使用 HTML/CSS 实现 Educoder 顶部导航栏
任务描述
本关任务:使用flex布局实现容器两端对齐的效果。
效果如下:

- 使用flex布局初步实现Educdoer顶部导航栏最外层容器两端对齐的效果,具体要求如下:
- 页面最小宽度:1200px
- 导航栏背景颜色16进制:#24292D
- 导航栏高度:60px
- 测试过程:
- 平台将读取用户补全后的index.html;
- 执行verify.js文件JQuery代码;
- 通过JQuery获取文档属性,对比属性值是否与编程要求一致;
相关知识
使用flex布局实现左右分开布局的方式有多种:
- 使用flex布局justify-content: space-between属性
- 使用flex布局flex:1 权重布局
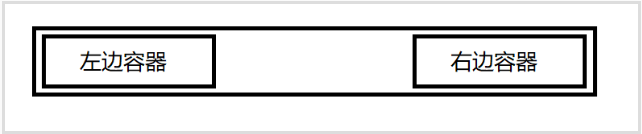
使用flex布局justify-content: space-between属性
首先我们来看第一种实现方式:
<div class="parent-wrap">
<div style="background: #1cbbb4;">左边容器</div>
<div style="background: #8dc63f;">右边容器</div>
</div>
.parent-wrap{
height: 60px;
display: flex;
justify-content: space-between;
}
效果如图:

使用flex布局flex:1权重布局
接下来看第二种实现方式,同样使用flex布局:
<div class="parent-wrap">
<div class="left-wrap" style="background: #1cbbb4;">左边容器</div>
<div style="background: #8dc63f;">右边容器</div>
</div>
.parent-wrap{
height: 60px;
display: flex;
}
.left-wrap{
flex:1
}
效果图:

- 第二种效果可能很多同学会问,为什么不直接让两个div都使用flex:1属性,这个很好解释,只有左侧使用
flex:1属性的情况下,右侧容器宽度是根据内容来的,这样的话内容多长,右侧容器就有多长,如果两者都使用flex:1属性,右侧容器需要使用内容右对齐属性。
代码文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Educoder</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="step1/verify.js"></script>
</head>
<style type="text/css">
body {
padding: 0;
margin: 0;
}
.color-white {
color: white;
}
/*********** Begin ************/
.container{
height: 60px;
justify-content: space-between;
display: flex;
}
/*********** End ************/
</style>
<body>
<div class="container">
<header style="background: #24292D; min-width:1200px;">
<div class="left-wrap color-white" >左边容器</div>
<div class="right-wrap color-white" >右边容器</div>
</header>
</div>
</body>
</html>























 2684
2684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










