uniapp中使用弹出层
因为业务的需要,需要弹出一个复选框,
使用uniapp中自带的框架
使用:
第一步:下载下示例项目,找到主要的文件夹
第二步:将该文件夹放到组件的地方
第三步:使用
1·

2·
3·
存在问题:
第一:不需要通过import进行引用,直接使用就可以了,使用的时候一定要放在最外面,要不然弹出层弹不出来,
第二:可以在该标签之内添加想要的任何组件,包括自定义的,随意自定义样式
业务问题之复选框的值的选择

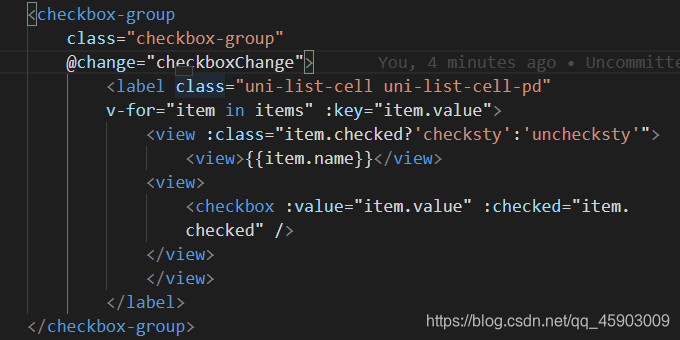
首先checkgroup表示这是一组数据,当数据改变就会出发@change事件,每一个label就是一个选项,checkbox表示选项中的按钮
数据的样式
items: [
{value: 'options1', name: '生品'},
{value: 'options2', name: '生活'},
{value: 'options3', name: '用品'},
{value: 'options4', name: '活品'},
],
要做的事是根据value的值,获取到name的值
checkboxChange: function (e) {
var list = this.items,
values = e.detail.value;
//定义一个数组,要是点的选项的值包括在items中,就让该选项的checked为true,并将list中的name放在新的数组中
let array=[]
for (let i = 0; i < list.length; i++) {
if(values.includes(list[i].value)){
array+=list[i].name
this.$set(list[i],'checked',true)
}else{
this.$set(list[i],'checked',false)
}
}
},
所以其中的array数据里就是多选以后的值
解释此处使用$set的原因
当我们点击多选按钮的时候,为items的每一项里添加一个checked属性
因为items已经在data中声明过了,凡是在data中声明的数据后面要是想要给其重新加上属性,那么视图是不会更新的,所以使用$set
用法:
this.$set(obj, key, value)





















 2763
2763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








