响应式开发
响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
平时我们的响应式尺寸划分
超小屏幕(手机,小于768px ): 设置宽度为100%
小屏幕(平板,大于等于768px )∶ 设置宽度为750px
中等屏幕(桌面显示器,大于等于992px):宽度设置为970px·
大屏幕(大桌面显示器,大于等于1200p)︰宽度设置为1170px
Bootstrap前端开发框架
布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstarp预先定义好了这个类,叫.container它提供了两个作此用处的类。
container类
- 响应式布局的容器固定宽度
- 大屏幕(大桌面显示器,大于等于1200px)︰宽度设置为1170px
- 中屏(>=992px)宽度定为970px
- 小屏( >=768px)宽度定为750px
- 超小屏(100%)
container-fluid类
-
流式布局容器百分百宽度
-
占据全部视口( viewport )的容器。
-
适合于单独做移动端开发
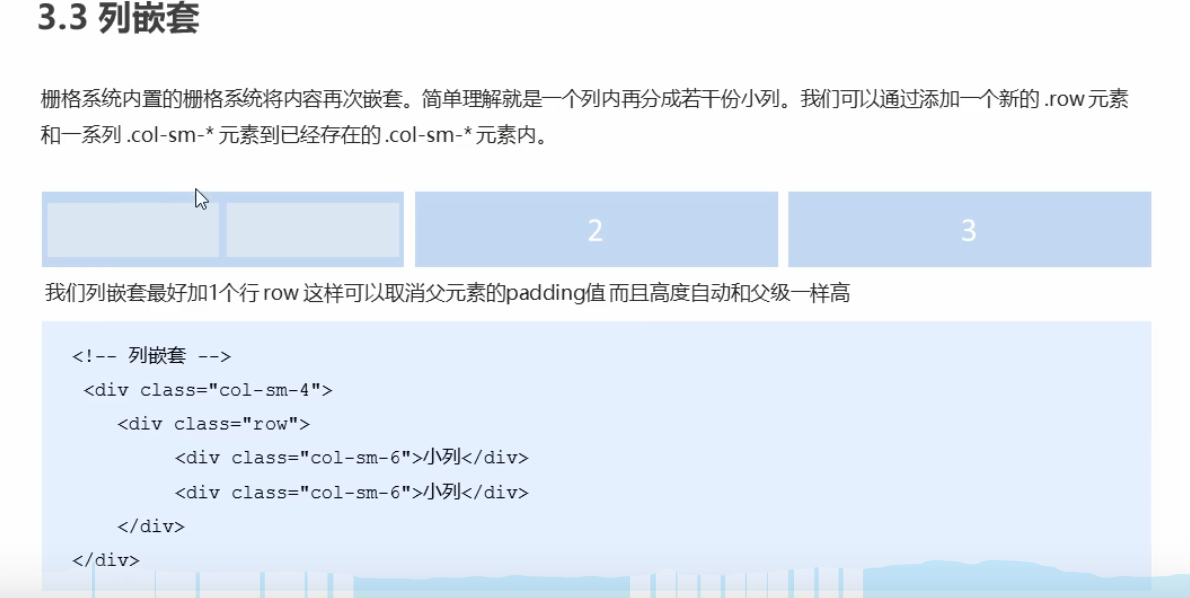
列嵌套

响应式工具





















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








