- 问题:vite版本太低从而导致出现报错
解决办法:修改package.json里vite的版本,并执行npm i
"devDependencies": {
"vite": "^2.8.6",
"@vue/compiler-sfc": "^3.0.4"
}
- 找不到模块“path”或其相应的类型声明
npm install @types/node --save-dev
- 找不到模块“@vitejs/plugin-vue”或其相应的类型声明。
npm install vite @vitejs/plugin-vue -D -w
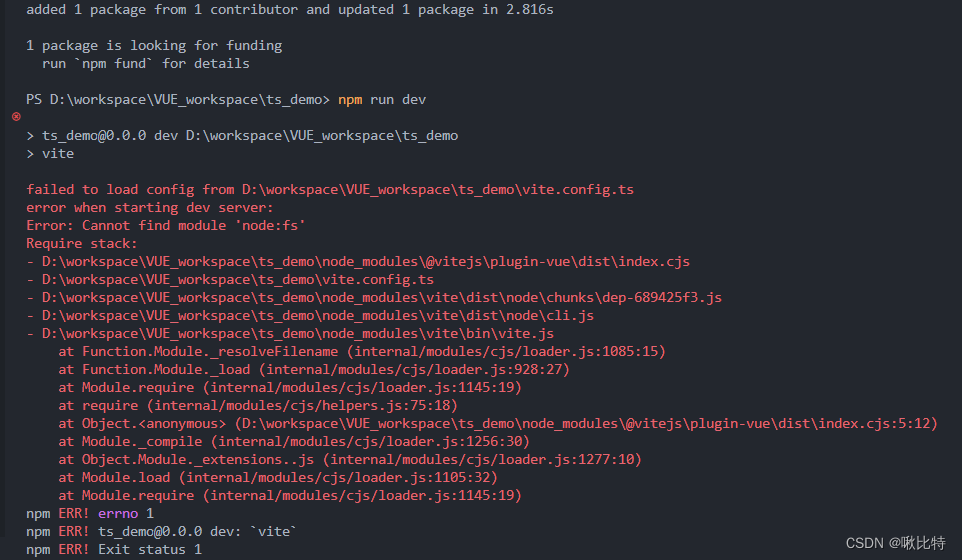
- npm run dev 启动项目失败
 原因:vite插件版本与vite不一致
原因:vite插件版本与vite不一致
解决办法:
npm install -D vite@^3






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








