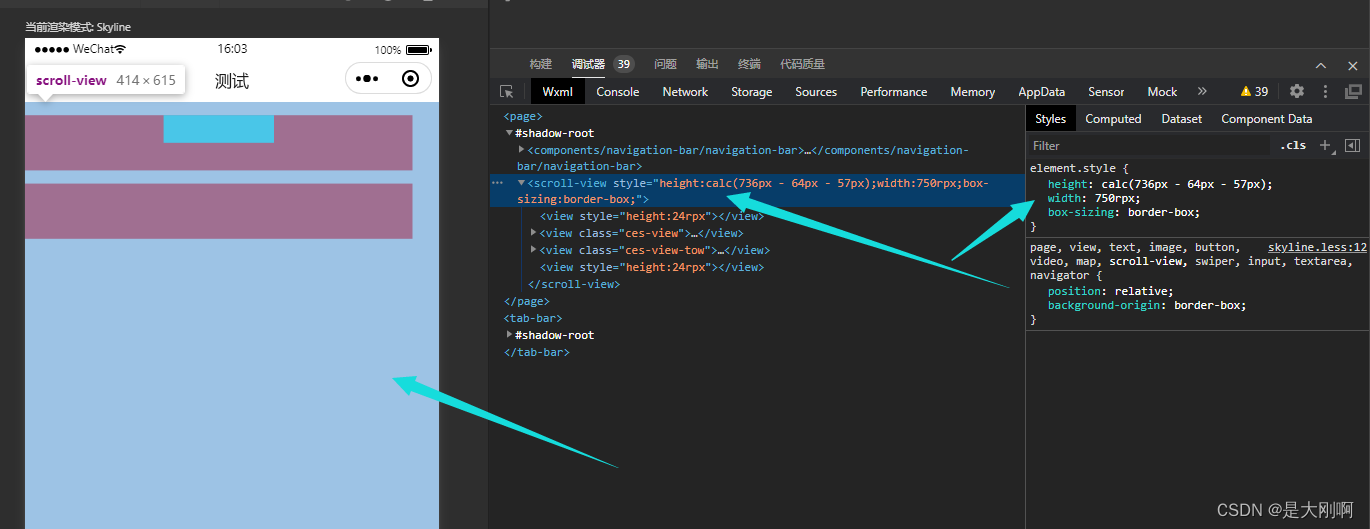
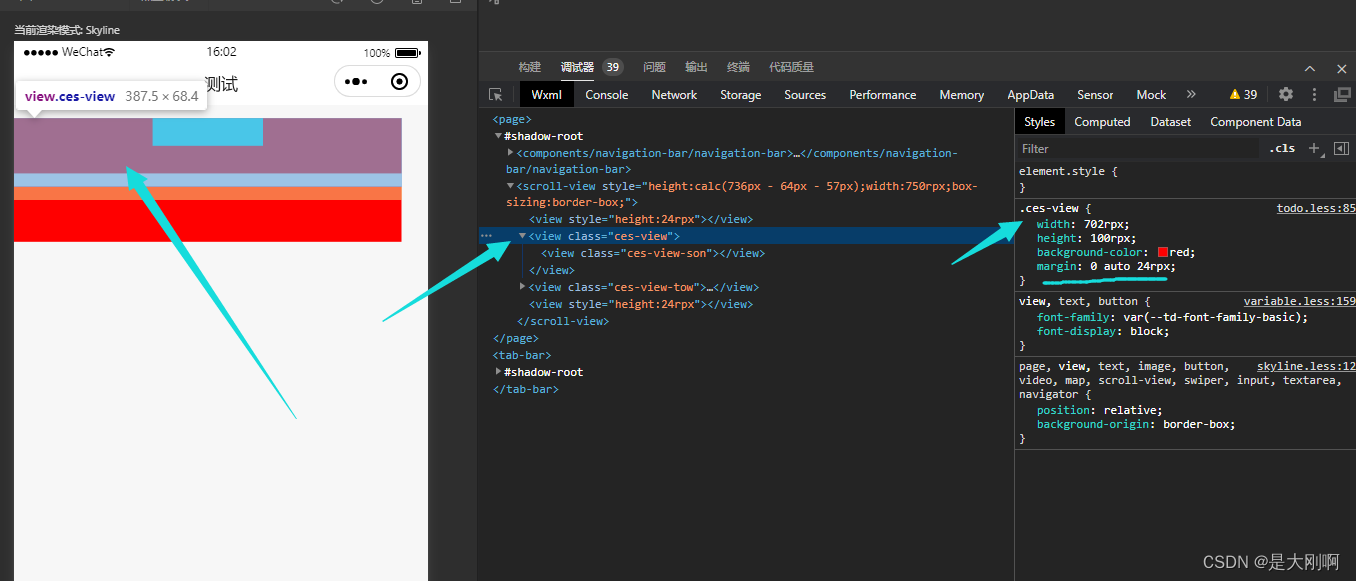
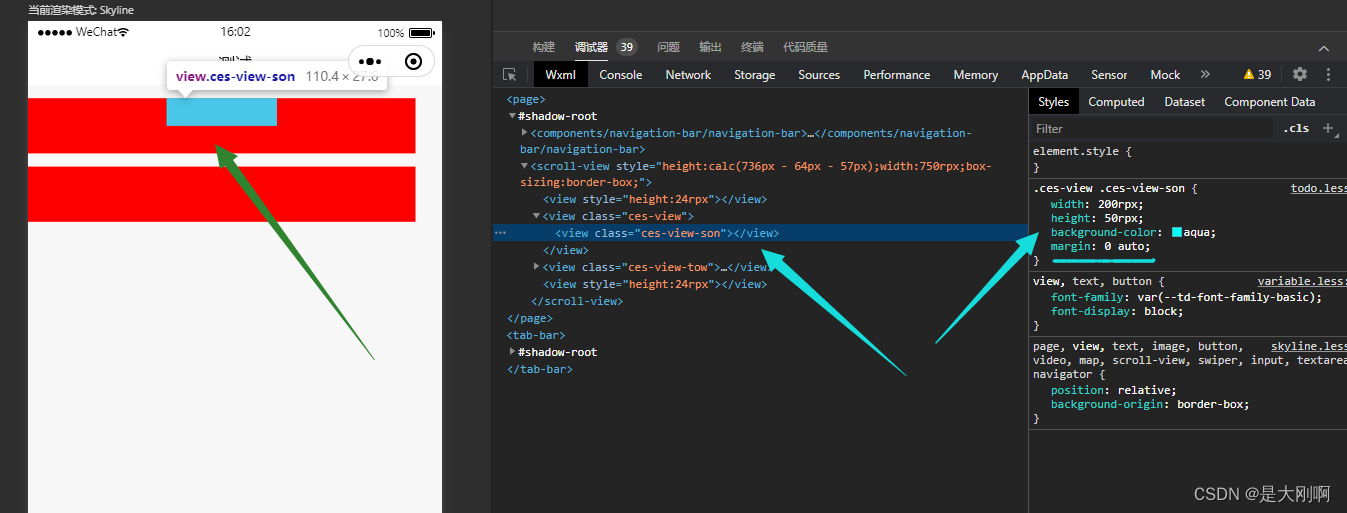
演示效果图
父元素的宽度和高度效果(宽度是750rpx,宽度占满的)

一级元素宽度和css效果

二级元素的宽度和css效果

解决方法
- 可以在scroll-view添加一个统一的一级元素来避免这个问题
- 可以通过给margin设置具体的数值来解决
- 可以通过给scroll-view设置padding来解决
如果有大佬知道scroll-view哪个参数设置可以解决,或者其他解决方法的,欢迎留言!
总结
想打人,这skyline模式真的恶心,























 1374
1374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










