一,本项目采用了html标签和css布局。
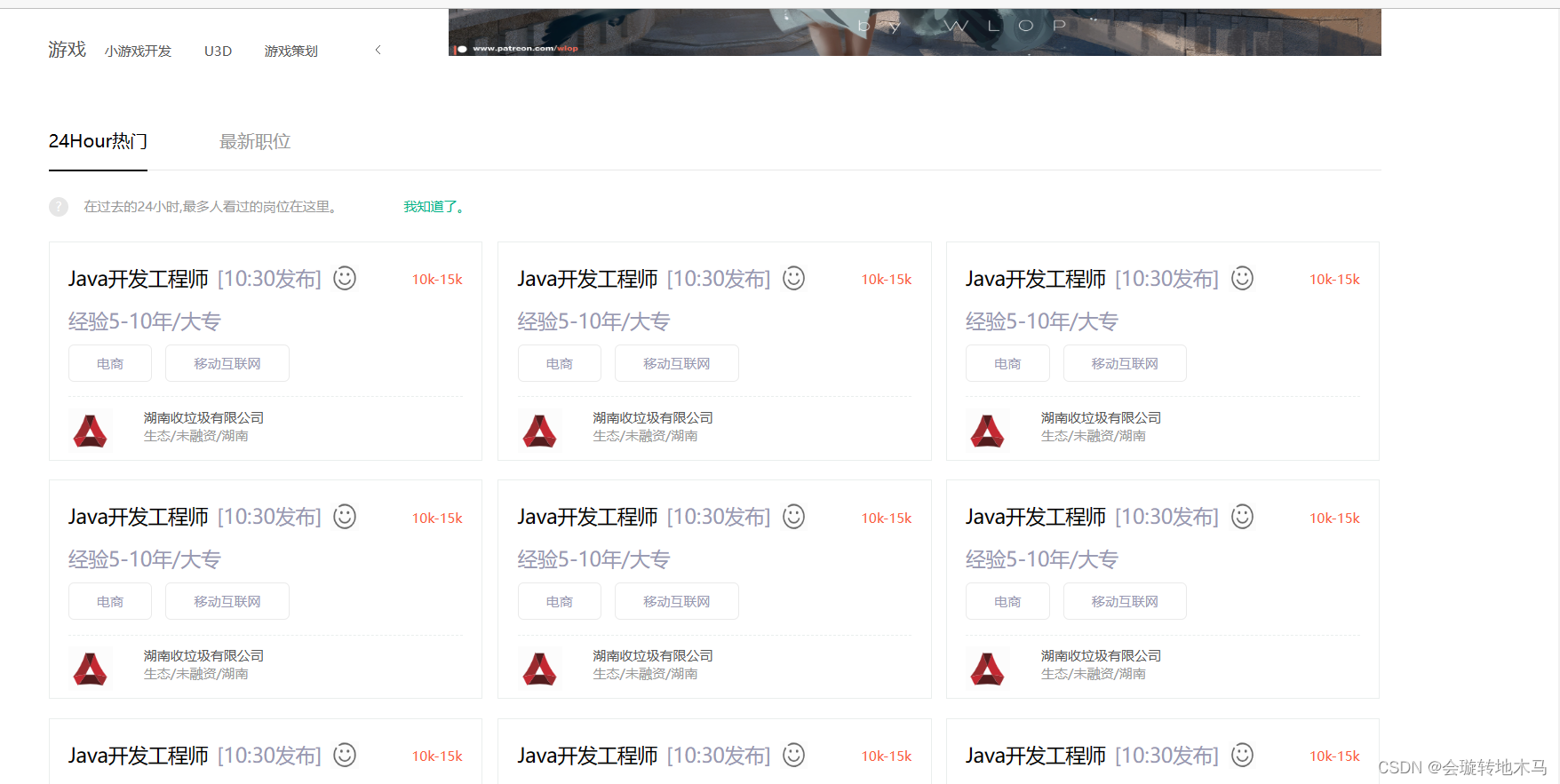
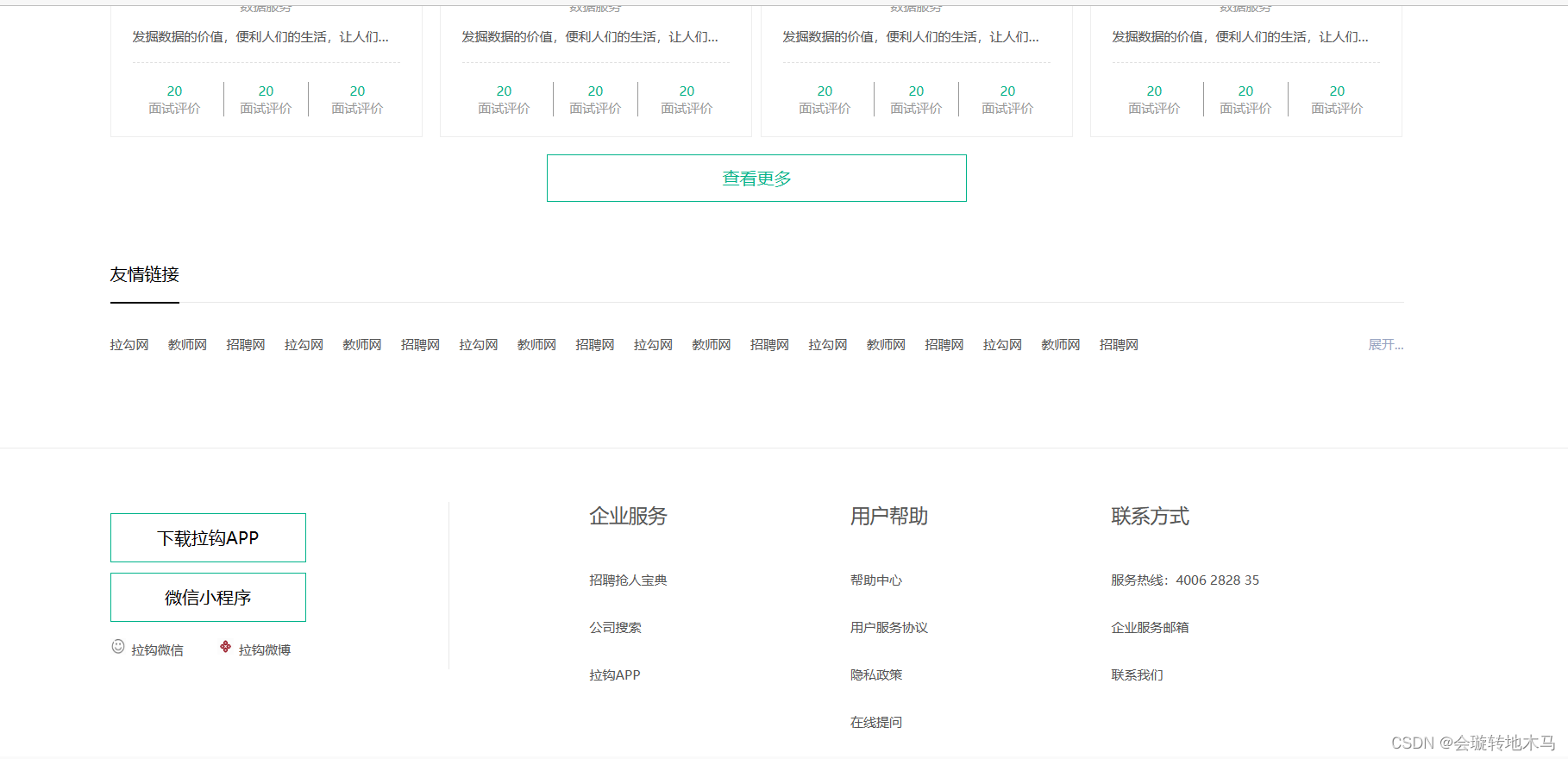
二,本项目实现了拉钩网首页的一个效果图。
三,本项目采用了float和定位来实现。
效果图如下:



代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lagowang</title>
</head>
<style>
/* 消除li样式 */
li{
list-style: none;
}
/* 消除a标签的1下划线 */
a{
text-decoration: none;
color: #000;
}
*{
margin: 0;
padding: 0;
}
img{
display: block;
}
input{
border: none;
}
/* 设置版心 */
.main{
width: 1200px;
margin: auto;
}
/* 添加浮动 */
.fl{
float: left;
}
.fr{
float: right;
}
/* 使用after伪元素清除浮动 */
.clearFixed:after{
content: "";
display: block;
clear: both;
}
/* 头部样式 */
.header{
height: 160px;
/* background-color: red; */
}
.header .h_top{
height: 40px;
background: #32373e;
}
.header .h_top .topCon{
height: 40px;
/* background: pink; */
}
.header .h_top .topCon .conLeft{
height: 40px;
/* background: red; */
line-height: 40px;
}
.header .h_top .topCon .conLeft .leftText1{
/* background: gold; */
height: 40px;
}
.header .h_top .topCon .conLeft .leftText1 .logo{
font-size: 22px;
color: #00b38a;
margin-right: 32px ;
}
.header .h_top .topCon .conLeft .leftText1 .city{
font-size: 12px;
color: #00b38a;
margin-right: 14px;
}
.header .h_top .topCon .conLeft .leftText1 .city1{
font-size: 12px;
color: #afb5c0;
margin-right: 36px;
}
.header .h_top .topCon .conLeft .ulList{
/* background: orange; */
font-size: 14px;
}
.header .h_top .topCon .conLeft .ulList li{
float: left;
width: 70px;
text-align: center;
}
.header .h_top .topCon .conLeft .ulList li a{
color: #a3b5a7;
}
.header .h_top .topCon .conLeft .ulList li:first-child{
background: #24282c;
}
.header .h_top .topCon .conLeft .ulList li:first-child a{
color: #fff;
}
.header .h_top .topCon .conRight{
height: 40px;
/* background: skyblue; */
}
.header .h_top .topCon .conRight .ulList{
line-height: 40px;
font-size: 12px;
/* background: red; */
}
.header .h_top .topCon .conRight .ulList li{
float: left;
}
.header .h_top .topCon .conRight .ulList li a{
/* background: orange; */
display: block;
}
.header .h_top .topCon .conRight .ulList li .btn {
float: left;
width: 30px;
height: 30px;
/* background-color: red; */
background-image: url("imgs/login.png");
background-size: 20px 20px;
background-position: 0px 0px;
background-repeat: no-repeat;
/* background-repeat: no-repeat;
background-position: -9px -32px; */
margin-top: 10px;
margin-right: 0px;
}
.header .h_top .topCon .conRight .ulList li .btn1{
padding: 0px 12px;
}
.header .h_top .topCon .conRight .ulList li .btn2{
margin-right: 40px;
}
.header .h_top .topCon .conRight .ulList li .apps{
color: #00b38a;
}
/* .header .h_top .topCon .conRight .ulList li .login{
padding-left: 28px;
background-position: 0px 5px;
background-size: 30px 30px;
} */
.header .h_top .topCon .conRight .ulList li .btn3 {
float: left;
width: 30px;
height: 30px;
/* background-color: red; */
background-image: url("imgs/apps.png");
background-size: 20px 20px;
background-position: 0px 0px;
background-repeat: no-repeat;
/* background-repeat: no-repeat;
background-position: -9px -32px; */
margin-top: 10px;
margin-right: 0px;
}
.header .h_top .topCon .conRight .ulList li .btn4{
margin-left: 24px;
color: #93b5c0;
margin-right: 8px;
}
.header .h_bottom{
height: 120px;
background: #00b38a;
}
.header .h_bottom .botCon{
height: 120px;
/* background: blue; */
}
.header .h_bottom .botCon .conLeft{
width: 566px;
height: 120px;
background:url("imgs/lglogo1.jpg")no-repeat;
background-size: 200px 110px;
background-repeat: no-repeat;
background-position: 0px 10px;
}
.header .h_bottom .botCon .conLeft .imgBox{
width: 566px;
height: 120px;
background: url("imgs/lglogo2.png")no-repeat;
background-size: 345px 70px;
background-repeat: no-repeat;
background-position: 220px 50px;
}
.header .h_bottom .botCon .conRight{
width: 454px;
height: 120px;
/* background: green; */
position: relative;
}
.header .h_bottom .botCon .conRight .btnBox{
height: 36px;
/* background: red; */
position: absolute;
top: 50%;
width: 100%;
margin-top: -18px;
color: #757575;
font-size: 12px;
}
.header .h_bottom .botCon .conRight .btnBox .txt1{
width: 163px;
height: 36px;
border: none;
margin-right: 25px;
text-indent: 10px;
}
.header .h_bottom .botCon .conRight .btnBox .pBtn{
width: 148px;
height: 36px;
/* background: gold; */
margin-right: 12px;
background: #fff;
}
.header .h_bottom .botCon .conRight .btnBox .pBtn .txt2{
width: 94px;
height: 36px;
text-indent: 10px;
}
.header .h_bottom .botCon .conRight .btnBox .pBtn .aTxt2{
padding: 5px 4px 10px;
/* background: yellow; */
color: #00b38a;
}
.header .h_bottom .botCon .conRight .btnBox .btnSub{
width: 106px;
height: 36px;
border: 1px solid #ccefe7;
background: transparent; /*透明*/
color: #ccefe7;
}
/* 搜索模块 */
.sear{
height: 132px;
background: #f2f5f4;
}
.searCon{
height: 102px;
padding-top: 30px;
}
.searCon .search{
width: 937px;
height: 47px;
margin-left: 133px;
}
.searCon .search .searchInp{
width: 794px;
height: 45px;
border: 1px solid #e8e8e8;
}
.searCon .search .ssbtn{
width: 141px;
height: 47px;
background: #00b38a;
line-height: 47px;
text-align: center;
color: #fff;
font-size: 18px;
}
.searCon .searList{
margin-left: 133px;
font-size: 12px;
height: 38px;
line-height: 38px;
}
.searCon .searList li{
float: left;
}
.searCon .searList li:first-child a{
color: #778ab9;
padding: 0;
}
.searCon .searList li a{
color: #00c1cc;
padding: 0 11px;
}
/* 选择区域 */
.bannCon{
padding-top: 46px;
}
.bannCon .banLeft{
width: 300px;
}
.bannCon .banLeft .banList{
font-size: 12px;
}
.bannCon .banLeft .banList li{
margin-bottom: 24.6px;
}
.bannCon .banLeft .banList li a{
color: #555555;
padding: 0 13px;
}
.bannCon .banLeft .banList li a:first-child {
font-size: 17px;
padding: 0;
}
.bannCon .banLeft .banList li span{
font-family: "宋体";
margin-top: 5px;
color: #555555;
}
.bannCon .banRight{
width: 840px;
height: 347px;
position: relative;
}
.bannCon .banRight .banImgBox{
width: 840px;
height: 347px;
}
.bannCon .banRight .banImgBox .banImg{
width: 100%;
height: 100%;
}
.bannCon .banRight:hover span{
display: block;
}
.bannCon .banRight span{
width: 22px;
height: 34px;
font-size: 50px;
color: #000;
font-family: "宋体";
position: absolute;
top: 50%;
margin-top: -17px;
display: none;
font-weight: bold;
}
.bannCon .banRight .btnLeft{
left: 20px;
}
.bannCon .banRight .btnRight{
right: 20px;
}
/* content内容区域 */
.content .line1{
margin-top: 20px;
}
.content .lineTop{
height: 118px;
/* background: red; */
}
.content .lineTop .top1{
height: 53px;
line-height: 53px;
border-bottom: 1px solid #e8e8e8;
}
.content .lineTop .top1 .hotBtn{
border-bottom: 2px solid #000;
padding-bottom: 16px;
margin-right: 60px;
}
.content .lineTop .top1 .newBtn{
color: #999999;
}
.content .lineTop .top2{
height: 42px;
padding-top: 24px;
font-size: 12px;
/* line-height: 66px; */
}
.content .lineTop .top2 span{
width: 18px;
height: 18px;
background: #e6e6e6;
color: #fff;
text-align: center;
border-radius: 50%;
margin-right: 14px;
}
.content .lineTop .top2 a:nth-last-of-type(2){
color: #999;
margin-right: 55px;
}
.content .lineTop .top2 a:nth-last-of-type(1){
color: #00b38a;
}
/* .content .line1 .conUl{
background: yellow;
} */
.content .line1{
margin-bottom: 50px;
}
.content .line1 .conUl li .conBox{
width: 355px;
height: 176px;
border: 1px solid #eaeeed;
padding: 20px 17px 0px;
}
.content .line1 .conUl li .conBox .job{
font-size: 18px;
}
.content .line1 .conUl li .conBox .btn{
font-size: 18px;
color: #9999b2;
}
.content .line1 .conUl li .conBox .job .time{
margin: 0 8px;
}
.content .line1 .conUl li .conBox .job img{
width: 25px;
height: 25px;
}
.content .line1 .conUl li .conBox .job .money{
font-size: 12px;
color: #fa6041;
margin-top: 5px;
}
.content .line1 .conUl li .conBox .btn2{
margin-top: 13px;
margin-bottom: 10px;
}
.content .line1 .conUl li .conBox .spa{
border: 1px solid #eaeaea;
padding: 8px 25px;
border-radius: 5px;
margin-right: 12px;
font-size: 12px;
}
.content .line1 .conUl li .conBox .pBor{
border-bottom: 1px dashed #eaeeed;
padding-bottom: 13px;
}
.content .line1 .conUl li .conBox .imgBox{
/* background: blue; */
padding-top: 10px;
}
.content .line1 .conUl li .conBox .imgBox img{
width: 40px;
height: 40px;
margin-right: 14px;
}
.content .line1 .conUl li .conBox .imgBox .imgTxt{
font-size: 12px;
}
.content .line1 .conUl li .conBox .imgBox .imgTxt .txt1{
color: #555555;
}
.content .line1 .conUl li .conBox .imgBox .imgTxt .txt2{
color: #999999;
}
.content .line1 .conUl li div:nth-child(2){
margin: 0px 13px 0px 14px;
}
.content .line1 .conUl li{
margin-bottom: 17px;
}
.content .more{
width: 388px;
height: 42px;
border: 1px solid #00b38a;
margin: 0 auto;
text-align: center;
line-height: 42px;
color: #00b38a;
}
/* 第二内容区域 */
/* .content .line2 .con2Box{
background: red;
} */
.content .line2 .con2Box .listBox{
width: 248px;
height: 244px;
border: 1px solid #eeeeee;
padding: 12px 20px;
text-align: center;
margin: 0px 8px;
margin-bottom: 16px;
}
.content .line2 .con2Box .listBox:nth-child(2n-1){
margin-left: 0px;
}
.content .line2 .con2Box .listBox:nth-child(4n){
margin-right: 0px;
}
.content .line2 .con2Box .listBox img{
width: 80px;
height: 80px;
margin: 0 auto;
margin-bottom: 16px;
}
.content .line2 .con2Box .listBox .txt1{
font-size: 12px;
color: #999999;
margin-top: 10px;
margin-bottom: 12px;
}
.content .line2 .con2Box .listBox .txt2{
font-size: 12px;
color: #555555;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border-bottom: 1px dashed #e0e0e0;
padding-bottom: 16px;
}
.content .line2 .con2Box .listBox .listCon{
/* background: yellow; */
font-size: 12px;
color: #999999;
margin-top: 18px;
}
.content .line2 .con2Box .listBox .listCon p{
color: #00b38a;
}
.content .line2 .con2Box .listBox .listCon .box1{
width: 78px;
/* background: pink; */
}
.content .line2 .con2Box .listBox .listCon .box1:nth-child(2){
border-left: 1px solid #999999;
border-right: 1px solid #999999;
margin: 0px 6px;
}
/* 第三内容展示 */
.content .line3{
margin-top: 40px;
}
.content .line3 .top3{
font-size: 12px;
padding-top: 30px;
color: #99a5c2;
}
.content .line3 .top3 a{
color: #555555;
margin-right: 18px;
}
.footer{
border-top: 1px solid #ebebeb;
margin-top: 70px;
}
.footer .fooTop{
height: 236px;
padding-top: 50px;
}
.footer .fooTop .appBox{
margin-right: 130px;
width: 314px;
height: 155px;
border-right: 1px solid #e8e8e8;
}
.footer .fooTop .appBox .btnApp{
width: 180px;
height: 44px;
border: 1px solid #00b38a;
line-height: 44px;
text-align: center;
margin-top: 10px;
}
.footer .fooTop .appBox .btnTxt{
font-size: 12px;
color: #555555;
margin-top: 15px;
}
.footer .fooTop .appBox .btnTxt img{
display: inline-block;
margin-right: 5px;
}
.footer .fooTop .appBox .btnTxt img:nth-child(2){
margin-left: 28px;
}
.footer .fooTop .dlCen{
margin-left: 170px;
}
.footer .fooTop dl dt{
font-size: 18px;
color: #555555;
margin-bottom: 26px;
}
.footer .fooTop dl dd{
font-size: 12px;
color: #555555;
height: 44px;
line-height: 44px;
}
.footer .fooBottom{
background: #fafafa;
height: 100px;
}
.footer .fooBottom .bottCon{
/* background: skyblue; */
height: 100px;
font-size: 12px;
color: #555555;
}
.footer .fooBottom .bottCon .txtP1{
margin-left: 600px;
margin-top: 50px;
}
</style>
<body style="height: 3000px;">
<div id="box">
<div class="header">
<div class="h_top">
<div class="topCon main clearFixed">
<div class="conLeft fl">
<div class="leftText1 fl">
<a href="" class="logo">拉钩</a>
<a href="" class="city">全国站</a>
<a href="" class="city1">[切换城市]</a>
</div>
<ul class="ulList clearFixed fl">
<li><a href="#">首页</a></li>
<li><a href="#">公司</a></li>
<li><a href="#">校园</a></li>
<li><a href="#">言职</a></li>
<li><a href="#">课程</a></li>
</ul>
</div>
<div class="conRight fr">
<div class="ulList clearFixed">
<li><a href="" class="login"><span class="btn"></span>登录</a></li>
<li><a href="" class="btn1">|</a></li>
<li><a href="" class="btn2">注册</a></li>
<li><a href="" class="apps"><span class="btn3"></span>拉钩APP</a></li>
<li><a href="" class="btn4">进入企业版</a></li>
</div>
</div>
</div>
</div>
<div class="h_bottom">
<div class="botCon main">
<div class="conLeft fl">
<div class="imgBox">
</div>
</div>
<div class="conRight fr">
<div class="btnBox">
<input type="text" placeholder="输入手机号" class="fl txt1"/>
<p class="fl pBtn">
<input type="text" placeholder="验证码" class="txt2"/>
|
<a href="" class="aTxt2">获取</a>
</p>
<input type="submit" value="登录/注册" class="fl btnSub" class="fl txt3"/>
</div>
</div>
</div>
</div>
</div>
<div class="sear">
<div class="searCon main">
<div class="search">
<input type="text" placeholder="搜索公司,搜索职位或地点" class="searchInp fl">
<a href="" class="ssbtn fl">搜索</a>
</div>
<ul class="searList clearFixed">
<li><a href="">热门搜索:</a></li>
<li><a href="">24小时极速入职</a></li>
<li><a href="">民企校招早班车</a></li>
<li><a href="">Java面试</a></li>
<li><a href="">架构设计</a></li>
<li><a href="">数据分析</a></li>
<li><a href="">PHP</a></li>
<li><a href="">C++</a></li>
</ul>
</div>
</div>
<div class="banner">
<div class="bannCon main clearFixed">
<div class="banLeft fl">
<ul class="banList">
<li>
<a href="">技术</a>
<a href="">Java</a>
<a href="">PHP</a>
<a href="">C++</a>
<a href="">区块链</a>
<span class="fr"><</span>
</li>
<li>
<a href="">产品</a>
<a href="">产品总监</a>
<a href="">产品经理</a>
<span class="fr"><</span>
</li>
<li>
<a href="">设计</a>
<a href="">UI设计师</a>
<a href="">交互设计</a>
<a href="">网页设计师</a>
<span class="fr"><</span>
</li>
<li>
<a href="">运营</a>
<a href="">新媒体运营</a>
<a href="">编辑</a>
<a href="">数据运营</a>
<span class="fr"><</span>
</li>
<li>
<a href="">市场</a>
<a href="">市场营销</a>
<a href="">市场推广</a>
<a href="">市场策划</a>
<span class="fr"><</span>
</li>
<li>
<a href="">销售</a>
<a href="">销售专员</a>
<a href="">销售经理</a>
<a href="">销售总监</a>
<span class="fr"><</span>
</li>
<li>
<a href="">职能</a>
<a href="">HR</a>
<a href="">行政</a>
<a href="">财务</a>
<a href="">审计</a>
<span class="fr"><</span>
</li>
<li>
<a href="">游戏</a>
<a href="">小游戏开发</a>
<a href="">U3D</a>
<a href="">游戏策划</a>
<span class="fr"><</span>
</li>
</ul>
</div>
<div class="banRight fr">
<div class="banImgBox">
<img src="imgs/lunbo4.jpg" class="banImg" alt="">
</div>
<span class="btnLeft"><</span>
<span class="btnRight">></span>
</div>
</div>
</div>
<div class="content main">
<div class="line1">
<div class="lineTop">
<div class="top1">
<a href="" class="hotBtn">24Hour热门</a>
<a href="" class="newBtn">最新职位</a>
</div>
<div class="top2">
<span class="fl">?</span>
<a href="" class="fl">在过去的24小时,最多人看过的岗位在这里。</a>
<a href="" class="fl">我知道了。</a>
</div>
</div>
<ul class="conUl">
<li class="clearFixed">
<div class="conBox fl">
<p class="job clearFixed">
<span class="jobTxt fl">Java开发工程师</span>
<span class="time btn fl">[10:30发布]</span>
<img class="fl" src="imgs/bq_1.png" alt="">
<span class="money fr">10k-15k</span>
</p>
<p class="btn btn2">
经验5-10年/大专
</p>
<p class="clearFixed pBor">
<span class="btn fl spa">电商</span>
<span class="btn fl spa">移动互联网</span>
</p>
<div class="imgBox clearFixed">
<img src="imgs/gongsi_1.png" class="fl" alt="">
<div class="imgTxt fl">
<p class="txt1">湖南收垃圾有限公司</p>
<p class="txt2">生态/未融资/湖南</p>
</div>
</div>
</div>
<div class="conBox fl">
<p class="job clearFixed">
<span class="jobTxt fl">Java开发工程师</span>
<span class="time btn fl">[10:30发布]</span>
<img class="fl" src="imgs/bq_1.png" alt="">
<span class="money fr">10k-15k</span>
</p>
<p class="btn btn2">
经验5-10年/大专
</p>
<p class="clearFixed pBor">
<span class="btn fl spa">电商</span>
<span class="btn fl spa">移动互联网</span>
</p>
<div class="imgBox clearFixed">
<img src="imgs/gongsi_1.png" class="fl" alt="">
<div class="imgTxt fl">
<p class="txt1">湖南收垃圾有限公司</p>
<p class="txt2">生态/未融资/湖南</p>
</div>
</div>
</div>
<div class="conBox fl">
<p class="job clearFixed">
<span class="jobTxt fl">Java开发工程师</span>
<span class="time btn fl">[10:30发布]</span>
<img class="fl" src="imgs/bq_1.png" alt="">
<span class="money fr">10k-15k</span>
</p>
<p class="btn btn2">
经验5-10年/大专
</p>
<p class="clearFixed pBor">
<span class="btn fl spa">电商</span>
<span class="btn fl spa">移动互联网</span>
</p>
<div class="imgBox clearFixed">
<img src="imgs/gongsi_1.png" class="fl" alt="">
<div class="imgTxt fl">
<p class="txt1">湖南收垃圾有限公司</p>
<p class="txt2">生态/未融资/湖南</p>
</div>
</div>
</div>
</li>
<li class="clearFixed">
<div class="conBox fl">
<p class="job clearFixed">
<span class="jobTxt fl">Java开发工程师</span>
<span class="time btn fl">[10:30发布]</span>
<img class="fl" src="imgs/bq_1.png" alt="">
<span class="money fr">10k-15k</span>
</p>
<p class="btn btn2">
经验5-10年/大专
</p>
<p class="clearFixed pBor">
<span class="btn fl spa">电商</span>
<span class="btn fl spa">移动互联网</span>
</p>
<div class="imgBox clearFixed">
<img src="imgs/gongsi_1.png" class="fl" alt="">
<div class="imgTxt fl">
<p class="txt1">湖南收垃圾有限公司</p>
<p class="txt2">生态/未融资/湖南</p>
</div>
</div>
</div>
<div class="conBox fl">
<p class="job clearFixed">
<span class="jobTxt fl">Java开发工程师</span>
<span class="time btn fl">[10:30发布]</span>
<img class="fl" src="imgs/bq_1.png" alt="">
<span class="money fr">10k-15k</span>
</p>
<p class="btn btn2">
经验5-10年/大专
</p>
<p class="clearFixed pBor">
<span class="btn fl spa">电商</span>
<span class="btn fl spa">移动互联网</span>
</p>
<div class="imgBox clearFixed">
<img src="imgs/gongsi_1.png" class="fl" alt="">
<div class="imgTxt fl">
<p class="txt1">湖南收垃圾有限公司</p>
<p class="txt2">生态/未融资/湖南</p>
</div>
</div>
</div>
<div class="conBox fl">
<p class="job clearFixed">
<span class="jobTxt fl">Java开发工程师</span>
<span class="time btn fl">[10:30发布]</span>
<img class="fl" src="imgs/bq_1.png" alt="">
<span class="money fr">10k-15k</span>
</p>
<p class="btn btn2">
经验5-10年/大专
</p>
<p class="clearFixed pBor">
<span class="btn fl spa">电商</span>
<span class="btn fl spa">移动互联网</span>
</p>
<div class="imgBox clearFixed">
<img src="imgs/gongsi_1.png" class="fl" alt="">
<div class="imgTxt fl">
<p class="txt1">湖南收垃圾有限公司</p>
<p class="txt2">生态/未融资/湖南</p>
</div>
</div>
</div>
</li>
<li class="clearFixed">
<div class="conBox fl">
<p class="job clearFixed">
<span class="jobTxt fl">Java开发工程师</span>
<span class="time btn fl">[10:30发布]</span>
<img class="fl" src="imgs/bq_1.png" alt="">
<span class="money fr">10k-15k</span>
</p>
<p class="btn btn2">
经验5-10年/大专
</p>
<p class="clearFixed pBor">
<span class="btn fl spa">电商</span>
<span class="btn fl spa">移动互联网</span>
</p>
<div class="imgBox clearFixed">
<img src="imgs/gongsi_1.png" class="fl" alt="">
<div class="imgTxt fl">
<p class="txt1">湖南收垃圾有限公司</p>
<p class="txt2">生态/未融资/湖南</p>
</div>
</div>
</div>
<div class="conBox fl">
<p class="job clearFixed">
<span class="jobTxt fl">Java开发工程师</span>
<span class="time btn fl">[10:30发布]</span>
<img class="fl" src="imgs/bq_1.png" alt="">
<span class="money fr">10k-15k</span>
</p>
<p class="btn btn2">
经验5-10年/大专
</p>
<p class="clearFixed pBor">
<span class="btn fl spa">电商</span>
<span class="btn fl spa">移动互联网</span>
</p>
<div class="imgBox clearFixed">
<img src="imgs/gongsi_1.png" class="fl" alt="">
<div class="imgTxt fl">
<p class="txt1">湖南收垃圾有限公司</p>
<p class="txt2">生态/未融资/湖南</p>
</div>
</div>
</div>
<div class="conBox fl">
<p class="job clearFixed">
<span class="jobTxt fl">Java开发工程师</span>
<span class="time btn fl">[10:30发布]</span>
<img class="fl" src="imgs/bq_1.png" alt="">
<span class="money fr">10k-15k</span>
</p>
<p class="btn btn2">
经验5-10年/大专
</p>
<p class="clearFixed pBor">
<span class="btn fl spa">电商</span>
<span class="btn fl spa">移动互联网</span>
</p>
<div class="imgBox clearFixed">
<img src="imgs/gongsi_1.png" class="fl" alt="">
<div class="imgTxt fl">
<p class="txt1">湖南收垃圾有限公司</p>
<p class="txt2">生态/未融资/湖南</p>
</div>
</div>
</div>
</li>
</ul>
<p class="more">查看更多</p>
</div>
<div class="line2">
<div class="lineTop">
<div class="top1">
<a href="" class="hotBtn">互联网热门公司榜</a>
<!-- <a href="" class="newBtn">最新职位</a> -->
</div>
<div class="top2">
<span class="fl">?</span>
<a href="" class="fl">互联网行业实力热门企业。</a>
<a href="" class="fl">我知道了。</a>
</div>
</div>
<div class="con2Box clearFixed">
<div class="listBox fl">
<img src="imgs/logo_1.jpg" alt="">
<span class="spa1">数据堂</span>
<p class="txt1">数据服务</p>
<p class="txt2">发掘数据的价值,便利人们的生活,让人们更加的便利。</p>
<div class="listCon clearFixed">
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
</div>
</div>
<div class="listBox fl">
<img src="imgs/logo_1.jpg" alt="">
<span class="spa1">数据堂</span>
<p class="txt1">数据服务</p>
<p class="txt2">发掘数据的价值,便利人们的生活,让人们更加的便利。</p>
<div class="listCon clearFixed">
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
</div>
</div>
<div class="listBox fl">
<img src="imgs/logo_1.jpg" alt="">
<span class="spa1">数据堂</span>
<p class="txt1">数据服务</p>
<p class="txt2">发掘数据的价值,便利人们的生活,让人们更加的便利。</p>
<div class="listCon clearFixed">
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
</div>
</div>
<div class="listBox fl">
<img src="imgs/logo_1.jpg" alt="">
<span class="spa1">数据堂</span>
<p class="txt1">数据服务</p>
<p class="txt2">发掘数据的价值,便利人们的生活,让人们更加的便利。</p>
<div class="listCon clearFixed">
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
</div>
</div>
<div class="listBox fl">
<img src="imgs/logo_1.jpg" alt="">
<span class="spa1">数据堂</span>
<p class="txt1">数据服务</p>
<p class="txt2">发掘数据的价值,便利人们的生活,让人们更加的便利。</p>
<div class="listCon clearFixed">
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
</div>
</div>
<div class="listBox fl">
<img src="imgs/logo_1.jpg" alt="">
<span class="spa1">数据堂</span>
<p class="txt1">数据服务</p>
<p class="txt2">发掘数据的价值,便利人们的生活,让人们更加的便利。</p>
<div class="listCon clearFixed">
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
</div>
</div>
<div class="listBox fl">
<img src="imgs/logo_1.jpg" alt="">
<span class="spa1">数据堂</span>
<p class="txt1">数据服务</p>
<p class="txt2">发掘数据的价值,便利人们的生活,让人们更加的便利。</p>
<div class="listCon clearFixed">
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
</div>
</div>
<div class="listBox fl">
<img src="imgs/logo_1.jpg" alt="">
<span class="spa1">数据堂</span>
<p class="txt1">数据服务</p>
<p class="txt2">发掘数据的价值,便利人们的生活,让人们更加的便利。</p>
<div class="listCon clearFixed">
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
<div class="box1 fl">
<p>20</p>
面试评价
</div>
</div>
</div>
</div>
<p class="more">查看更多</p>
</div>
<div class="line3">
<div class="lineTop">
<div class="top1">
<a href="" class="hotBtn">友情链接</a>
<!-- <a href="" class="newBtn">最新职位</a> -->
</div>
<div class="top3">
<a href="" class="fl">拉勾网</a>
<a href="" class="fl">教师网</a>
<a href="" class="fl">招聘网</a>
<a href="" class="fl">拉勾网</a>
<a href="" class="fl">教师网</a>
<a href="" class="fl">招聘网</a>
<a href="" class="fl">拉勾网</a>
<a href="" class="fl">教师网</a>
<a href="" class="fl">招聘网</a>
<a href="" class="fl">拉勾网</a>
<a href="" class="fl">教师网</a>
<a href="" class="fl">招聘网</a>
<a href="" class="fl">拉勾网</a>
<a href="" class="fl">教师网</a>
<a href="" class="fl">招聘网</a>
<a href="" class="fl">拉勾网</a>
<a href="" class="fl">教师网</a>
<a href="" class="fl">招聘网</a>
<p class="fr">展开...</p>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="fooTop main">
<div class="appBox fl">
<p class="btnApp">下载拉钩APP</p>
<p class="btnApp">微信小程序</p>
<p class="btnTxt">
<img src="imgs/bq_1.png" alt="" style="width: 15px; height:15px">拉钩微信
<img src="imgs/bq_2.png" alt="" style="width: 15px; height:15px">拉钩微博
</p>
</div>
<dl class="fl">
<dt>企业服务</dt>
<dd>招聘抢人宝典</dd>
<dd>公司搜索</dd>
<dd>拉钩APP</dd>
</dl>
<dl class="fl dlCen">
<dt>用户帮助</dt>
<dd>帮助中心</dd>
<dd>用户服务协议</dd>
<dd>隐私政策</dd>
<dd>在线提问</dd>
</dl>
<dl class="fl dlCen">
<dt>联系方式</dt>
<dd>服务热线:4006 2828 35</dd>
<dd>企业服务邮箱</dd>
<dd>联系我们</dd>
</dl>
</div>
<div class="fooBottom">
<div class="bottCon main">
<div class="txtP1 fl">©2018拉勾网 京ICP备</div>
</div>
</div>
</div>
</div>
</body>
</html>






















 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








