目录
1.工程建立
首先在idea中分别建立好springboot和vue项目,工程建立参照我之前的博客:
idea中springboot项目建立:
Idea 搭建 springboot 项目_.'~'.的博客-CSDN博客
idea中vue项目建立:
Idea配置 vue 插件和 vue 项目的建立_.'~'.的博客-CSDN博客
2.springboot和vue介绍
通过前面的工程建立,我们分别实现了springboot对后台数据库的数据访问,vue实现基本的页面展示。
关于springboot和vue,下面谈谈我自己的理解(刚刚接触,可能有不太正确的认识),一开始不太了解这些目录结构和功能实现,springboot和vue交互的实现完全没头绪。
springboot:
在以下目录中,基本实现了我们以什么方式去访问我们的数据库并得到我们的需要的数据

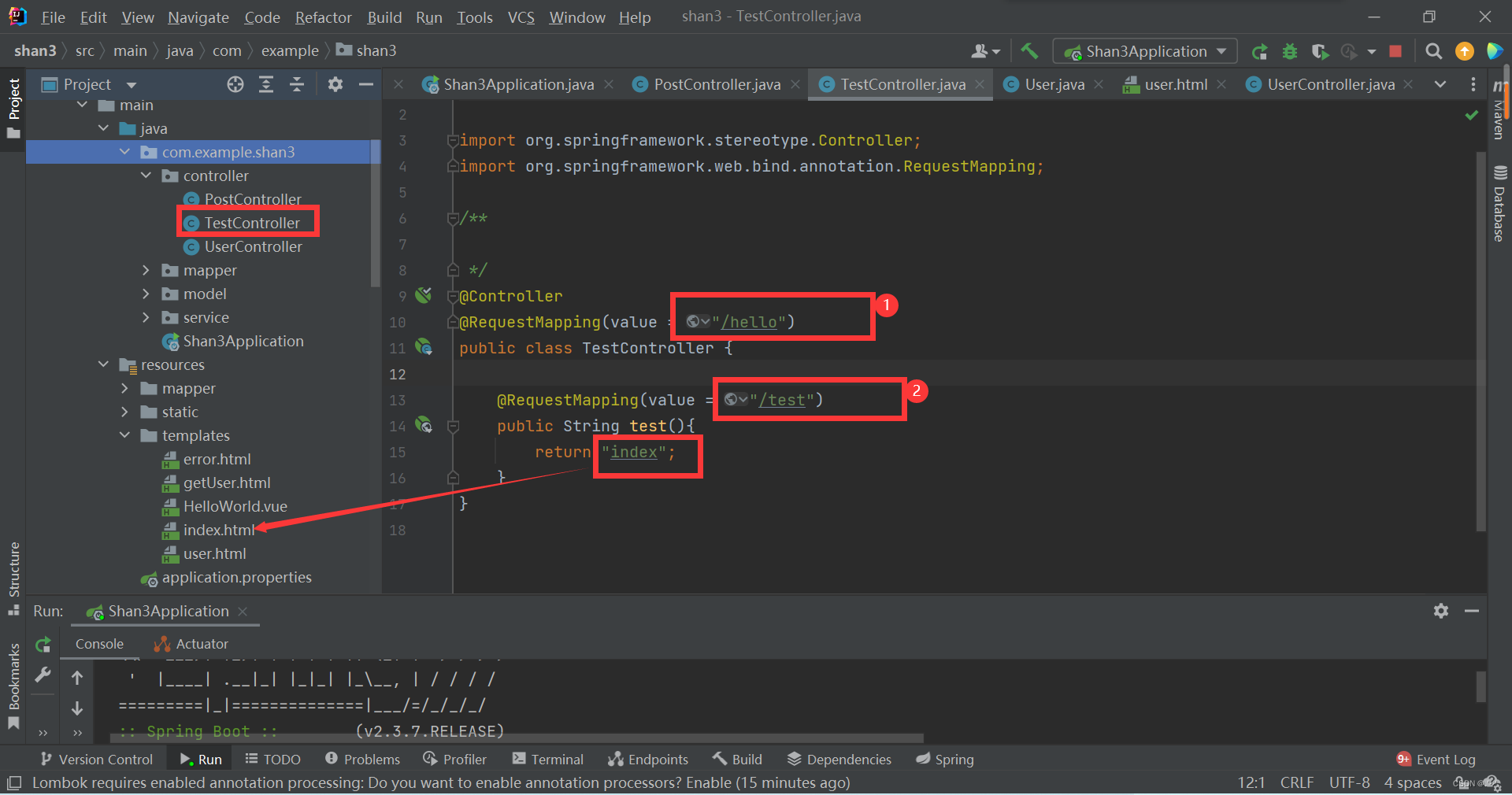
controller文件夹下定义的是我们的页面访问方式,也可以通过调用接口获取数据等(这里也是和vue实现数据交互的主要地方),controller中的文件我认为可以理解为springboot项目运行的控制其,主导者整个项目的运行。
下图中 ① ②分别定义了路径访问index页面的父子路径:通过 http://localhost:8081/hello/test 即可访问到index页面(idea默认8080端口,我修改了),通过这个路径设置我们不仅可以实现对springboot中页面的访问的控制,也是后面和vue的交互实现的基础。

vue:
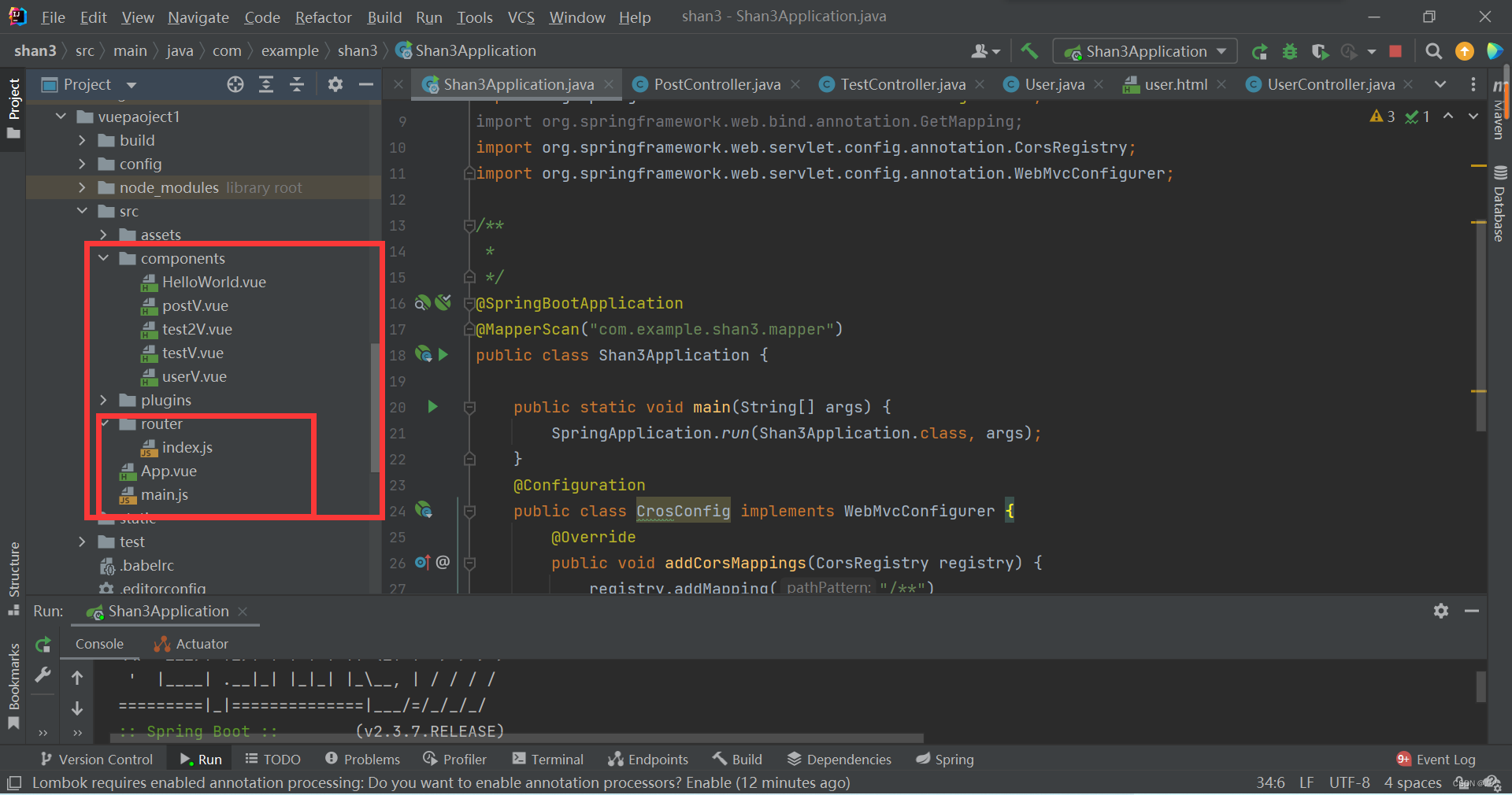
下面是vue项目的结构和主要的代码和配置文件的目录。

components文件夹下是我们的vue布局代码,也就是界面代码。
router文件夹所在的红色方框里是vue项目的一些配置文件,主要配置vue项目的插件依赖和界面配置。
vue新建界面和在主界面使用链接访问的方法如下(和与springboot的交互无关):
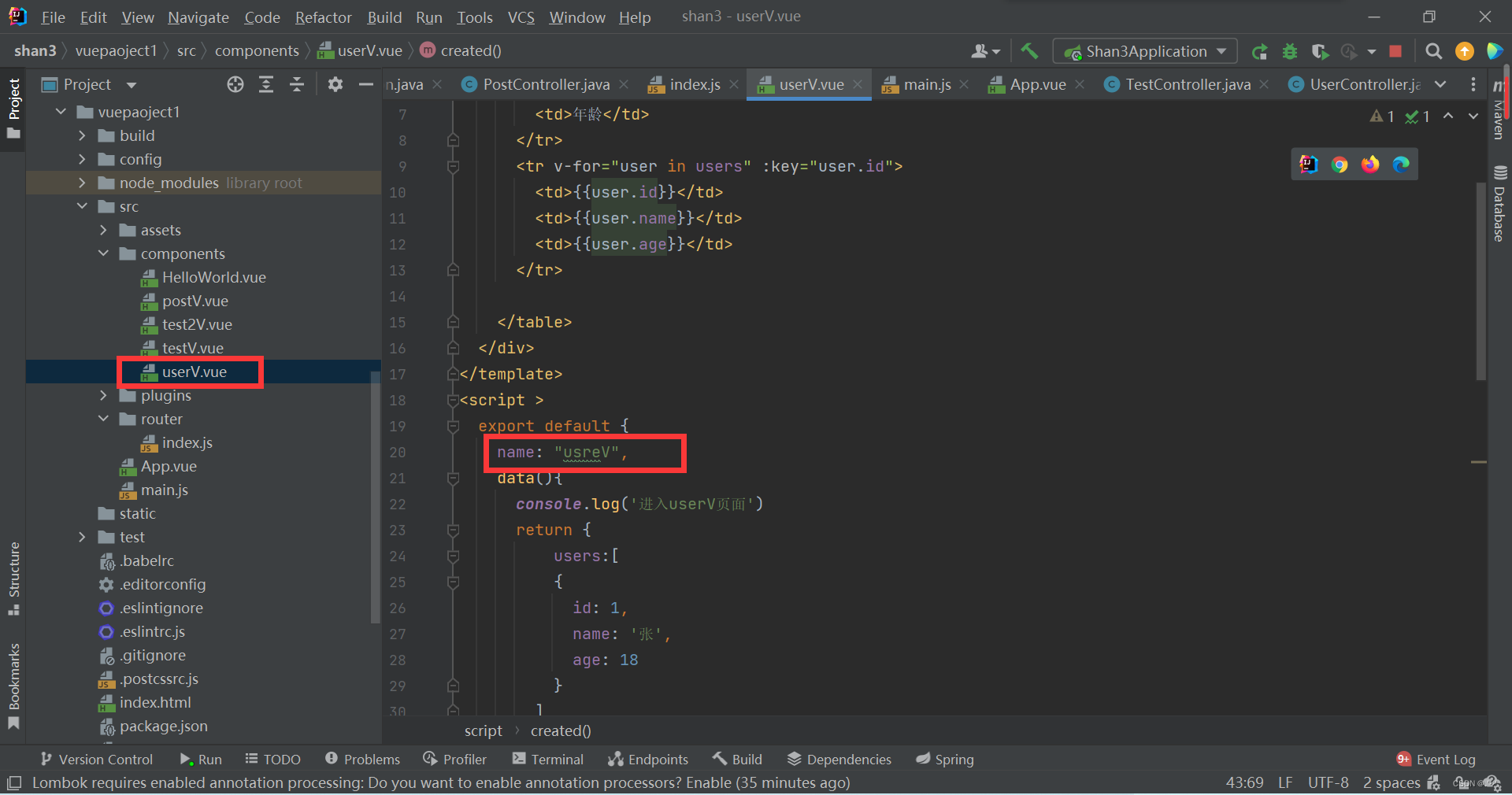
1)在components文件夹下建立新的vue界面(.vue文件),注意name属性。

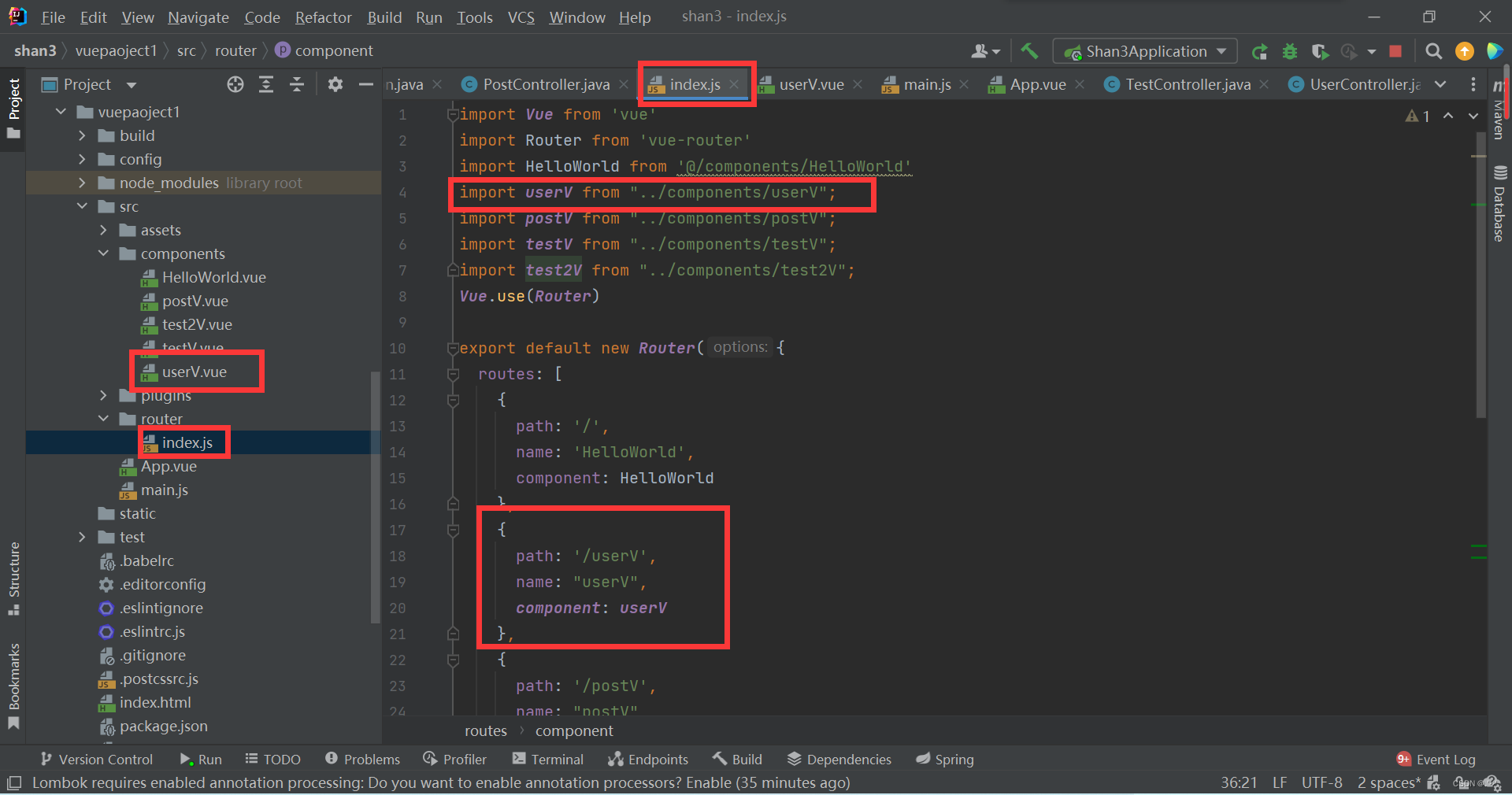
2)在index.js文件中声明vue界面的访问路径
{
path: '/userV',//声明访问路径:这里即设置的路径为:http://localhost:8080/userV
name: "userV", //声明访问对象的名字。
component: userV //声明访问的对象。
},

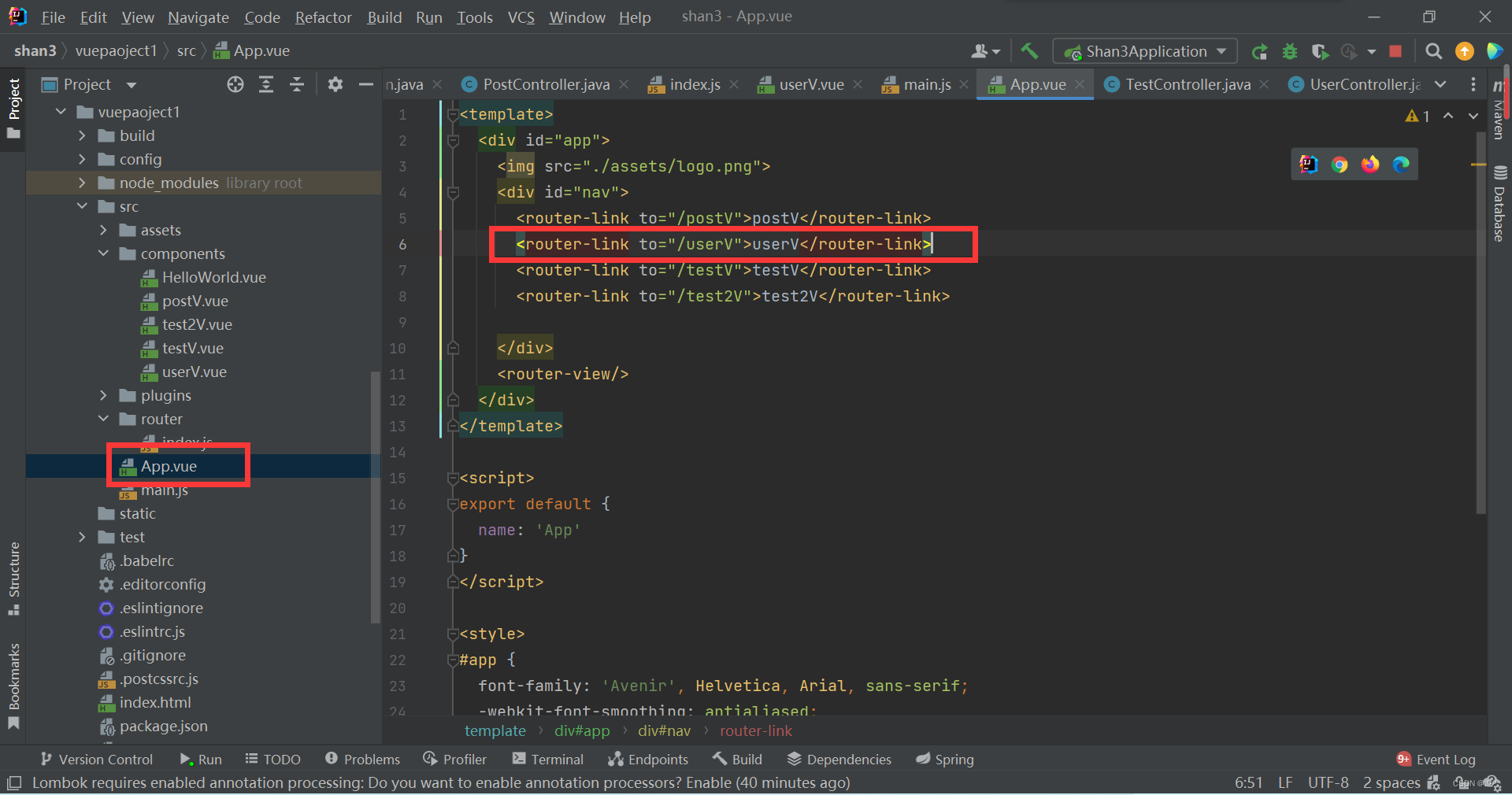
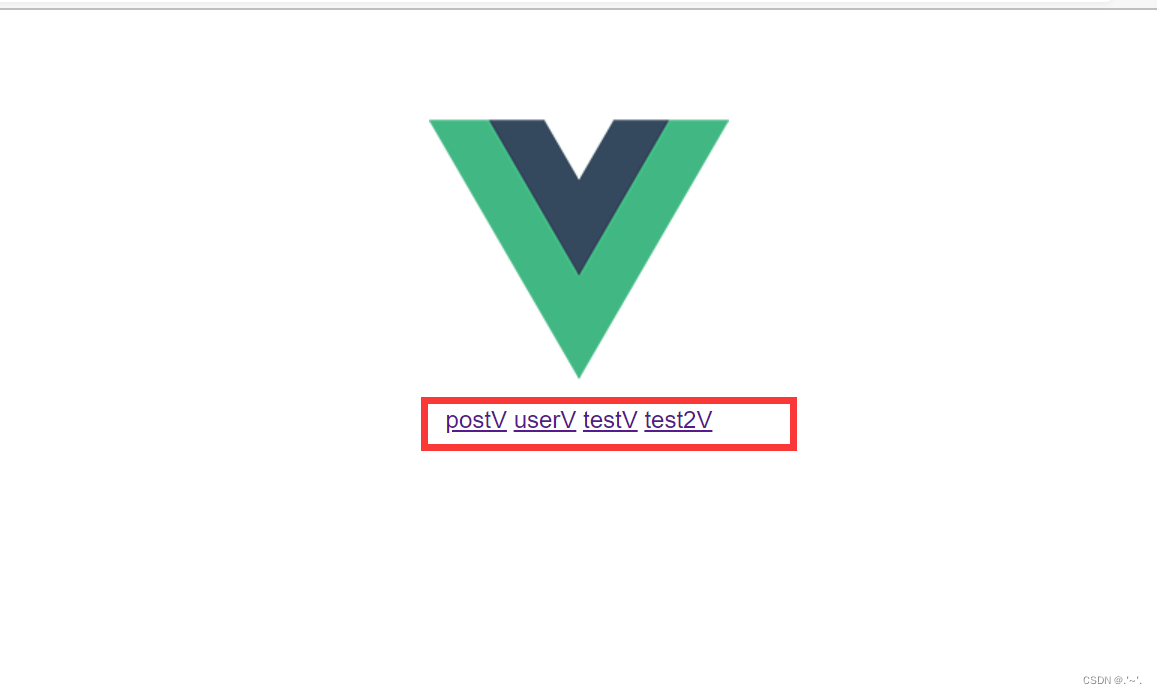
3)在主界面注入链接,之后我们运行vue就可以在主界面看到我们自己写的界面的链接,点击即可跳转。


vue和springboot的交互主要在 vue界面代码(.vue文件)中的 <script > </script >标签中完成。
3.springboot和vue交互
基本思路:vue使用 axios 插件进行跨域访问,进行数据请求。
springboot定义好访问路径和数据获取并返回数据给vue。
vue 使用axios:
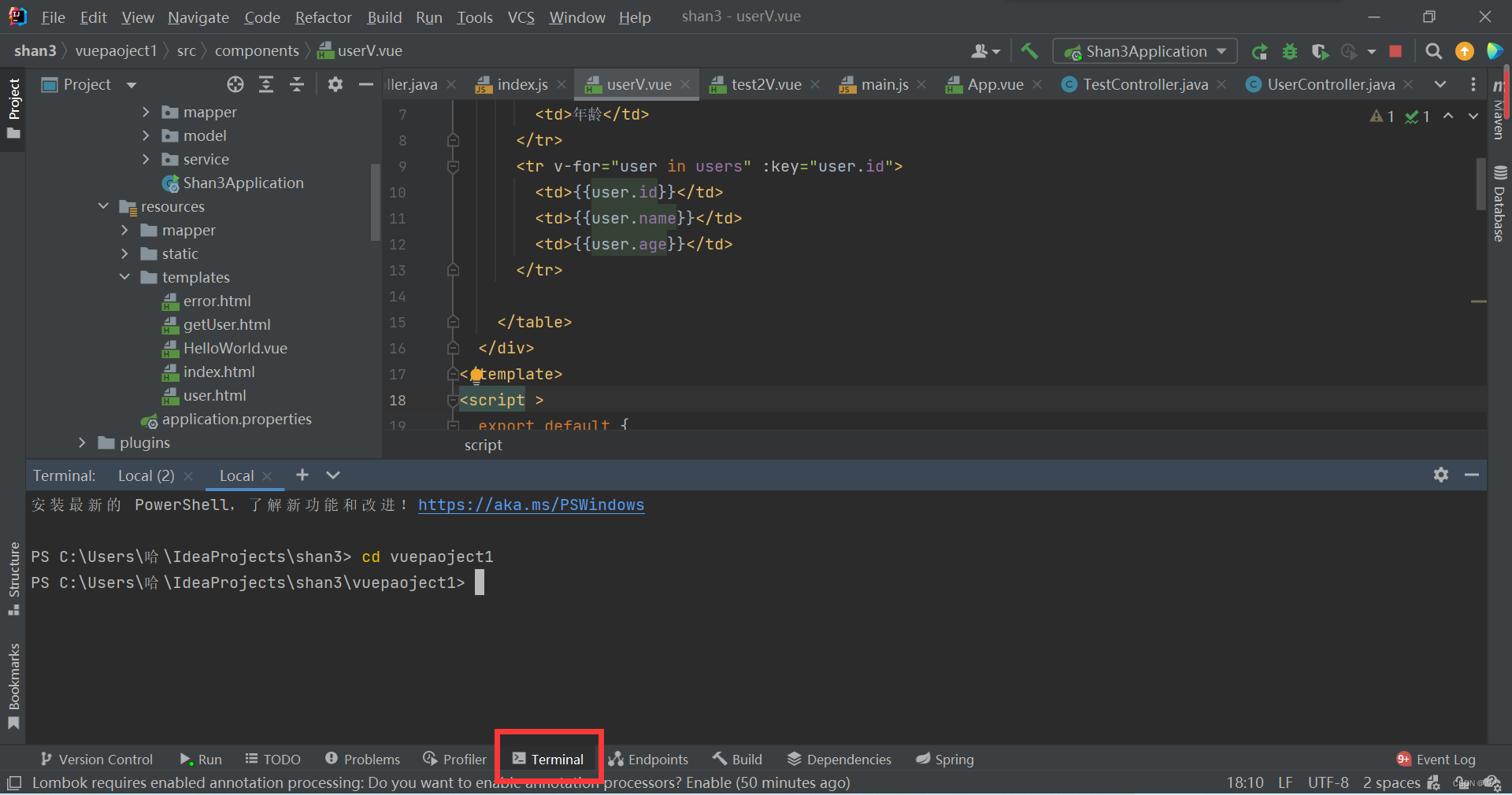
在idea的terminal中输入 vue add axios 命令将axios下载到项目当中。

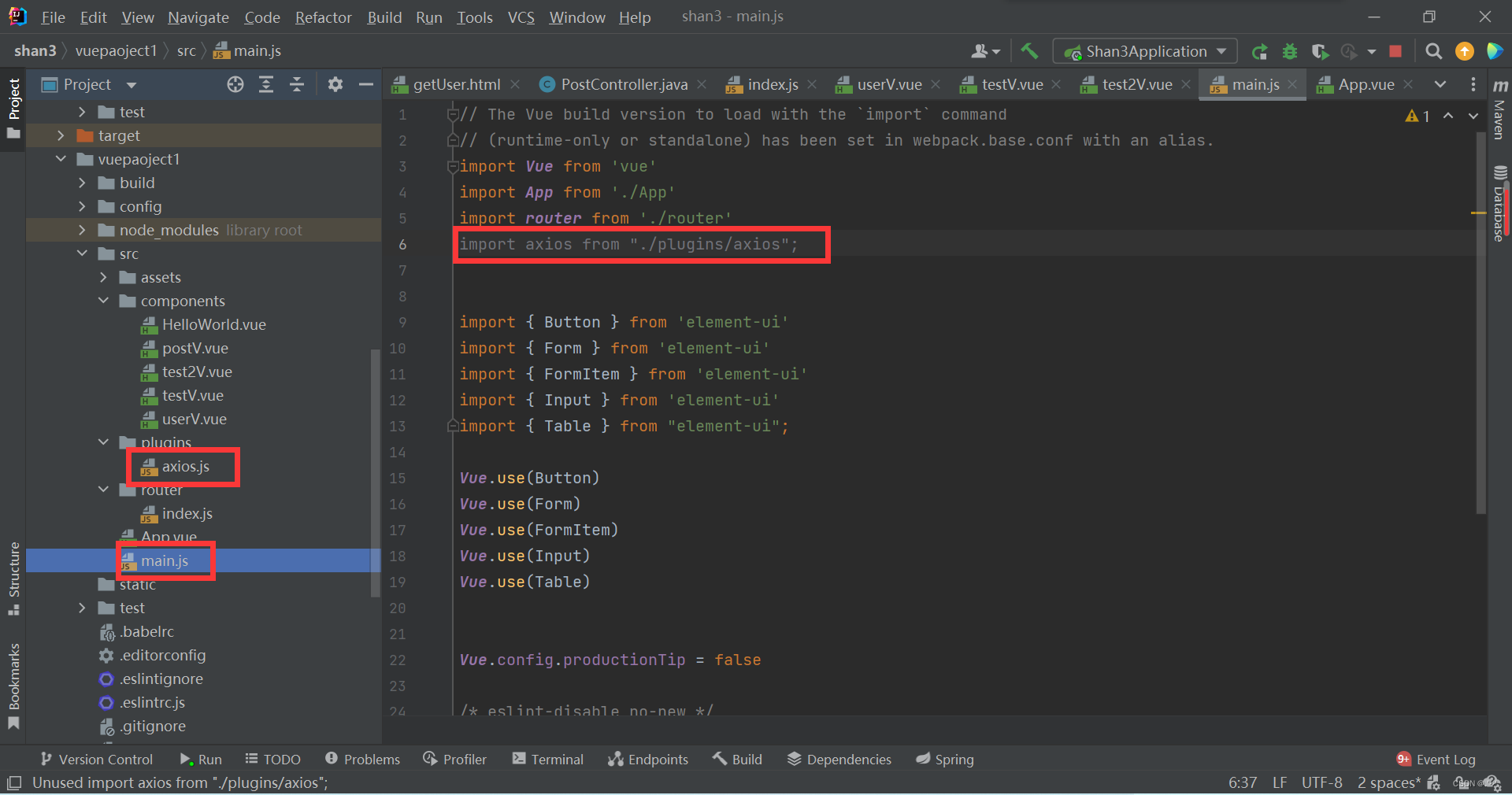
在mian.js中导入axios

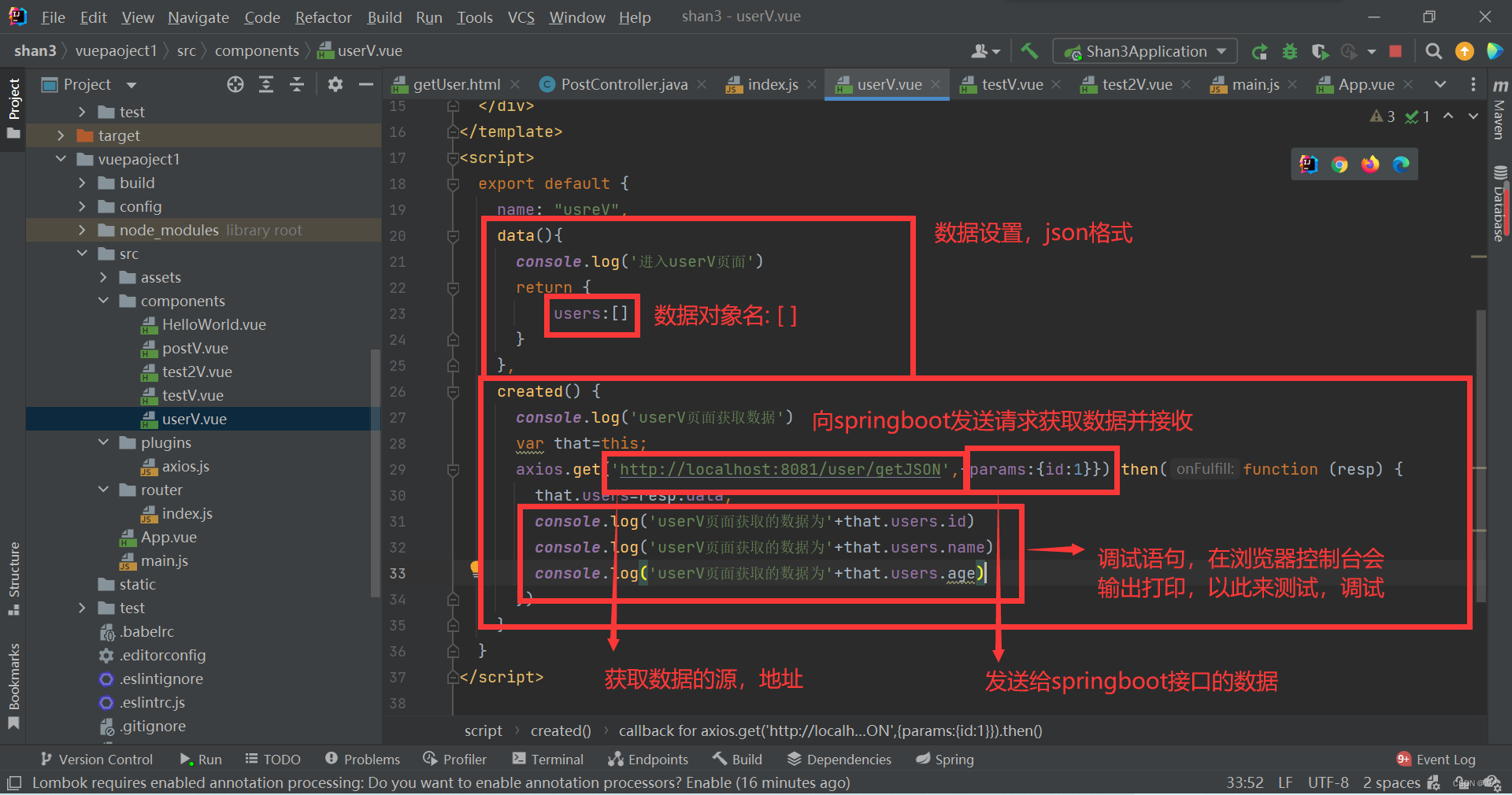
在 <script> </script>标签中设置好数据类型和axios获取数据的路径和方式。


源码:
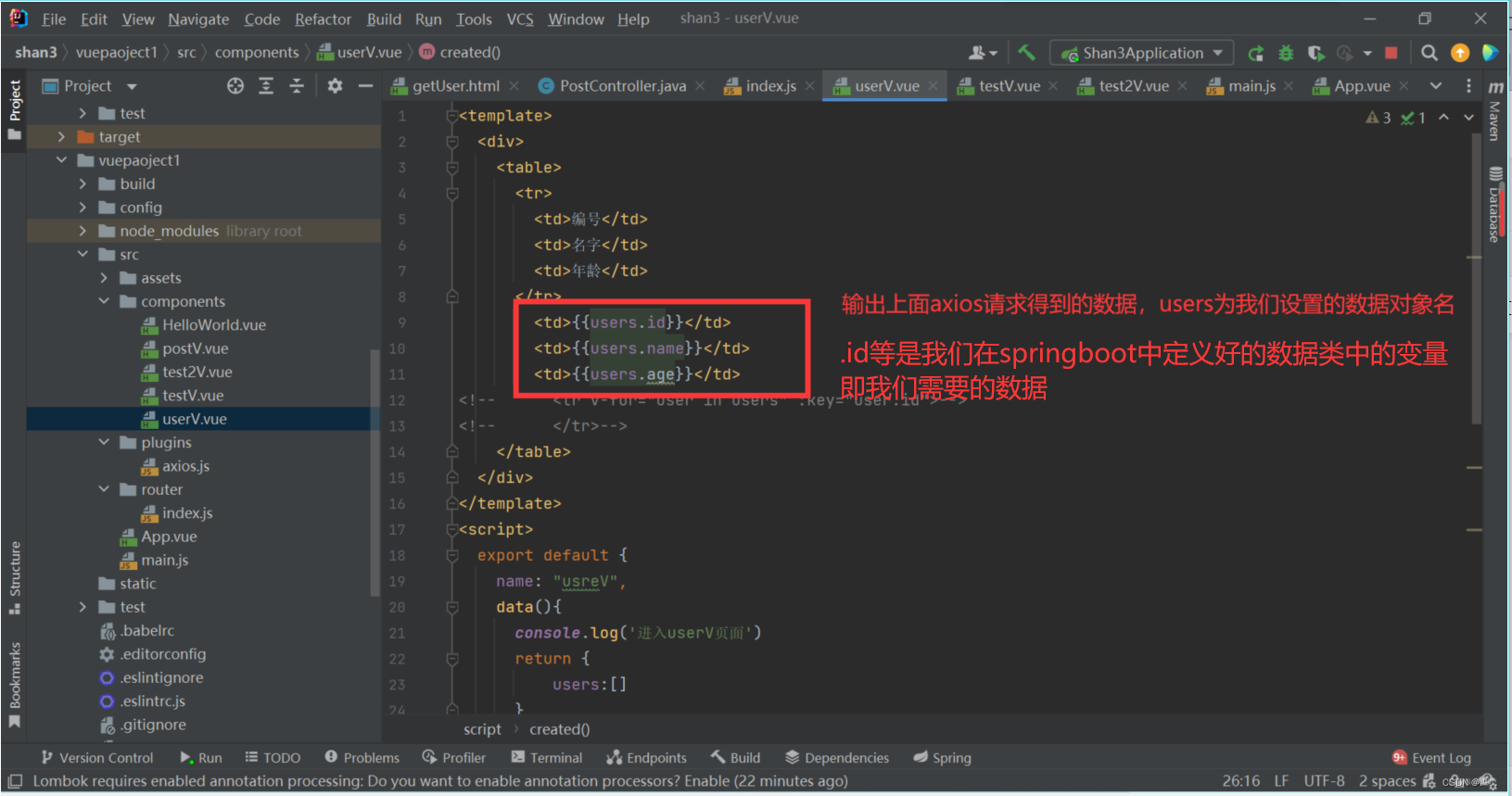
<template>
<div>
<table>
<tr>
<td>编号</td>
<td>名字</td>
<td>年龄</td>
</tr>
<td>{{users.id}}</td>
<td>{{users.name}}</td>
<td>{{users.age}}</td>
</table>
</div>
</template>
<script>
export default {
name: "usreV",
data(){
console.log('进入userV页面')
return {
users:[]
}
},
created() {
console.log('userV页面获取数据')
var that=this;
axios.get('http://localhost:8081/user/getJSON',{params:{id:1}}).then(function (resp) {
that.users=resp.data;
console.log('userV页面获取的数据为'+that.users.id)
console.log('userV页面获取的数据为'+that.users.name)
console.log('userV页面获取的数据为'+that.users.age)
})
}
}
</script>
<style scoped>
</style>
以上就是与springboot交互是vue端需要做的事情。
springboot设置:
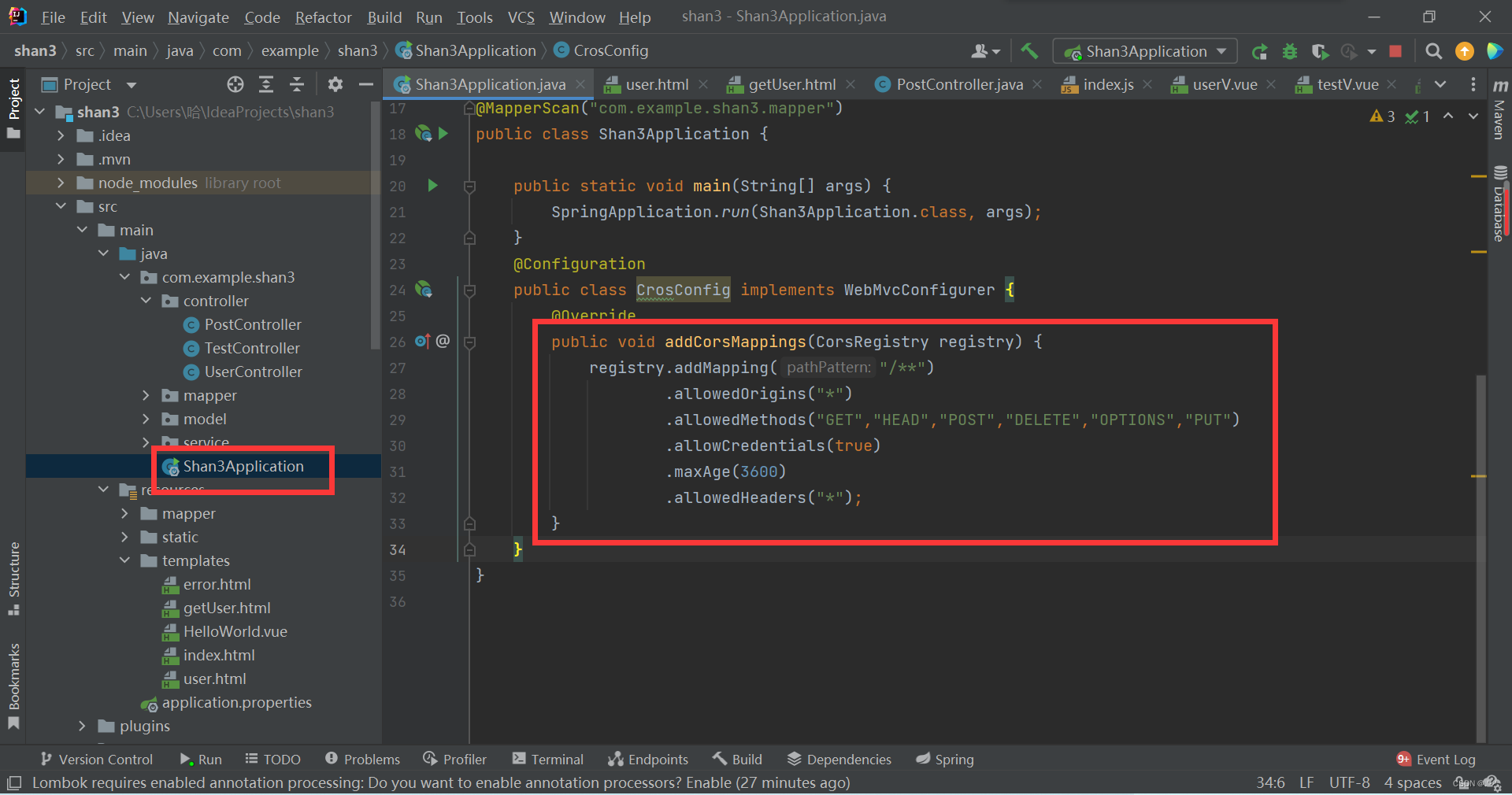
在Application类(springboot项目启动类)中加入以下代码,解决跨域访问的问题。
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET","HEAD","POST","DELETE","OPTIONS","PUT")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
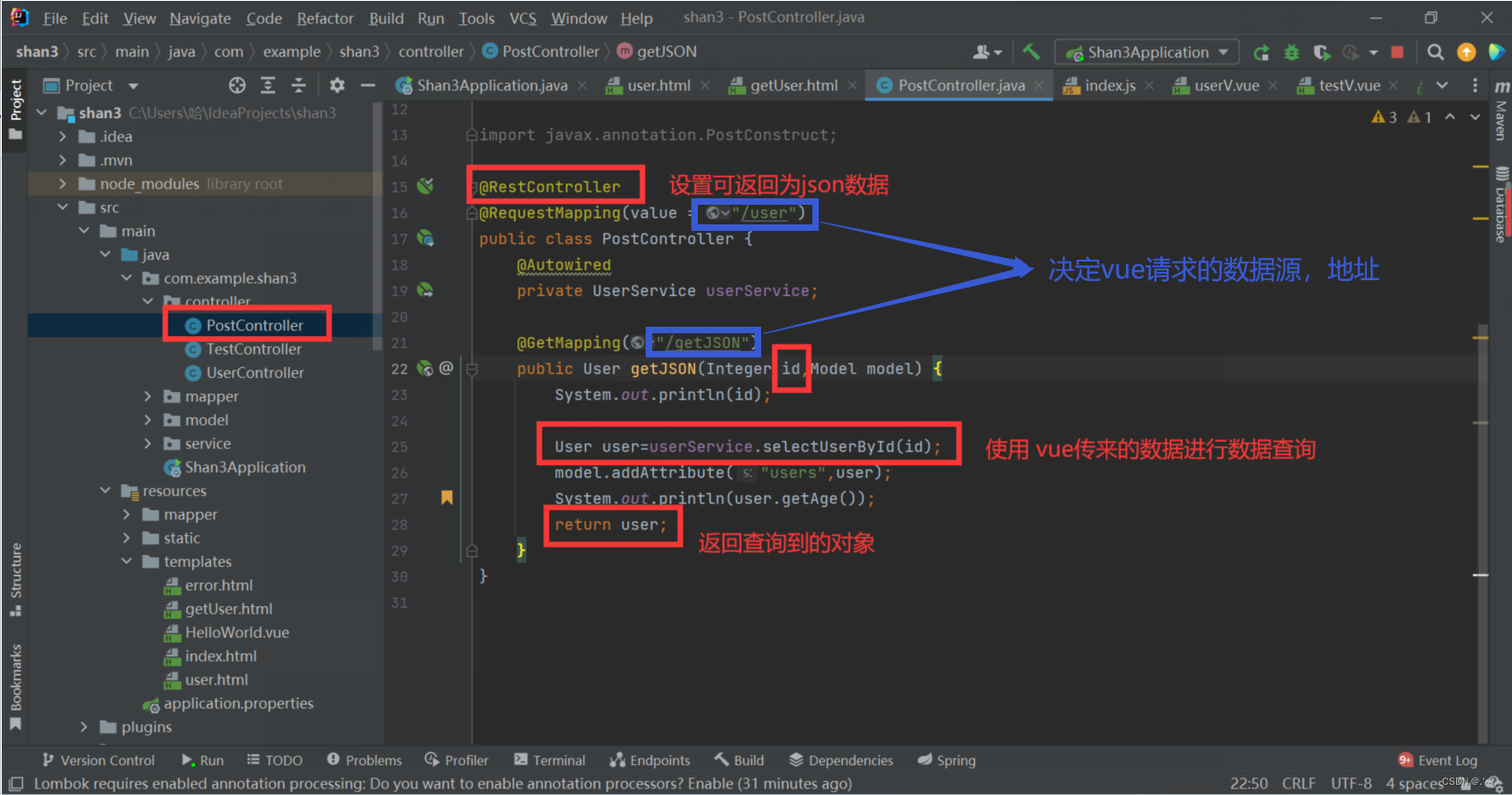
springboot设置 vue 请求数据的端口和数据返回:

源码:
package com.example.shan3.controller;
import com.example.shan3.model.User;
import com.example.shan3.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
/**
*/
@Controller
@RequestMapping(value = "/user")
public class UserController {
/**
* 将UserService注入controller层
*/
@Autowired
private UserService userService;
@RequestMapping(value = "/show")
public String show(){
//返回user页面显示内容
System.out.println("user-");
return "user";
}
@PostMapping(value = "/getUser")
public String getUser(Integer id, Model model) {
User user = userService.selectUserById(id);
model.addAttribute("users",user);
if(user!=null){
return "getUser";
}else {
return "error";
}
}
}
springboot中的端口实现等不详细贴出,在我之前的博客中有。
4.总结
springboot在controller中定义好路径,并自己实现获取数据的接口类,实现对数据的获取,然后将数据进行返回。
vue 使用axios对springboot定义好的数据访问路径(源,地址)进行请求,并接收springboot返回的数据。
vue项目在开发运行的时候可以打开浏览器的控制台,并使用console语句在控制台进行信息打印输出,这样可以看到vue项目的报错等信息,方便查错等。
设置好这个交互端口,springboot和vue的开发完全可以分离而各自关注不同的重点(数据的处理和界面设计),从而实现前后端开发的分离。





















 1078
1078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








