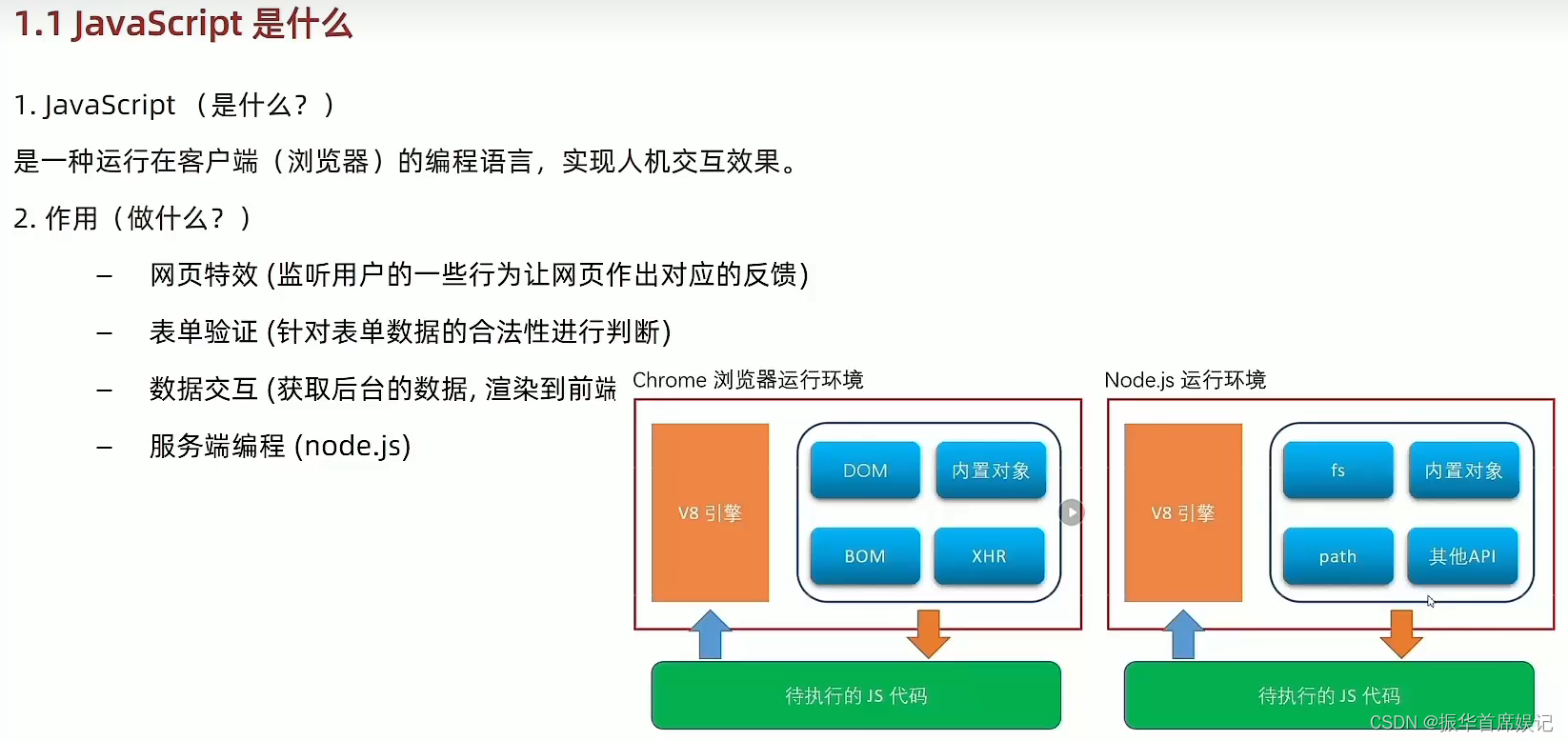
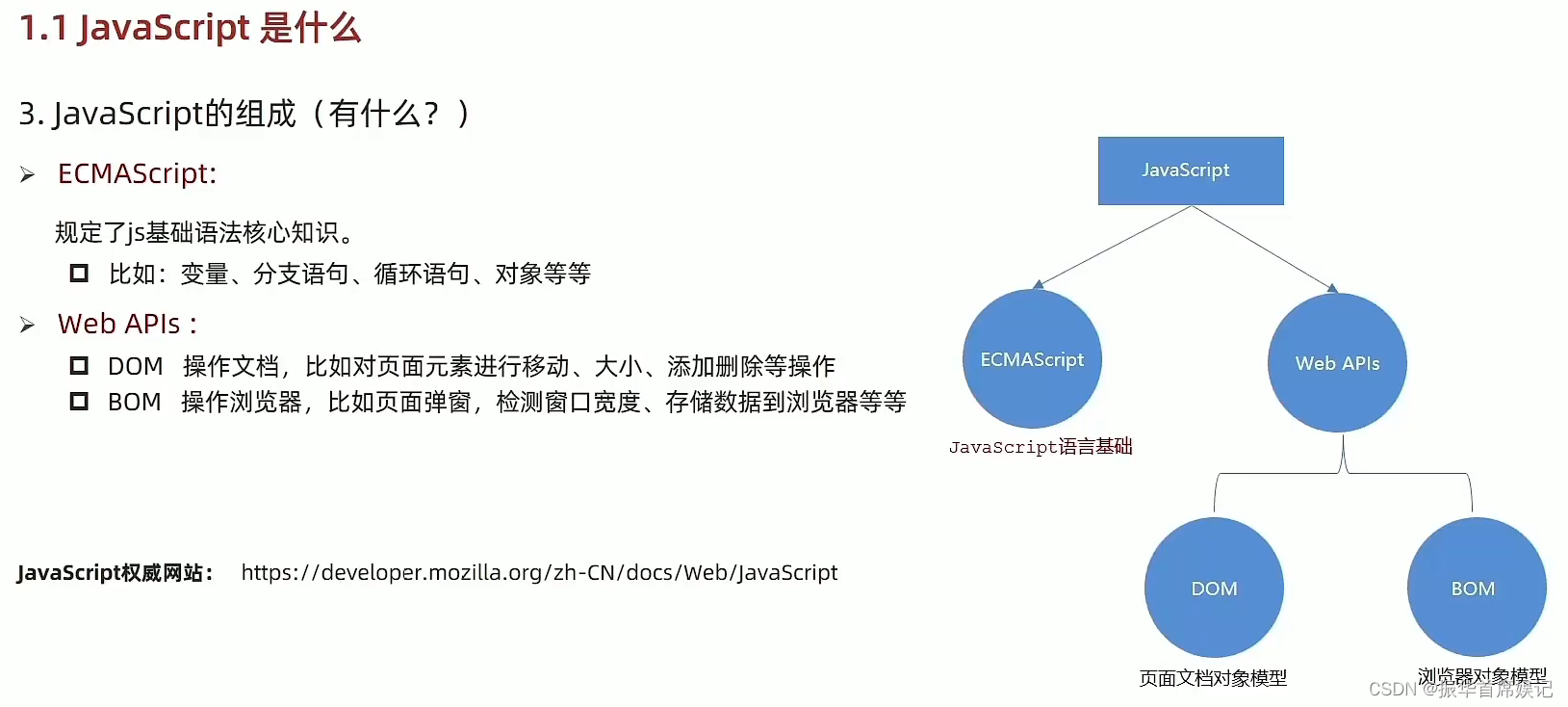
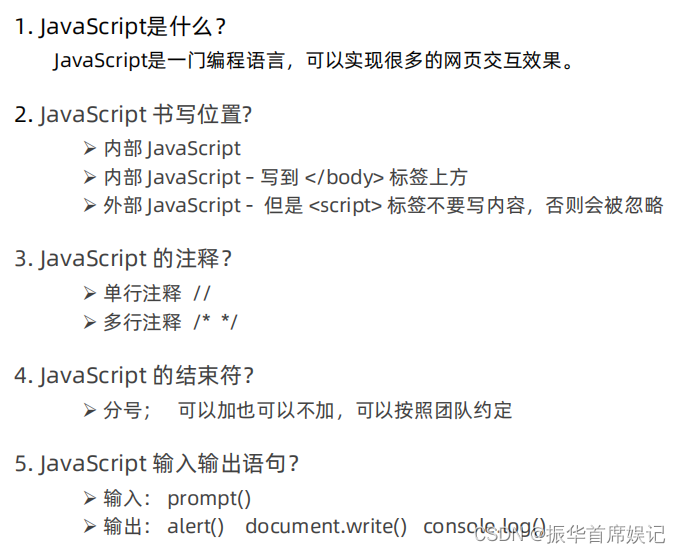
Day1 JavaScript是什么?


实现点击按钮改变颜色
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pink {
background-color: pink;
}
</style>
</head>
<body>
<button class="pink">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script>
let bts = document.querySelectorAll('button')
for (let i = 0; i < bts.length; i++) {
bts[i].addEventListener('click', function () {
document.querySelector('.pink').className = ''
this.className = 'pink'
})
}
</script>
</body>
</html>

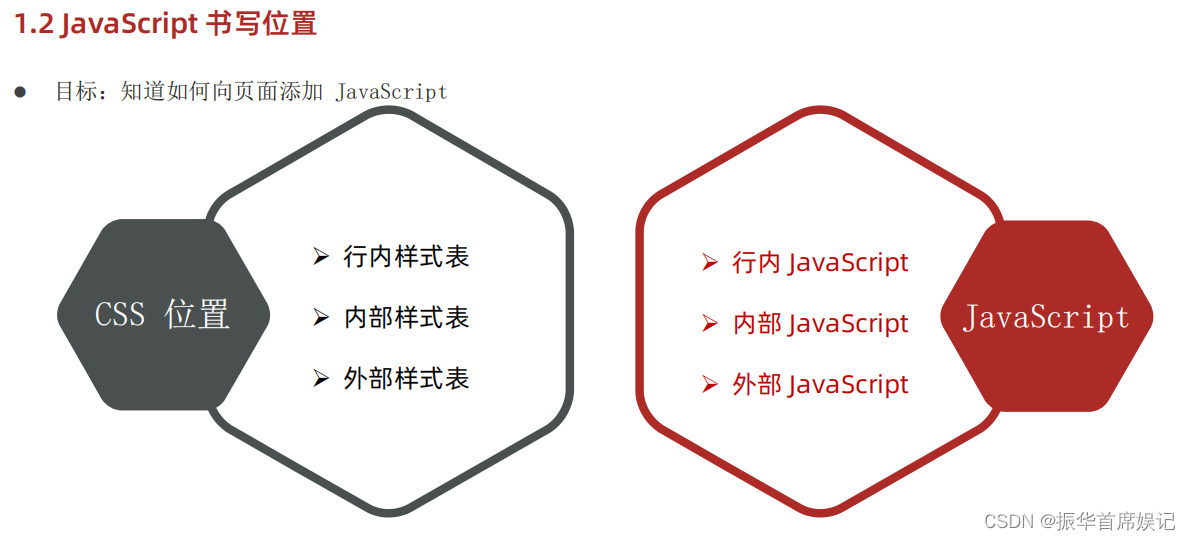
Day1 JavaScript书写位置

内部js

外部js

内联js


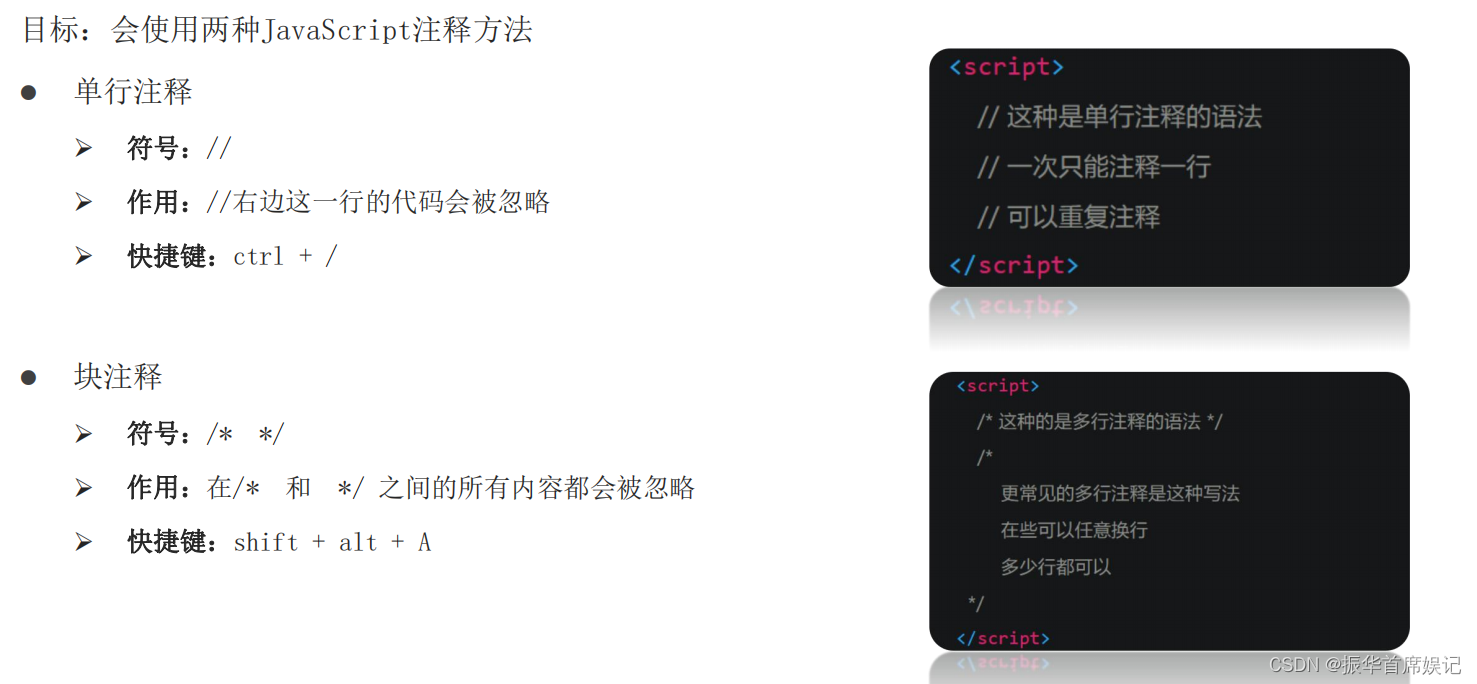
Day1 js注释

Day1 js结束符


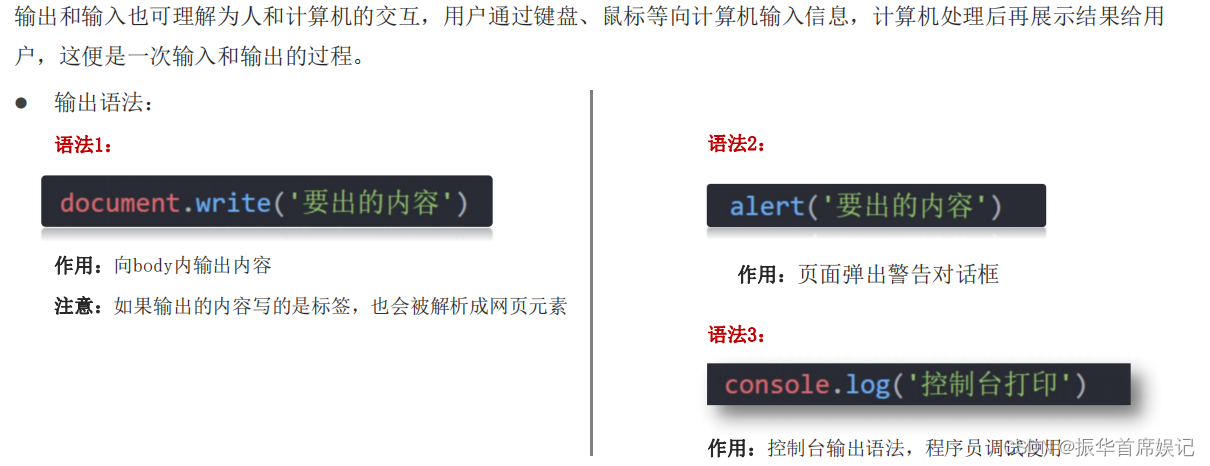
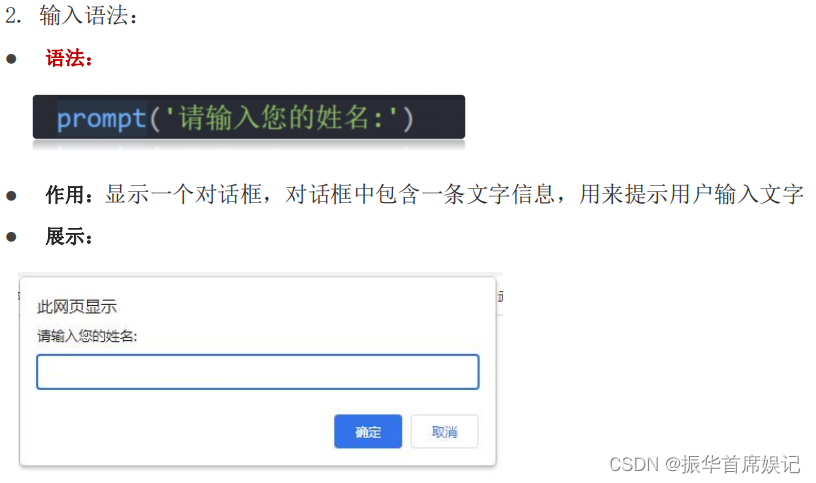
Day1 js输入输出语法



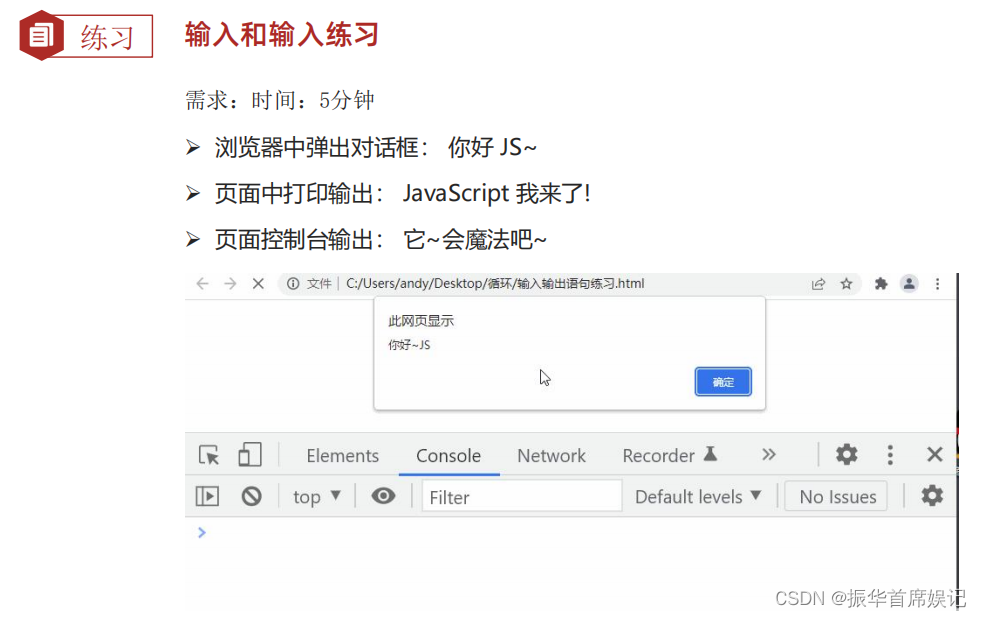
小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert('你好 JS~')
document.write('JavaScript我来了!')
console.log('它~会魔法吧~')
</script>
</body>
</html>
Day1 字面量

summary
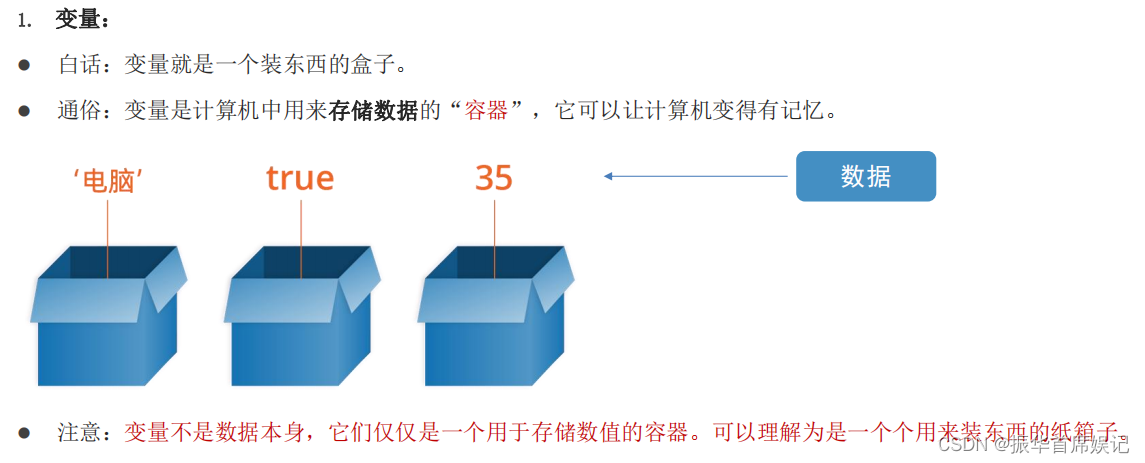
Day1 变量


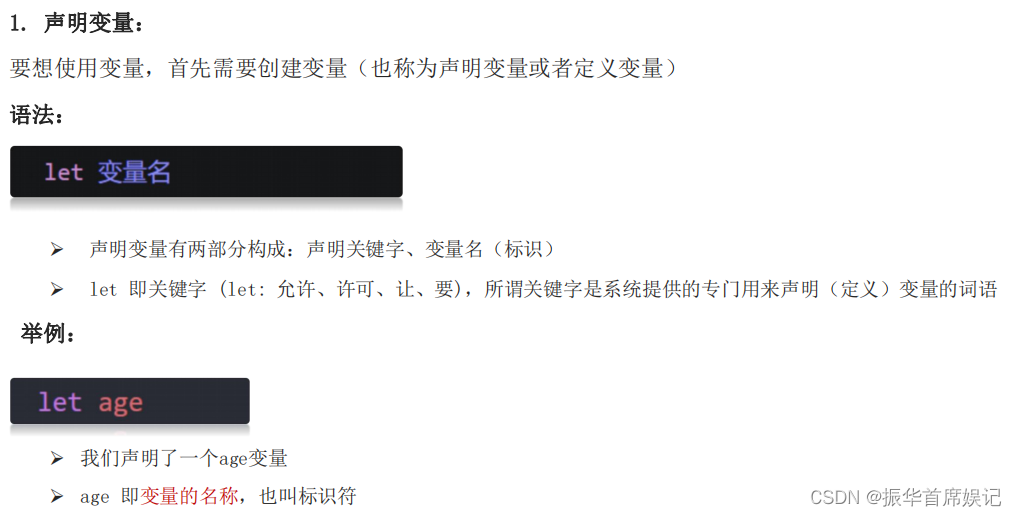
变量的声明

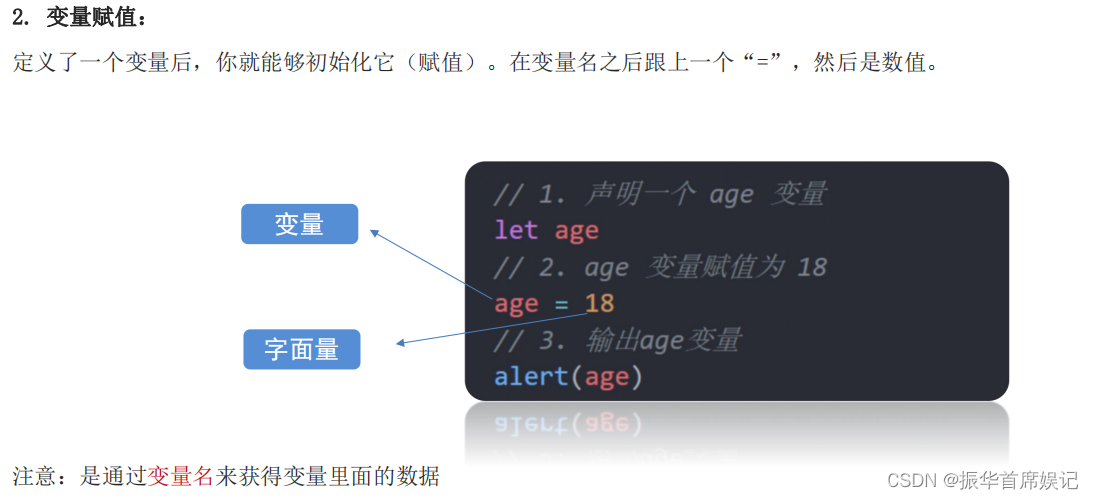
变量的赋值



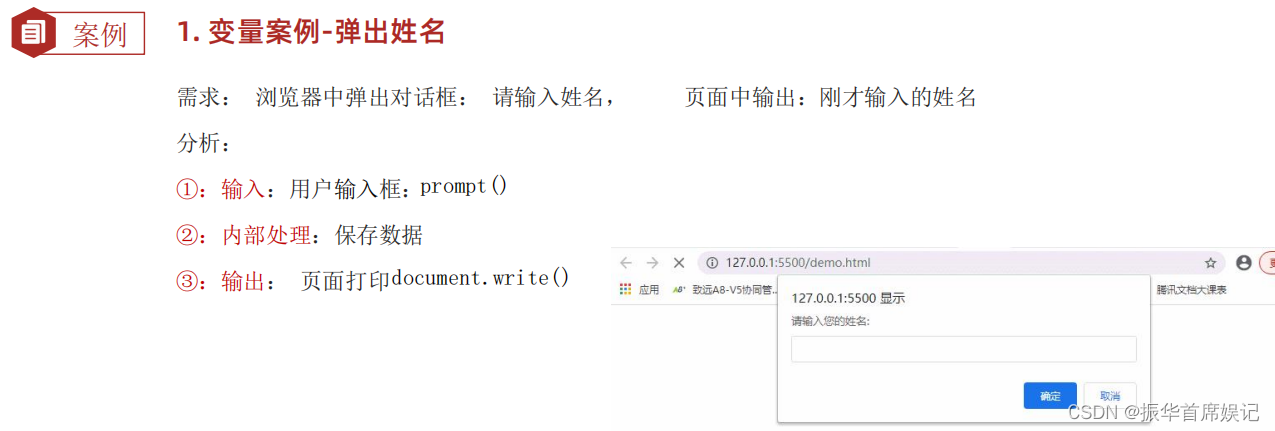
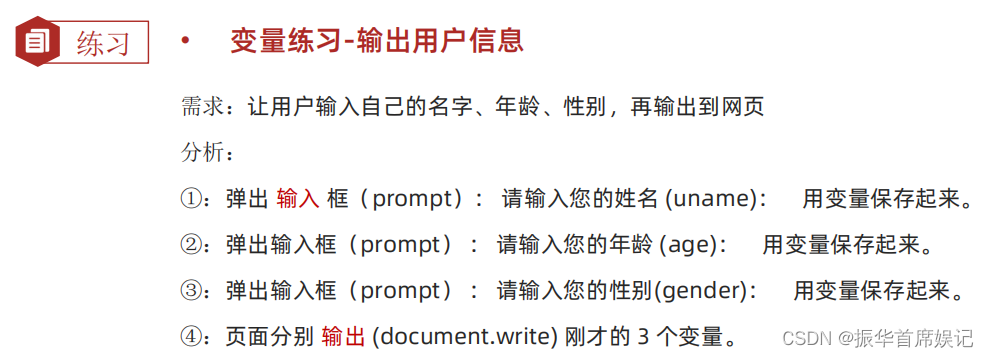
小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 20
let uname = '张三'
console.log(num)
console.log(uname)
</script>
</body>
</html>
更新变量

声明多个变量


小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let name = prompt('请输入姓名:')
document.write(name)
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = 10
let num2 = 20
let temp = num2
num2 = num1
num1 = temp
console.log(num1,num2)
</script>
</body>
</html>
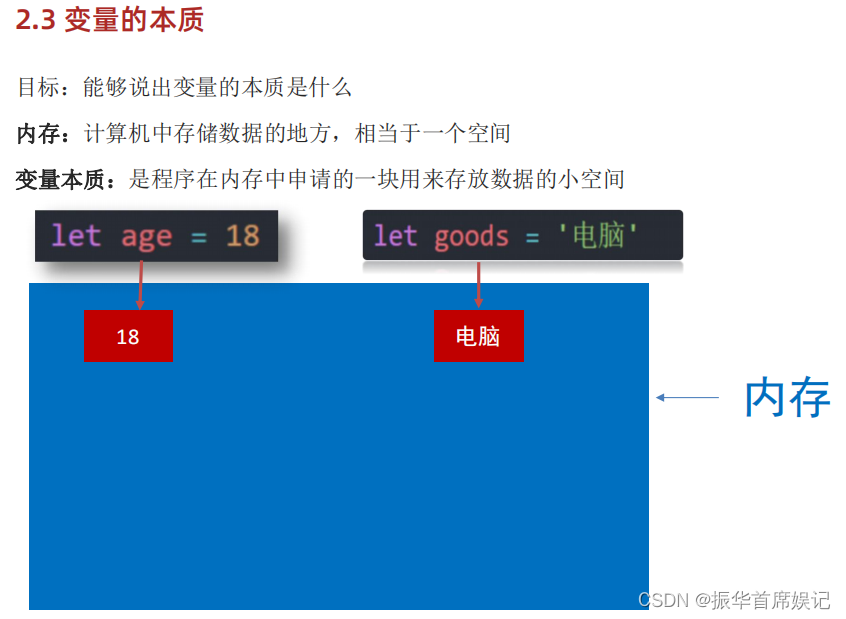
变量本质

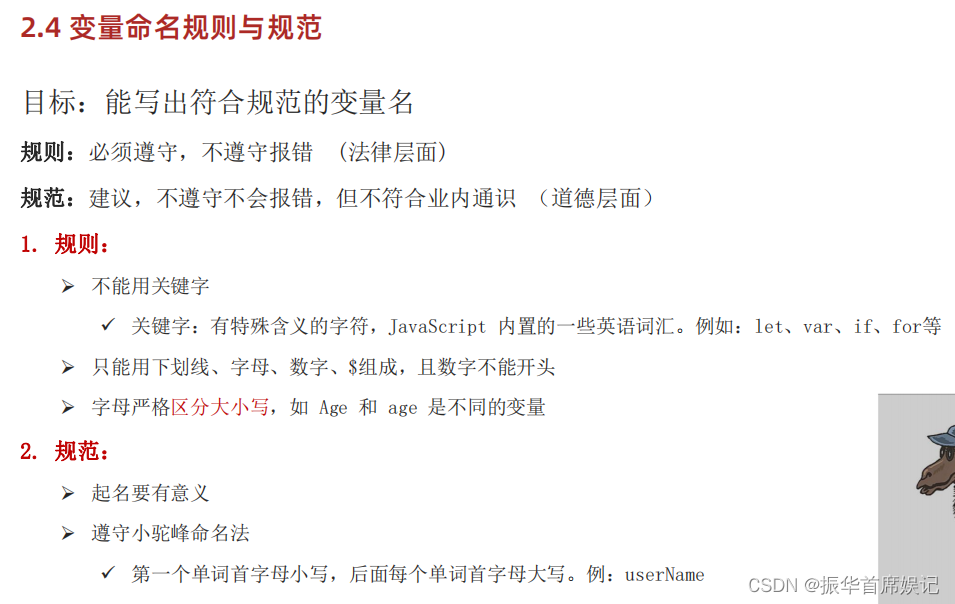
变量命名规则与规范

小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let uname = prompt('请输入你的姓名:')
let age = prompt('请输入你的年龄:')
let gender = prompt('请输入你的性别:')
document.write(uname,age,gender)
</script>
</body>
</html>
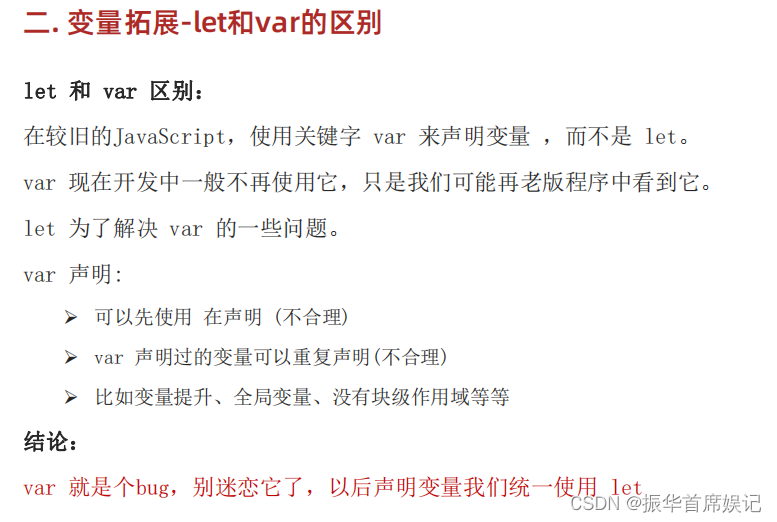
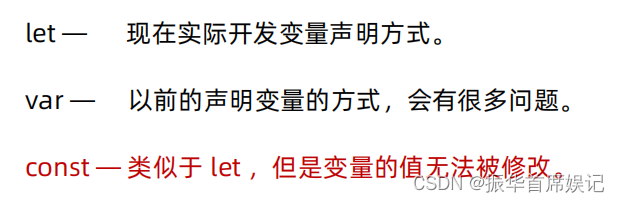
let和var区别

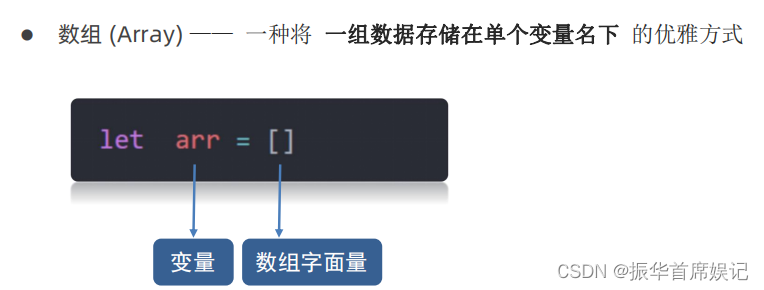
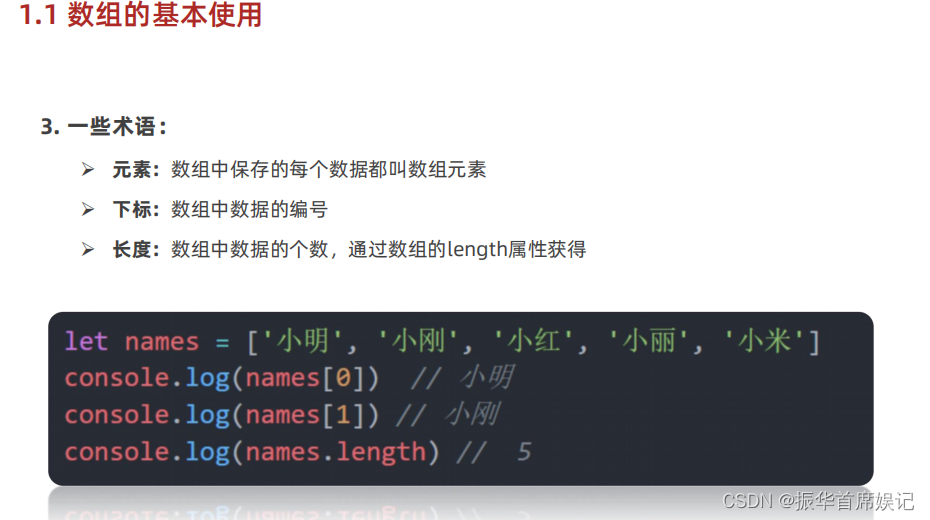
数组

数组声明

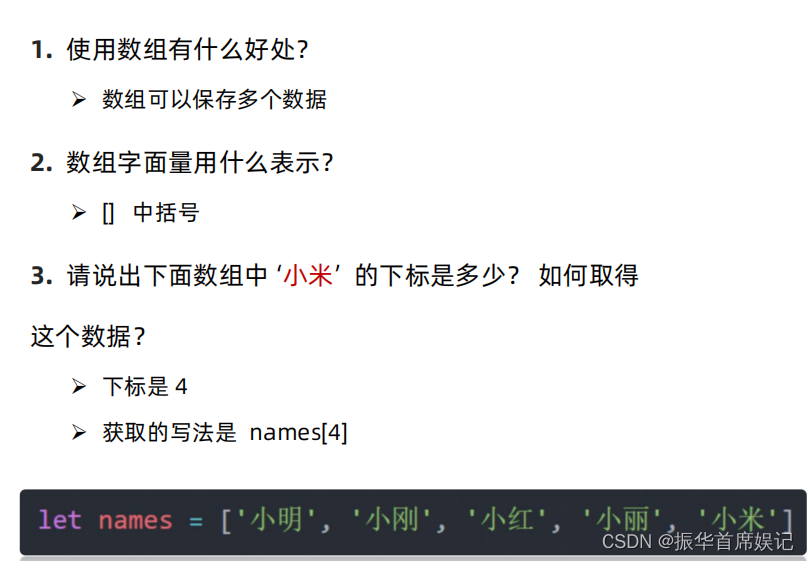
数组取值

小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let week = ['Mon','Tue','Wed','Thur','Fri','Sat','Sun']
console.log(week[6])
</script>
</body>
</html>


常量


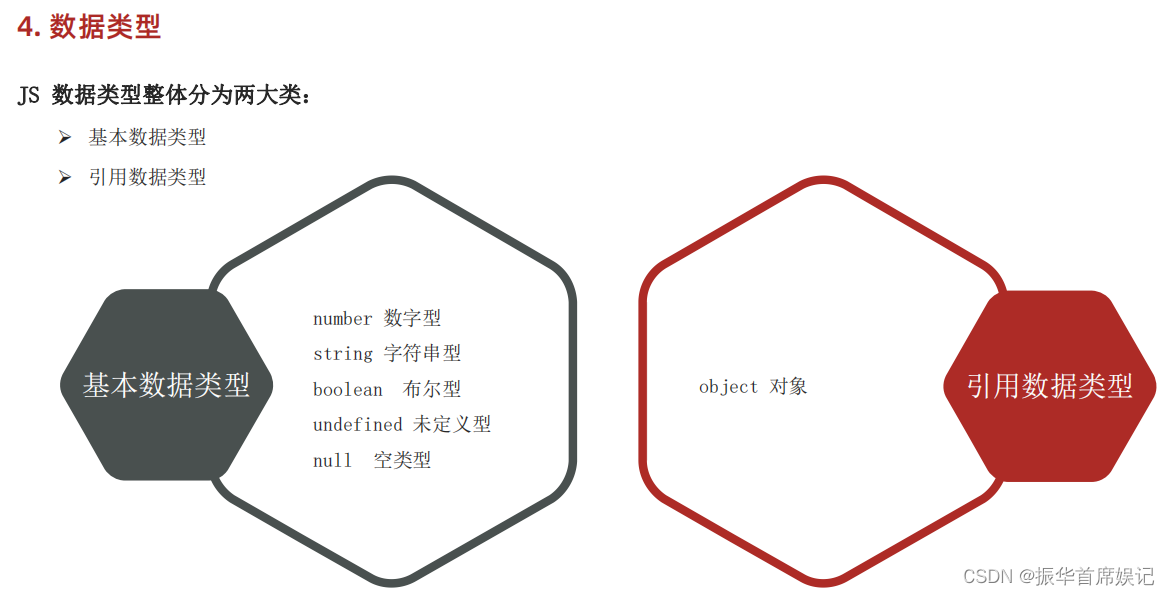
数据类型

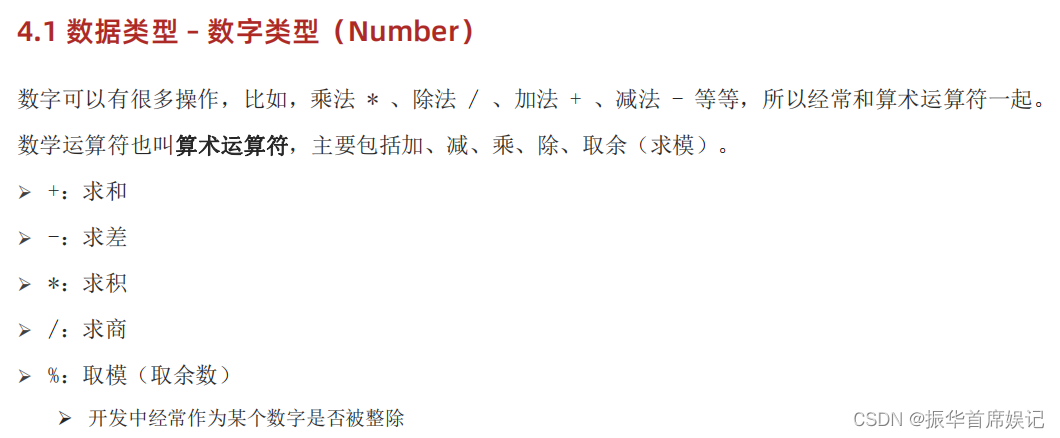
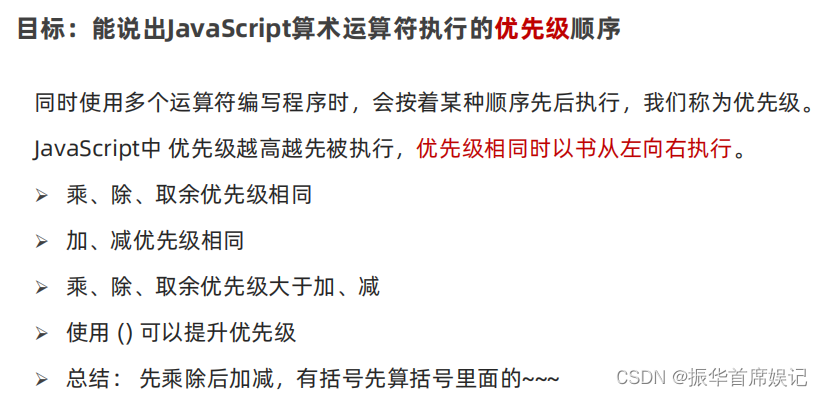
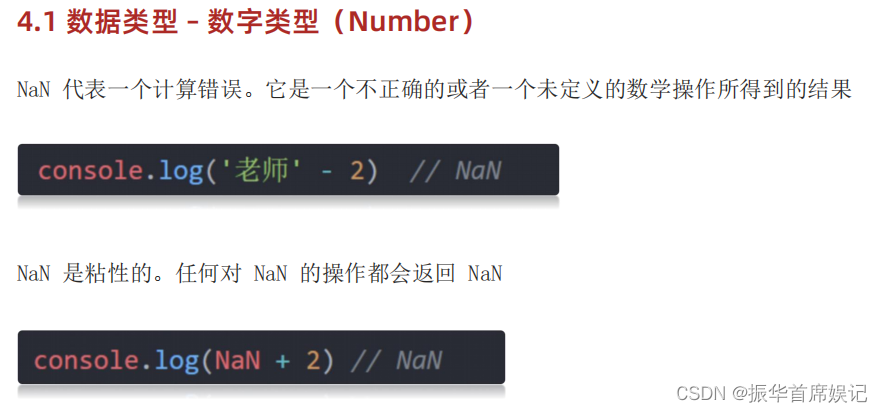
数字类型




小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const PI = 3.1415926
let r = prompt('请输入圆的半径:')
let area = PI * r * r
document.write(area)
</script>
</body>
</html>
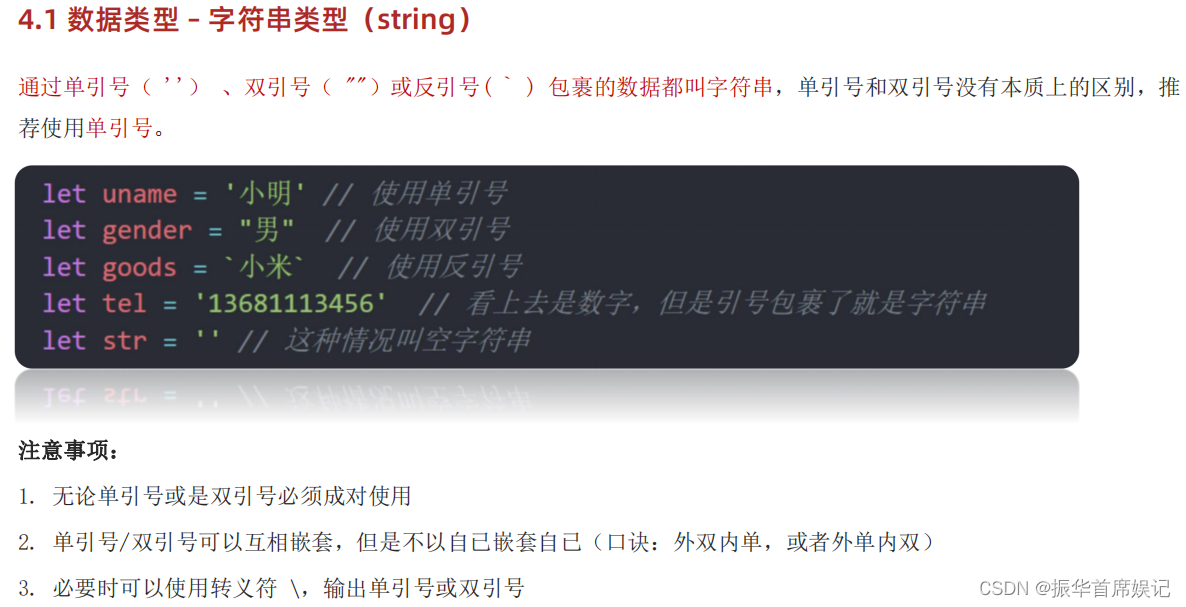
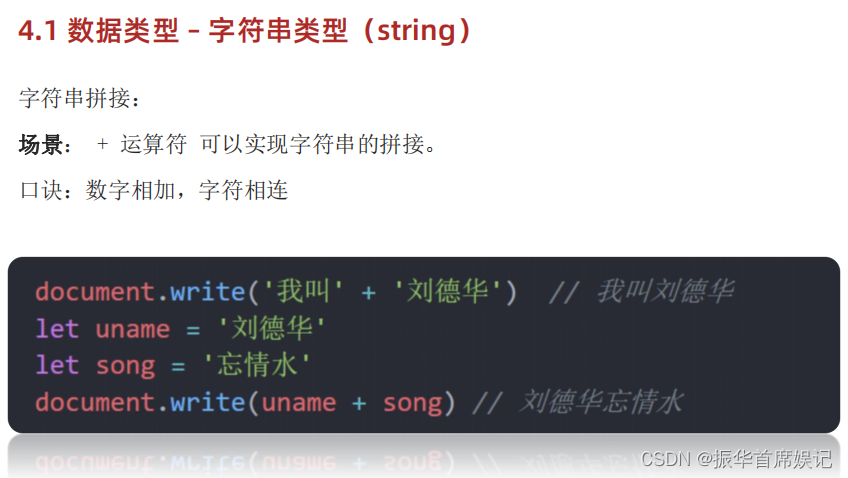
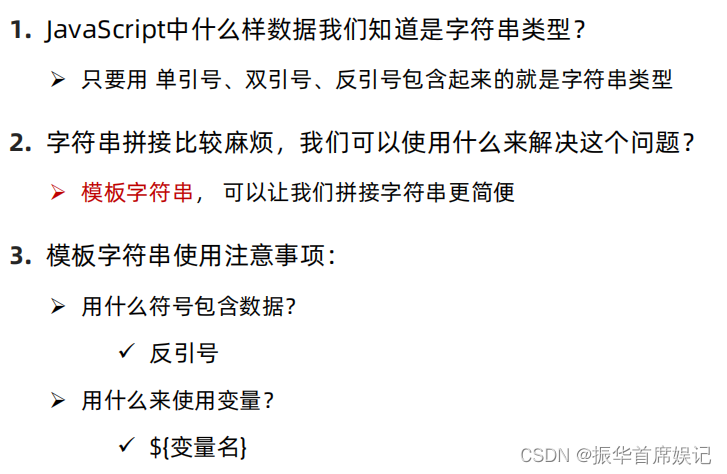
字符串类型




小练习

//反引号,${}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let name = prompt('请输入姓名:')
let age = prompt('请输入年龄:')
document.write(`大家好,我叫${name},今年${age}岁了`)
</script>
</body>
</html>
布尔类型

未定义类型

空类型


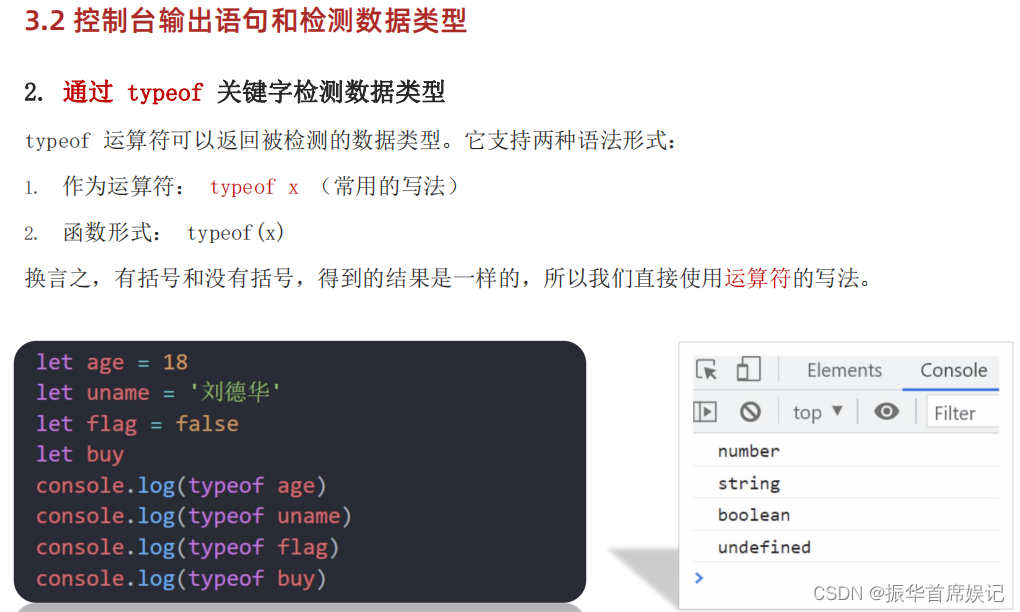
检测数据类型


类型转换

隐式转换

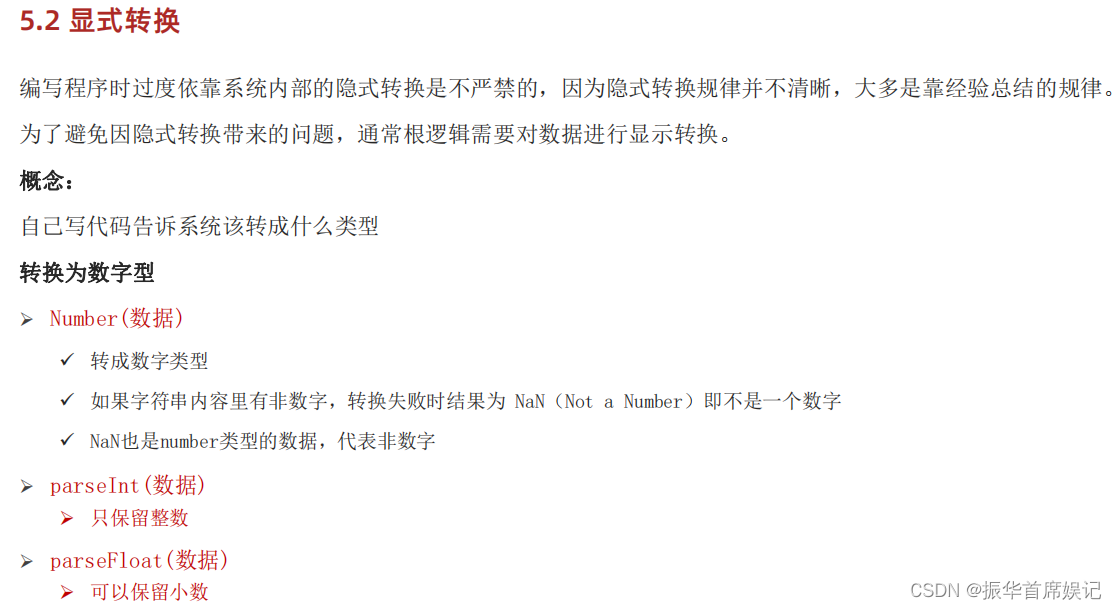
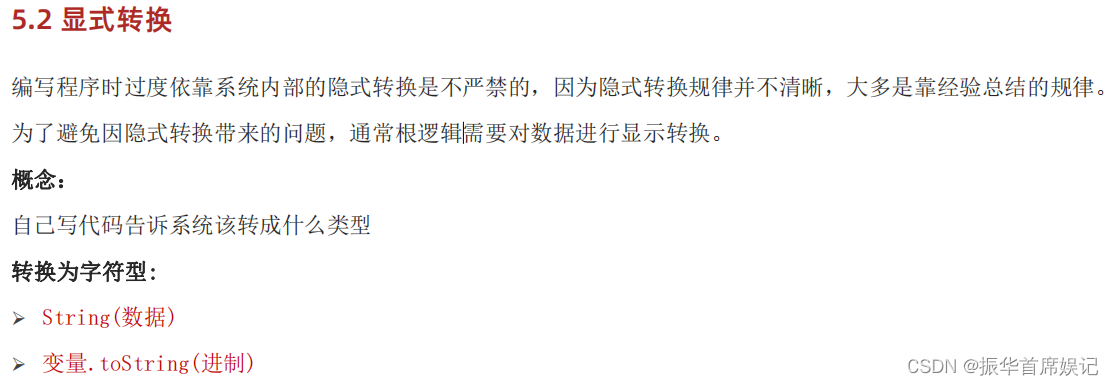
显示转换



小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = +prompt('请输入第一个数:')
let num2 = +prompt('请输入第二个数:')
alert(`两个数相加和为:${num1+num2}`)
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = prompt('请输入第一个数:')
let num2 = prompt('请输入第二个数:')
let sum = Number(num1) + Number(num2)
document.write(sum)
</script>
</body>
</html>
实战案例


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
text-align: center;
}
table {
/* 合并相邻边框 */
border-collapse: collapse;
height: 80px;
margin: 0 auto;
text-align: center;
}
th {
padding: 5px 30px;
}
table,th,td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>订单确认</h2>
<script>
let price = +prompt('请输入商品价格:')
let num = +prompt('请输入商品数量:')
let address = prompt('请输入收货地址:')
let total = price * num
document.write(`
<table>
<tr>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>总价</th>
<th>收货地址</th>
</tr>
<tr>
<td>华为P60</td>
<td>${price}元</td>
<td>${num}</td>
<td>${total}元</td>
<td>${address}</td>
</tr>
</table>
`)
</script>
</body>
</html>























 2689
2689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








