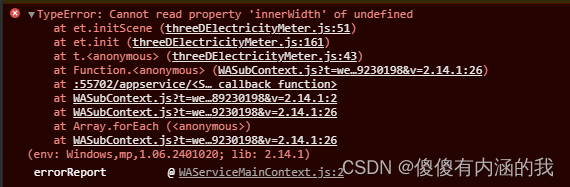
问题描述
問題:addEventListener、body、innerWidth undefined的报错
跟dom bom有关的 都报错

原因分析:
原因:小程序没有 DOM BOM ,不能使用 document.addeventlistener等
尝试:
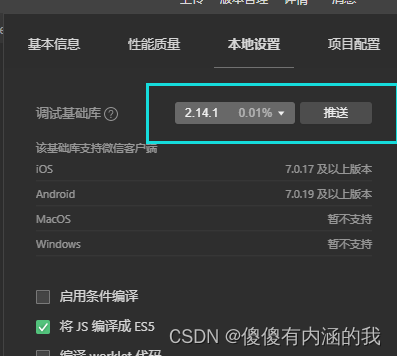
网上有说改基础库的,因为版本太低,经过尝试无用

解决方案:
解决方案:在
Page({})之前加入下面两行代码:
let window = THREE.global;
let { document } = window;
例:
let window = THREE.global;
let { document } = window;
Page({
data: {
canvasId: null,
page: 1,
date: null
},
...
})
可以查看官方文档https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html





















 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








