文章目录
阶段小结

使用ref引用DOM元素
在vue项目中,不建议使用和安装jquery,如果想操作dom元素,可以使用ref引用。在每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。默认情况下,组件的$refs指向一个空对象,如果有添加ref属性的话,则$refs中会出现对应的内容
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dQsIxhqD-1648282632396)(https://gitee.com/lyy_97591/my-image/raw/master/img/202203251506859.png)]](https://img-blog.csdnimg.cn/6ee394ddec4942fbad846e6e7b95ecc6.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5ZW-5q-U54m5,size_20,color_FFFFFF,t_70,g_se,x_16)
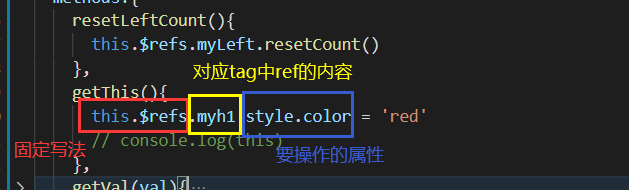
- 使用refs获取DOM元素

- 操作DOM :获取了DOM元素后,我们就可以该元素进行类似于JQ的操作,下面以修改组件的字体颜色为例

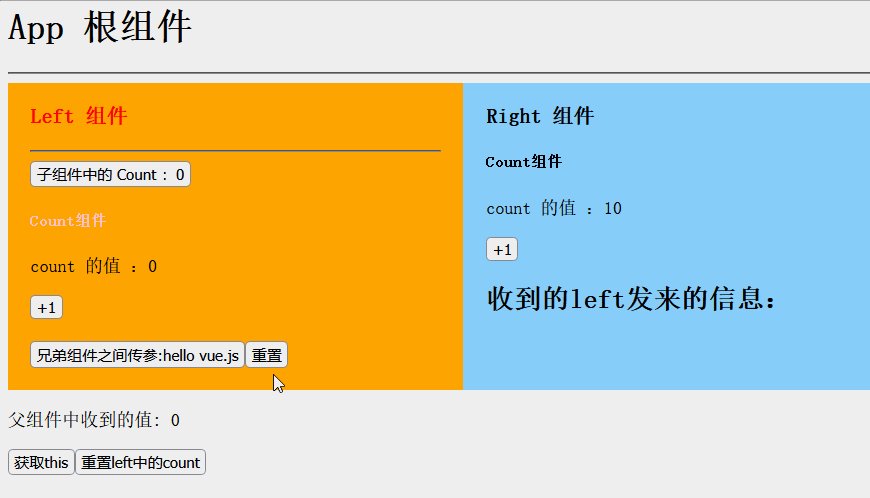
使用ref引用组件实例
不仅可以使用ref引用dom元素,还可以对组件实例进行引用

- 引用子组件,left.vue,并在components节点下进行注册
- 在父组件中通过标签使用子组件,并为子组件添加ref属性
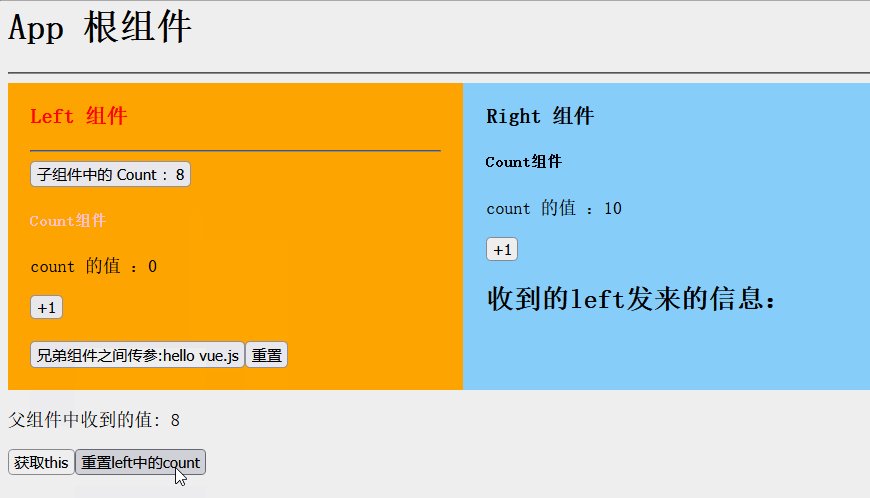
- 在子组件中data节点中定义count,以及resetCount函数实现count的重置
resetCount(){
this.count = 0
this.$emit("numChange",this.count)
}
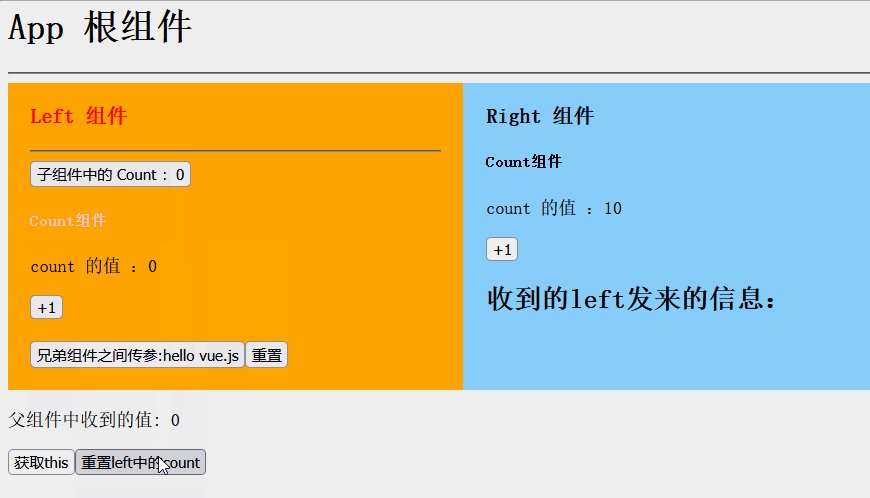
- 在父节点中通过
this.$refs.子组件的ref属性.resetCount()进行调用
resetLeftCount(){
this.$refs.myLeft.resetCount()
}
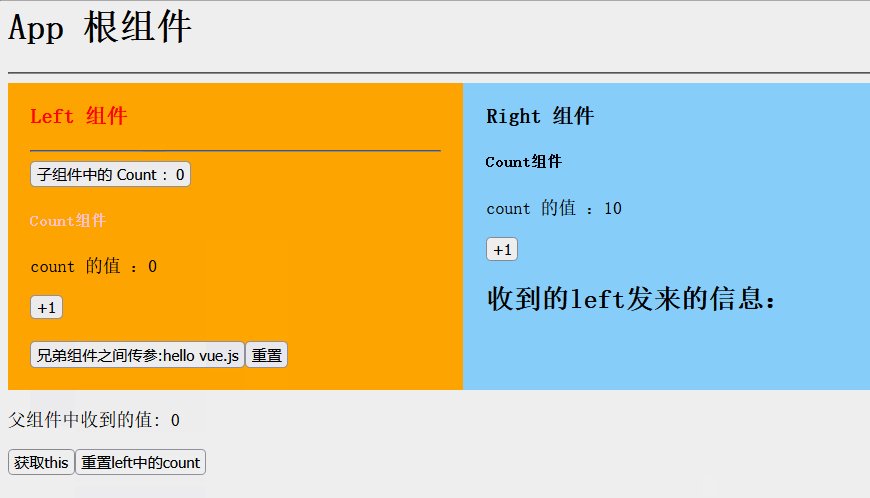
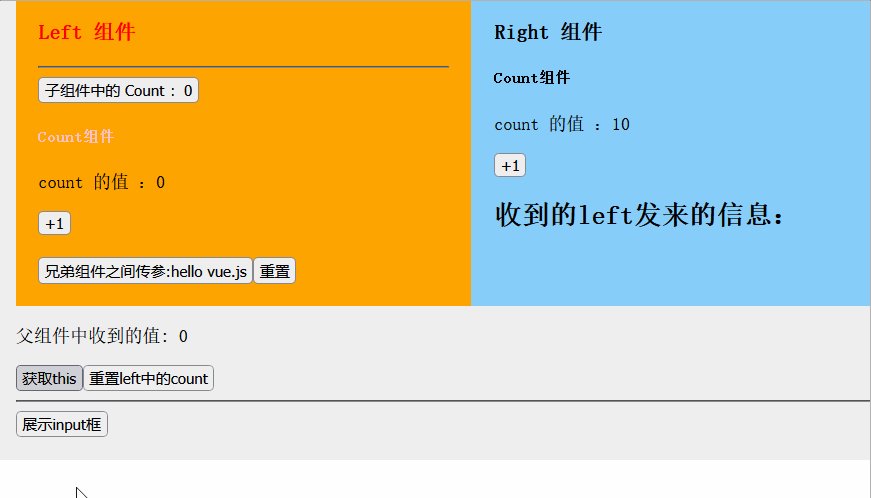
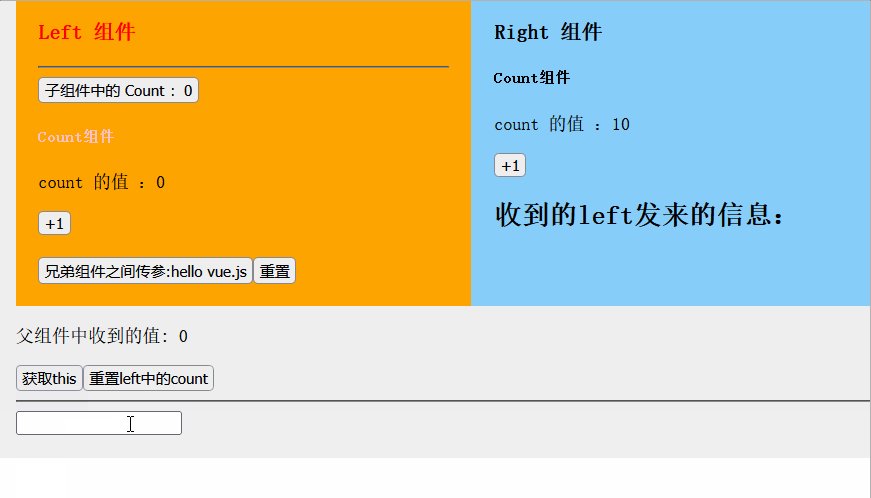
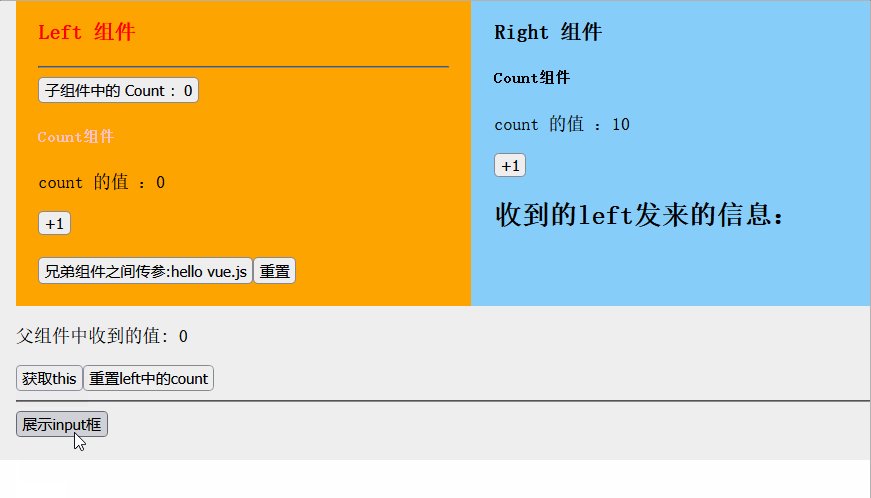
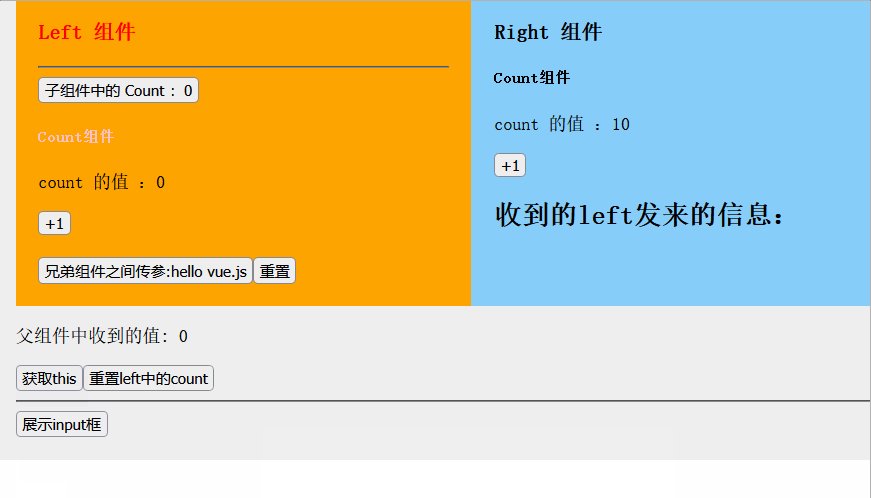
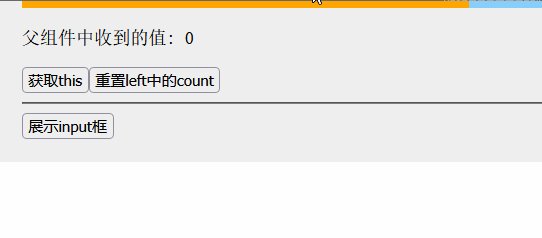
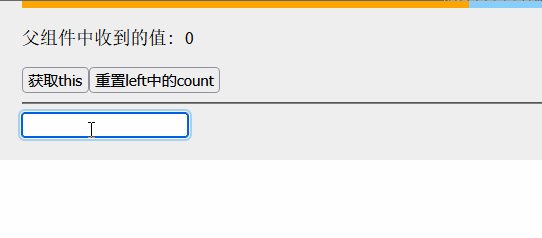
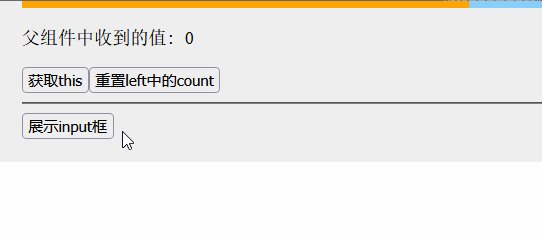
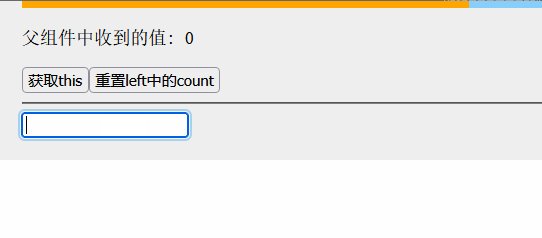
初步实现按钮和文本的按需展示
实现效果:

关键代码:
showInput(){
this.isVisible = true
},
showButton(){
this.isVisible = false
}
补充:
让文本框自动获得焦点
当文本框展示出来之后,如果希望立即获得焦点,则可以为其添加ref引用,并调用原生DOM对象的.focus()方法即可,但是如果我们直接在函数中添加该方法又会出现报错
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wo7YQFNV-1648282632398)(https://gitee.com/lyy_97591/my-image/raw/master/img/202203261509432.png)]](https://img-blog.csdnimg.cn/707799b2ae4943e4a6d748647b6c8278.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5ZW-5q-U54m5,size_20,color_FFFFFF,t_70,g_se,x_16)
this.$nextTick(cb)方法
表示把回调函数延迟执行,等到dom元素渲染完成后再执行回调函数,这样能够保证操作的是最新的dom元素。现在,我们就可以解决上面说的那个问题了。
showInput(){
this.isVisible = true
this.$nextTick(()=>{
this.$refs.inputRef.focus()
})
},

数组中的方法
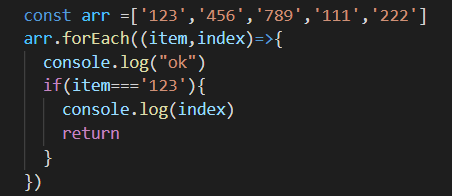
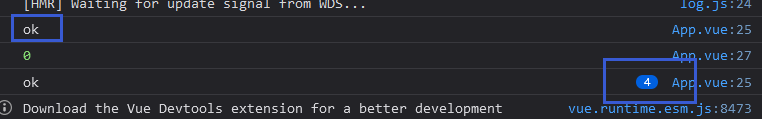
forEach循环
一旦开始就无法在中间被停止


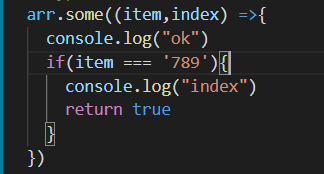
some循环
在找到对应的项之后,可以通过return true固定的语法来终止some循环


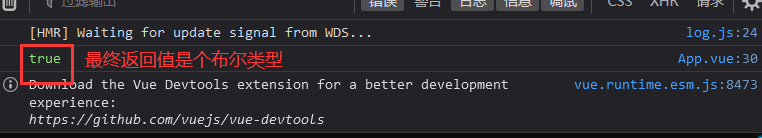
every循环
判断数组中的每一项是否都符合要求,例如判断一个数组是否被全选,我们可以使用every循环,最终返回的是一个true/false值


reduce的基本用法
将每次循环的结果进行累加
arr.filter(item => item.state).reduce((累加的结果,当前循环项) => { } , 初始值 )

购物车实例
链接:https://pan.baidu.com/s/11yaePOeVaoESmsgGaitJhw
提取码:1234






















 1095
1095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








