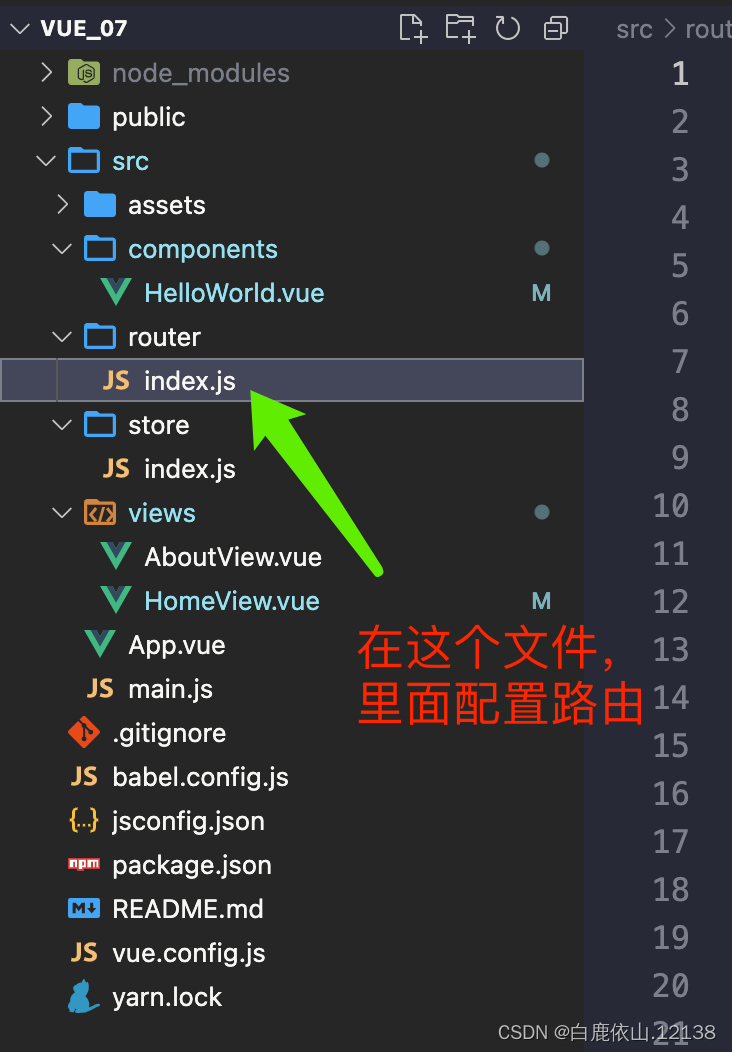
一、新增一个路由页面简单案例
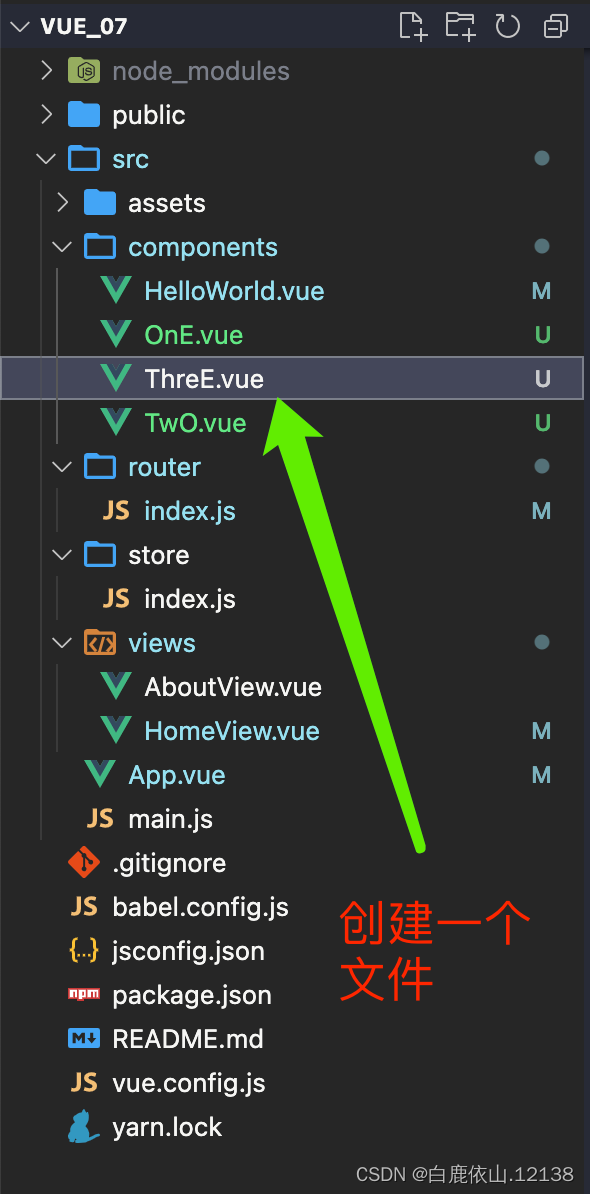
- 创建文件

- 源码:
<template>
<div>
<h1>Welcome to Your OnE</h1>
</div>
</template>
<script>
export default {
setup() {
return {}
}
}
</script>
<style lang="scss" scoped></style>- 配置路由路径

- 源码:
import { createRouter, createWebHashHistory } from "vue-router";
//引入路由对象
import HomeView from "../views/HomeView.vue";
const routes = [
{
//默认展示,这是主页面同级路由加斜杠 /
path: "/",
name: "home",
component: HomeView,
},
{
path: "/about",
name: "about",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/AboutView.vue"),
},
{
path: "/one",
//router-link跳转方式需要改变 变为对象并且有对应name
name: "one",
//路由懒加载
component: () => import("../components/OnE.vue"),
},
];
const router = createRouter({
// 路由模式,共有两种模式,hash模式和history默认模式
history: createWebHashHistory(),
routes,
});
export default router;
- 配置路由出入口

- 源码:
<template>
<nav>
<!-- 路由入口 -->
<!-- router-link,将页面转成 a 标签 -->
<!-- to 属性 指定 跳转的 路径 -->
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/one">new</router-link>
</nav>
<!-- 路由出口 -->
<router-view/>
</template>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
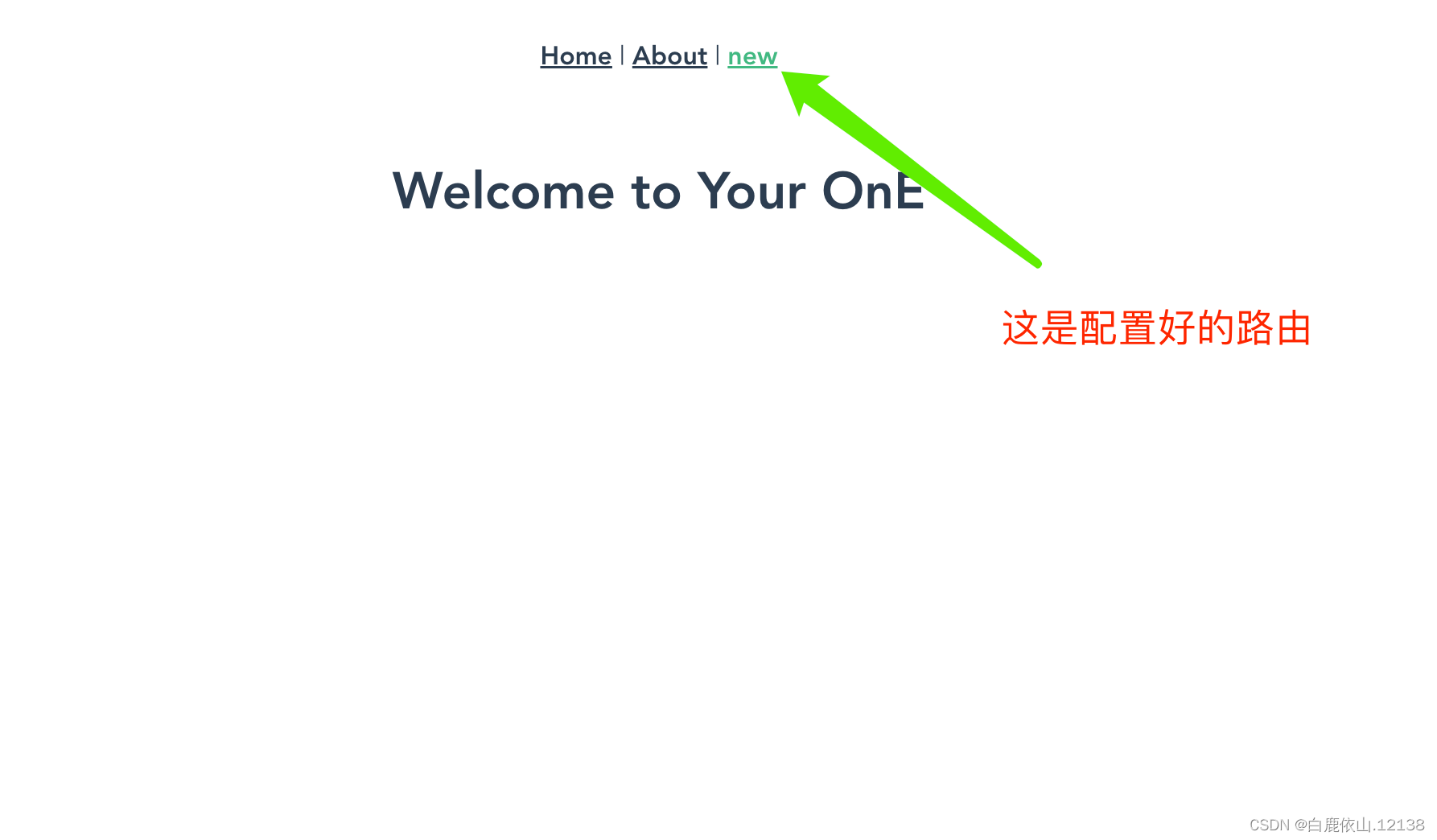
- 运行结果:

二、路由页面跳转简单案例
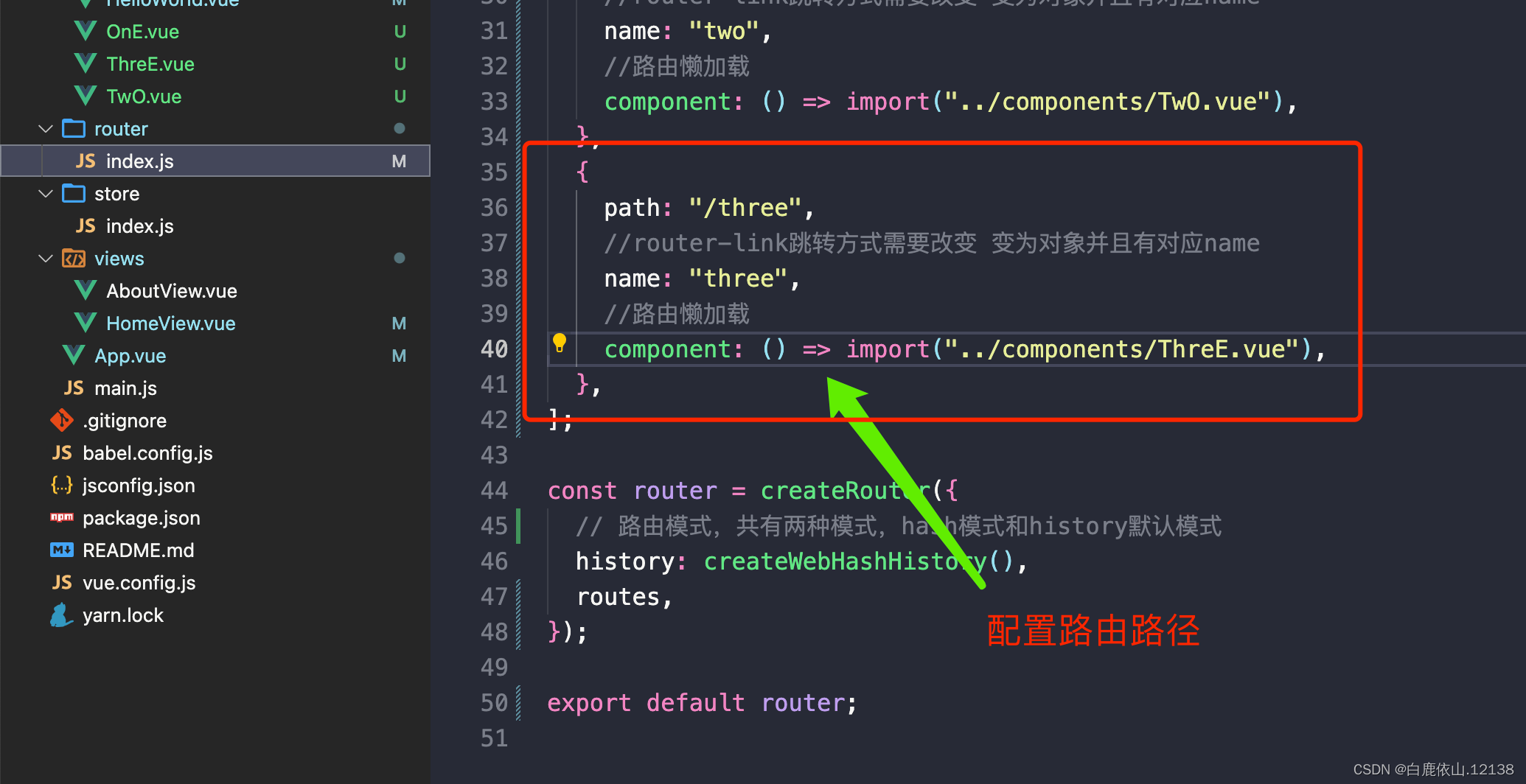
- 配置路由路径

- 源码:
import { createRouter, createWebHashHistory } from "vue-router";
//引入路由对象
import HomeView from "../views/HomeView.vue";
const routes = [
{
//默认展示,这是主页面同级路由加斜杠 /
path: "/",
name: "home",
component: HomeView,
},
{
path: "/about",
name: "about",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/AboutView.vue"),
},
{
path: "/one",
//router-link跳转方式需要改变 变为对象并且有对应name
name: "one",
//路由懒加载
component: () => import("../components/OnE.vue"),
},
{
path: "/two",
//router-link跳转方式需要改变 变为对象并且有对应name
name: "two",
//路由懒加载
component: () => import("../components/TwO.vue"),
},
];
const router = createRouter({
// 路由模式,共有两种模式,hash模式和history默认模式
history: createWebHashHistory(),
routes,
});
export default router;
- 配置路由入口

- 运行结果


三、注册页面跳转
- 创建文件

- 配置路由路径

- v2源码:
<template>
<div class="register">
<div class="register-form">
<h2 class="register-title">注册</h2>
<div class="register-input">
<input v-model="username" type="text" placeholder="请输入用户名" />
</div>
<div class="register-input">
<input v-model="password" type="password" placeholder="请输入密码" />
</div>
<div class="register-input">
<input v-model="confirmPassword" type="password" placeholder="请确认密码" />
</div>
<div class="register-actions">
<button class="register-btn" v-if="step === 1" @click="nextStep">下一步</button>
<button class="register-btn" v-if="step === 2" @click="finish">完成</button>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
step: 1,
username: '',
password: '',
confirmPassword: ''
}
},
methods: {
nextStep() {
// 验证用户名、密码和确认密码是否为空
if (this.username.trim() === '' || this.password.trim() === '' || this.confirmPassword.trim() === '') {
alert('用户名、密码和确认密码不能为空!');
return;
}
// 验证密码是否相同
if (this.password !== this.confirmPassword) {
alert('两次输入的密码不一致!');
return;
}
// 进入第二步
this.step = 2;
},
finish() {
// 保存用户信息
const userInfo = {
username: this.username,
password: this.password
};
localStorage.setItem('userInfo', JSON.stringify(userInfo));
// 注册成功后跳转到首页
this.$router.push('/');
}
}
}
</script>
<style scoped>
.register {
width: 100%;
height: 100vh;
background-color: #f5f5f5;
display: flex;
justify-content: center;
align-items: center;
}
.register-form {
width: 80%;
max-width: 400px;
background-color: #fff;
border-radius: 10px;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.register-title {
font-size: 20px;
text-align: center;
margin-bottom: 20px;
}
.register-input {
margin-bottom: 20px;
}
.register-input input {
width: 100%;
padding: 10px;
font-size: 16px;
border: none;
border-bottom: 1px solid #ccc;
}
.register-input input:focus {
outline: none;
border-bottom: 2px solid #007aff;
}
.register-actions {
display: flex;
justify-content: center;
align-items: center;
}
.register-btn {
padding: 10px 20px;
font-size: 16px;
background-color: #007aff;
color: #fff;
border-radius: 20px;
border: none;
cursor: pointer;
}
.register-btn:focus {
outline: none;
}
@media screen and (max-width: 767px) {
.register-form {
max-width: 320px;
}
.register-title {
font-size: 18px;
}
.register-input input {
font-size: 14px;
}
.register-btn {
font-size: 14px;
padding: 8px 16px;
}
}
</style>- v3源码:
<template>
<div class="register">
<div class="register-form">
<h2 class="register-title">注册</h2>
<div class="register-input">
<input v-model="username" type="text" placeholder="请输入用户名" />
</div>
<div class="register-input">
<input v-model="password" type="password" placeholder="请输入密码" />
</div>
<div class="register-input">
<input v-model="confirmPassword" type="password" placeholder="请确认密码" />
</div>
<div class="register-actions">
<button class="register-btn" v-if="step === 1" @click="nextStep">下一步</button>
<button class="register-btn" v-if="step === 2" @click="finish">完成</button>
</div>
</div>
</div>
</template>
<script >
import router from '@/router';
import { ref } from 'vue'
export default {
setup() {
const username = ref('')
const password = ref('')
const confirmPassword = ref('')
const step = ref(1)
const nextStep = () => {
// 验证用户名、密码和确认密码是否为空
if (username.value.trim() === '' || password.value.trim() === '' || confirmPassword.value.trim() === '') {
alert('用户名、密码和确认密码不能为空!');
return;
}
// 验证密码是否相同
if (password.value !== confirmPassword.value) {
alert('两次输入的密码不一致!');
return;
}
// 进入第二步
step.value = 2;
}
const finish = () => {
// 保存用户信息
const userInfo = {
username: username.value,
password: password.value
};
localStorage.setItem('userInfo', JSON.stringify(userInfo));
// 注册成功后跳转到首页
router.push('/');
}
return {
username,
password,
confirmPassword,
step,
nextStep,
finish
}
},
}
</script>
<style scoped>
.register {
width: 100%;
height: 100vh;
background-color: #f5f5f5;
display: flex;
justify-content: center;
align-items: center;
}
.register-form {
width: 80%;
max-width: 400px;
background-color: #fff;
border-radius: 10px;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.register-title {
font-size: 20px;
text-align: center;
margin-bottom: 20px;
}
.register-input {
margin-bottom: 20px;
}
.register-input input {
width: 100%;
padding: 10px;
font-size: 16px;
border: none;
border-bottom: 1px solid #ccc;
}
.register-input input:focus {
/* outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 */
outline: none;
border-bottom: 2px solid #007aff;
}
.register-actions {
display: flex;
justify-content: center;
align-items: center;
}
.register-btn {
padding: 10px 20px;
font-size: 16px;
background-color: #007aff;
color: #fff;
border-radius: 20px;
border: none;
/* cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状 */
/* pointer光标呈现为指示链接的指针(一只手) */
cursor: pointer;
}
.register-btn:focus {
outline: none;
}
@media screen and (max-width: 767px) {
.register-form {
max-width: 320px;
}
.register-title {
font-size: 18px;
}
.register-input input {
font-size: 14px;
}
.register-btn {
font-size: 14px;
padding: 8px 16px;
}
}
</style>- 语法糖源码:
<template>
<div class="register">
<div class="register-form">
<h2 class="register-title">注册</h2>
<div class="register-input">
<input v-model="username" type="text" placeholder="请输入用户名" />
</div>
<div class="register-input">
<input v-model="password" type="password" placeholder="请输入密码" />
</div>
<div class="register-input">
<input v-model="confirmPassword" type="password" placeholder="请确认密码" />
</div>
<div class="register-actions">
<button class="register-btn" v-if="step === 1" @click="nextStep">下一步</button>
<button class="register-btn" v-if="step === 2" @click="finish">完成</button>
</div>
</div>
</div>
</template>
<script setup>
import router from '@/router';
import { ref } from 'vue'
const username = ref('')
const password = ref('')
const confirmPassword = ref('')
const step = ref(1)
const nextStep = () => {
// 验证用户名、密码和确认密码是否为空
if (username.value.trim() === '' || password.value.trim() === '' || confirmPassword.value.trim() === '') {
alert('用户名、密码和确认密码不能为空!');
return;
}
// 验证密码是否相同
if (password.value !== confirmPassword.value) {
alert('两次输入的密码不一致!');
return;
}
// 进入第二步
step.value = 2;
}
const finish = () => {
// 保存用户信息
const userInfo = {
username: username.value,
password: password.value
};
localStorage.setItem('userInfo', JSON.stringify(userInfo));
// 注册成功后跳转到首页
router.push('/');
}
</script>
<style scoped>
.register {
width: 100%;
height: 100vh;
background-color: #f5f5f5;
display: flex;
justify-content: center;
align-items: center;
}
.register-form {
width: 80%;
max-width: 400px;
background-color: #fff;
border-radius: 10px;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.register-title {
font-size: 20px;
text-align: center;
margin-bottom: 20px;
}
.register-input {
margin-bottom: 20px;
}
.register-input input {
width: 100%;
padding: 10px;
font-size: 16px;
border: none;
border-bottom: 1px solid #ccc;
}
.register-input input:focus {
/* outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 */
outline: none;
border-bottom: 2px solid #007aff;
}
.register-actions {
display: flex;
justify-content: center;
align-items: center;
}
.register-btn {
padding: 10px 20px;
font-size: 16px;
background-color: #007aff;
color: #fff;
border-radius: 20px;
border: none;
/* cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状 */
/* pointer光标呈现为指示链接的指针(一只手) */
cursor: pointer;
}
.register-btn:focus {
outline: none;
}
@media screen and (max-width: 767px) {
.register-form {
max-width: 320px;
}
.register-title {
font-size: 18px;
}
.register-input input {
font-size: 14px;
}
.register-btn {
font-size: 14px;
padding: 8px 16px;
}
}
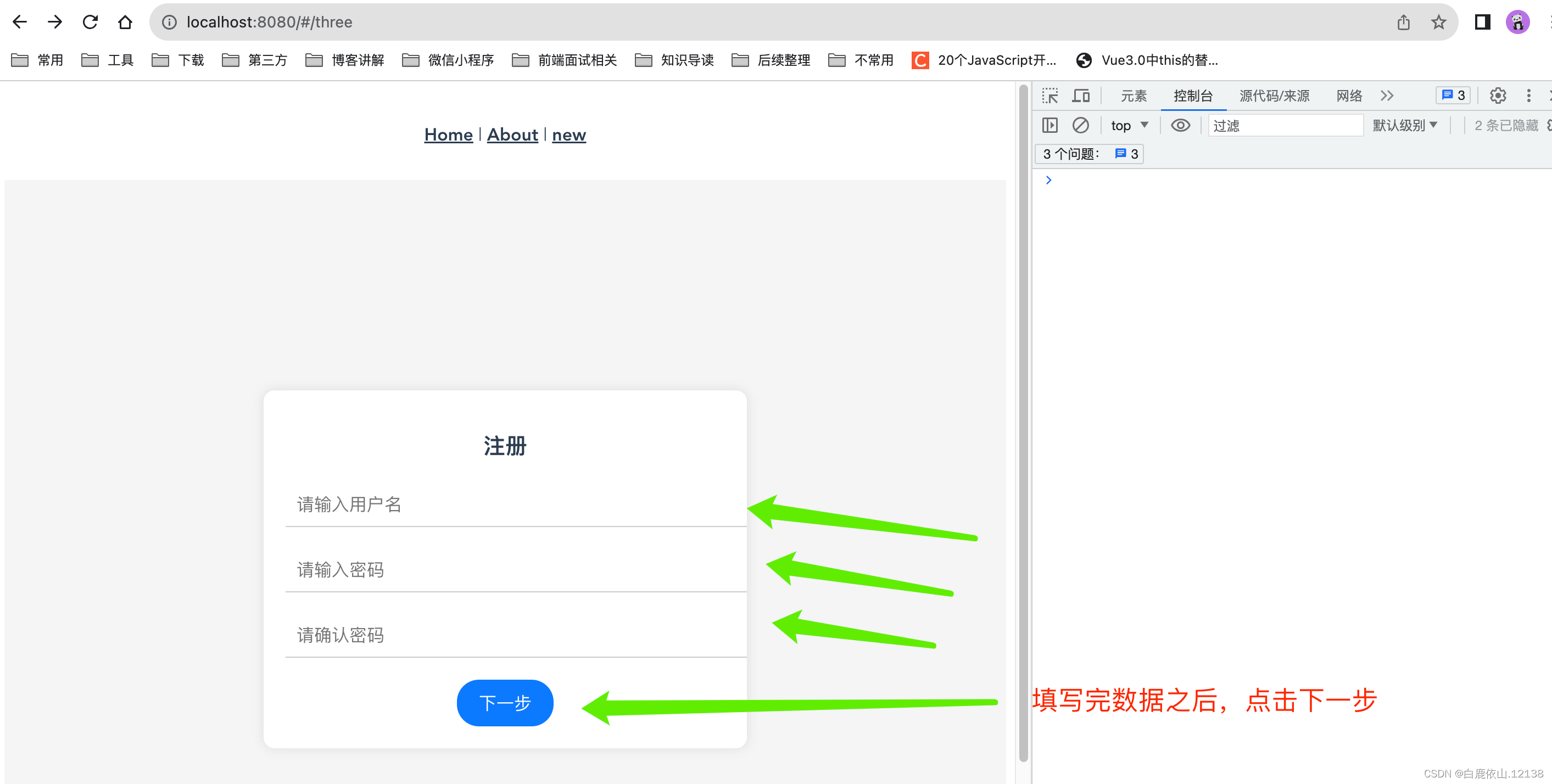
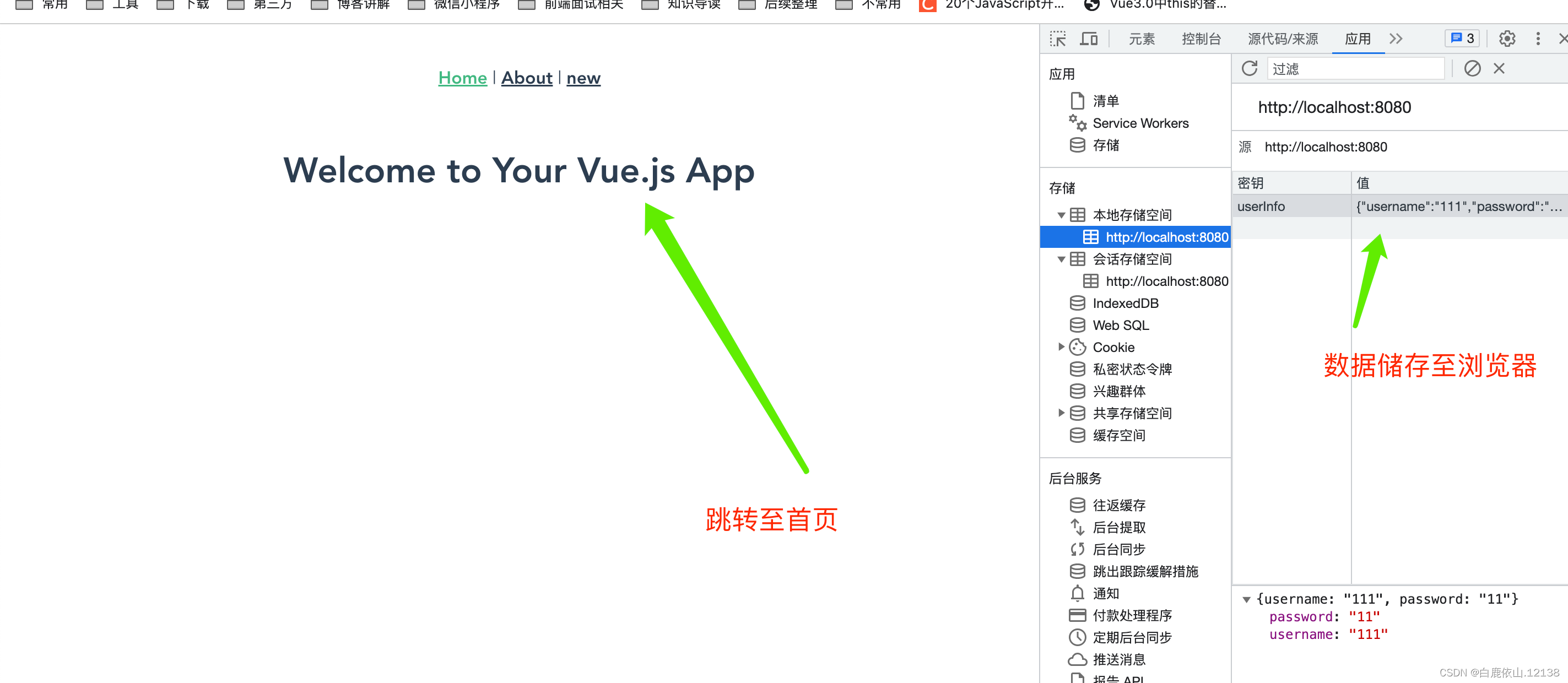
</style>- 运行结果:
























 1423
1423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








