问题1:浏览器的回退和导航栏的选中状态不能同步的问题
问题:用户后退时候,左边导航栏显示的还是上一个页面的导航,但是路由和页面已经变了
<div class="con-box">
<ul class="con-box-ul">
<li
class="con-box-ul-li"
v-for="(v, i) in headerList"
:key="i"
:class="v.url === tempUrl ? 'active' : ''"
:default-active="activePathFn"
@click="getHeader(v)"
>
<p>{{ v.name }}</p>
</li>
</ul>
</div>
//解决办法:(或者使用监听进行处理)
computed: {
activePathFn() {
return (this.tempUrl = this.$route.path)
},
},
解决:使用计算属性并设置:default-active=“activePathFn”
问题二:vue中某一个页面需要在新窗口中打开
解决1·:编程式路由
const routeData = this.$router.resolve({ path: '/homeOperat' })
window.open(routeData.href, '_blank')
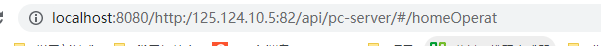
//遇到的问题,点击之后会跳到一个拼接的地址,并不是想要的

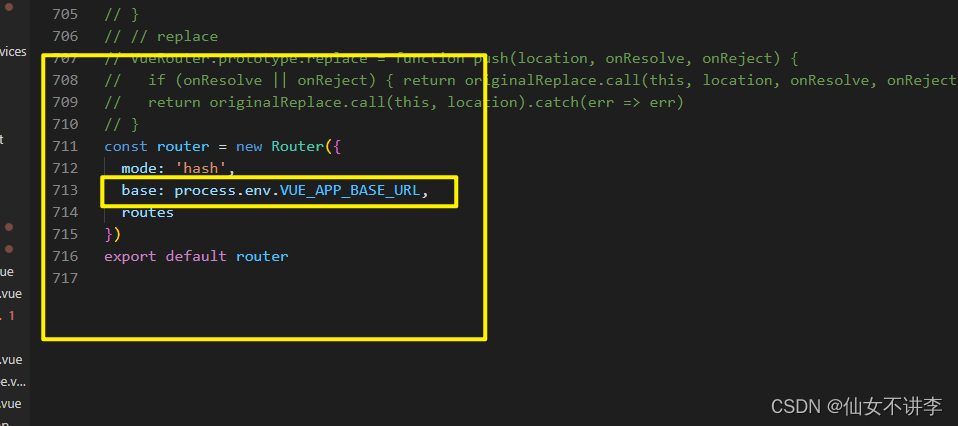
查找之后发现:注释掉base就可以解决了

解决2·:跳转式路由
<router-link :to="{path:'/home'}" target="_blank"></router-link>
//要是不生效,加上一个tag=“a”




















 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








