目录
1.vue插件下载
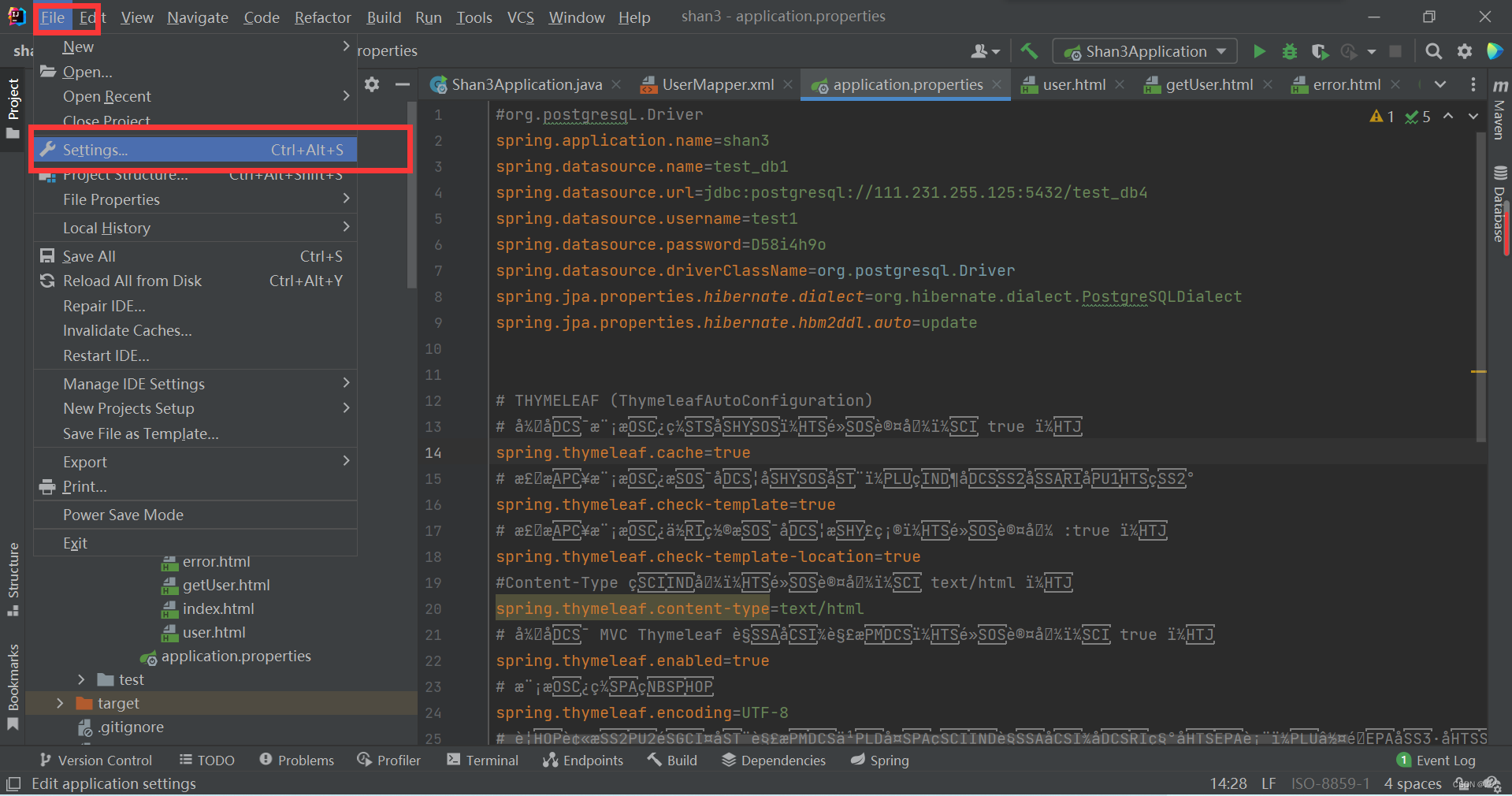
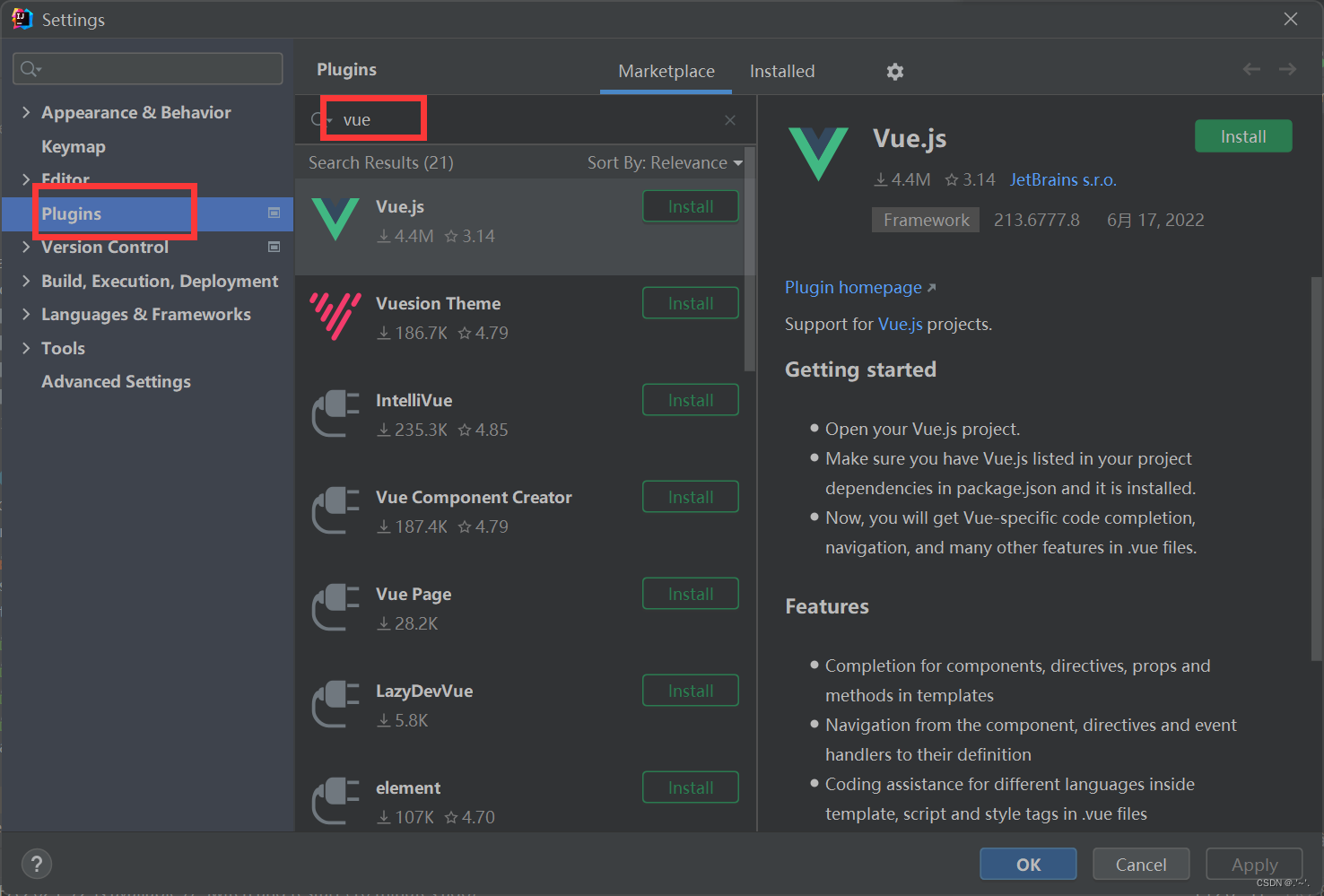
如图步骤点击查找到vue插件后点击下载即可


点击ok后,重启Idea
2.配置
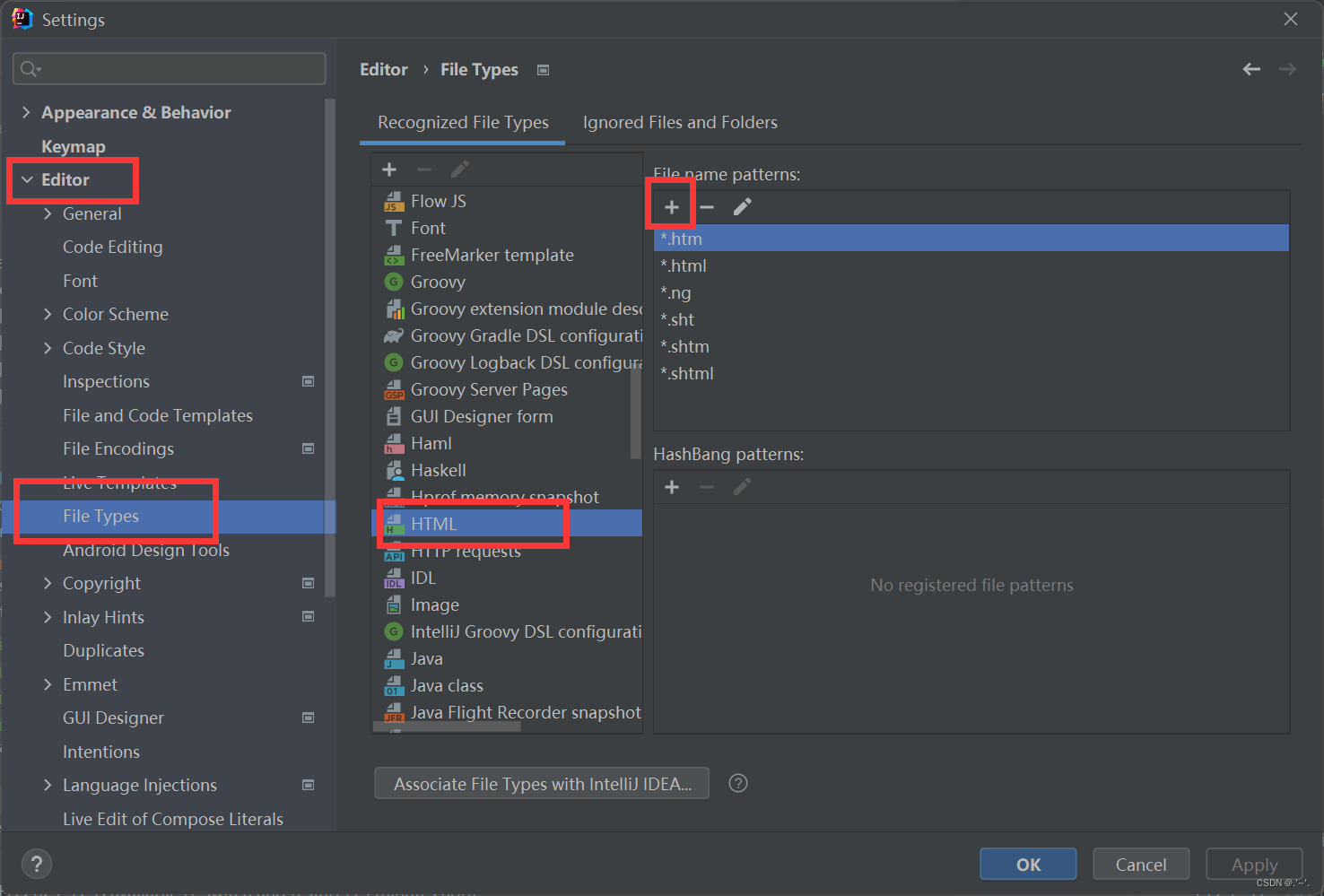
File中打开Settings -->Editor-->File Types,然后再下拉选项中找到HTML,并且点击其加号添加后缀 *.vue (注意字符前不要有空格)

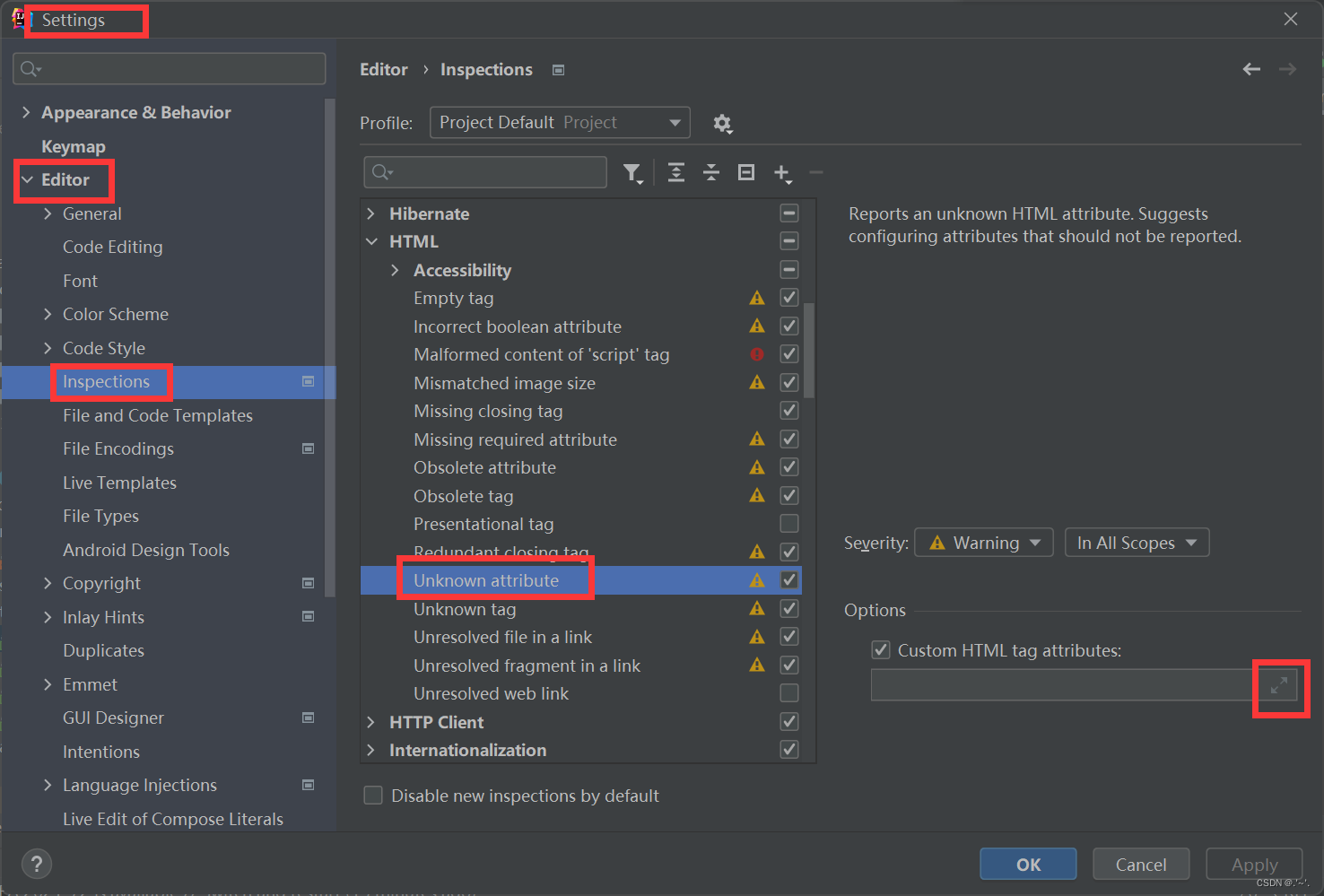
配置vue语法,如图在File中打开Settings,点击最右边的红色方框中的扩展添加vue语法

添加的vue语法如下,直接复制粘贴即可:
@tap
@tap.stop
@tap.prevent
@tap.once
@click
@click.stop
@click.prevent
@click.once
@change
@change.lazy
@change.number
@change.trim
v-model
v-for
v-text
v-html
v-if
v-else-if
v-else
v-pre
v-once
v-bind
scoped
@keyup.enter
:class
:style
v-show
:key
@keyup
@submit
@submit.prevent
@mouseenter
@mouseleave
@mouseout
@mouseover3.在idea中建立vue项目
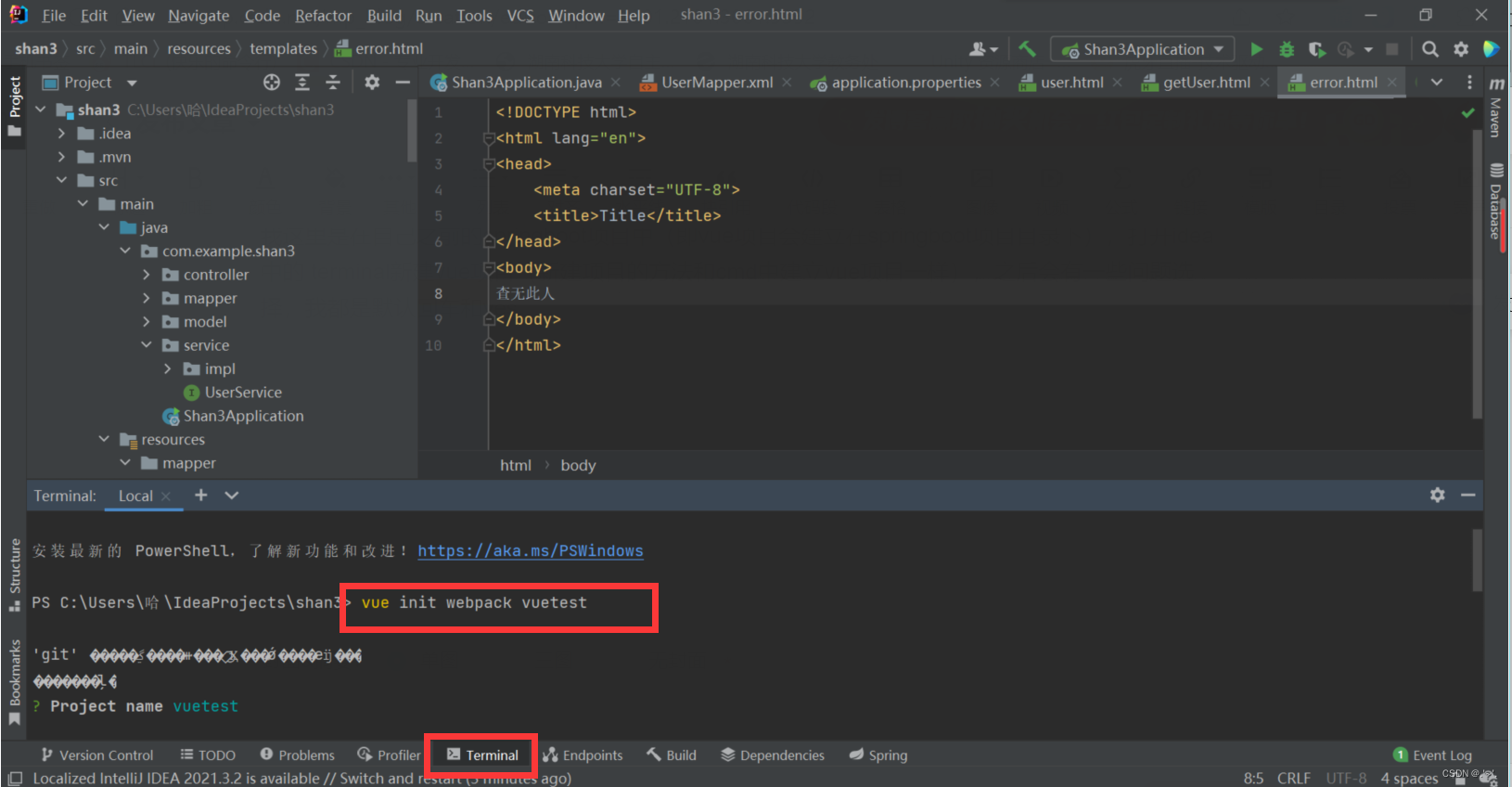
我这里是在自己之前的springboot项目中(即vue项目会建立在springboot项目目录下),打开idea中的 terminal新建vue项目(新建项目的方法和cmd中建立vue项目一样)。

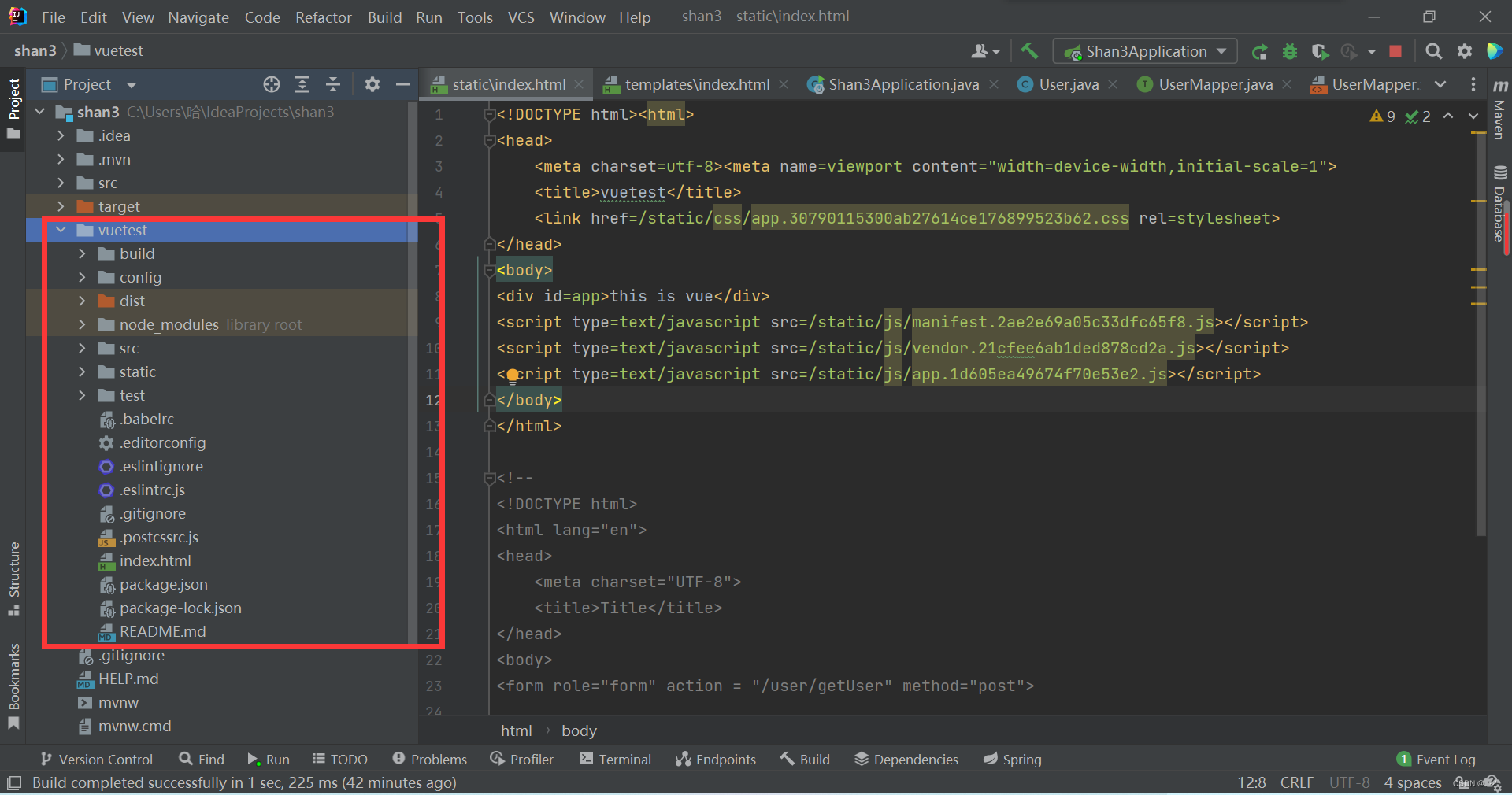
输入命令 vue init webpack vuetest (vuetest是我的项目名),之后会有一些问题选择,我都是默认回车和yes。等待一会后就会出现项目创建成功的提示。我们就可以在我们的工程目录中看到vue项目的文件里目录(dist文件夹是编译之后才有的无需注意)。

使用cd命令进入vue项目目录下后,执行 npm run dev,在在浏览器输入http://localhost:8080 即可看到vue项目的网页,此处忘截图了,方法和cmd中运行vue项目一样,详见:
Vue 安装和基础模板项目建立运行_.'~'.的博客-CSDN博客
出现以先界面说明vue项目建立成功。






















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








