前言
不知道你们有没有遇到过一些很刁钻的需求,就是用antd pro 开发的react web项目需要打包成exe文件和apk文件,我找了很多可以将一个网址打包成exe的工具,最后选择了专业的工具electron,打包出来的exe文件对我的项目很友好,兼容的很好,但是打包成apk就有点头大了,首先是用的HBuildx把应用入口页面(首页)地址设置成了我们项目的网站,但是项目中有一个语言播报的插件,window.speechSynthesis在安卓浏览器是运行不了的,最后的最后就是选择了用react native tts来播报(在安卓环境下),用react native来做apk的打包,用到的是Web View,话不多说,上代码:
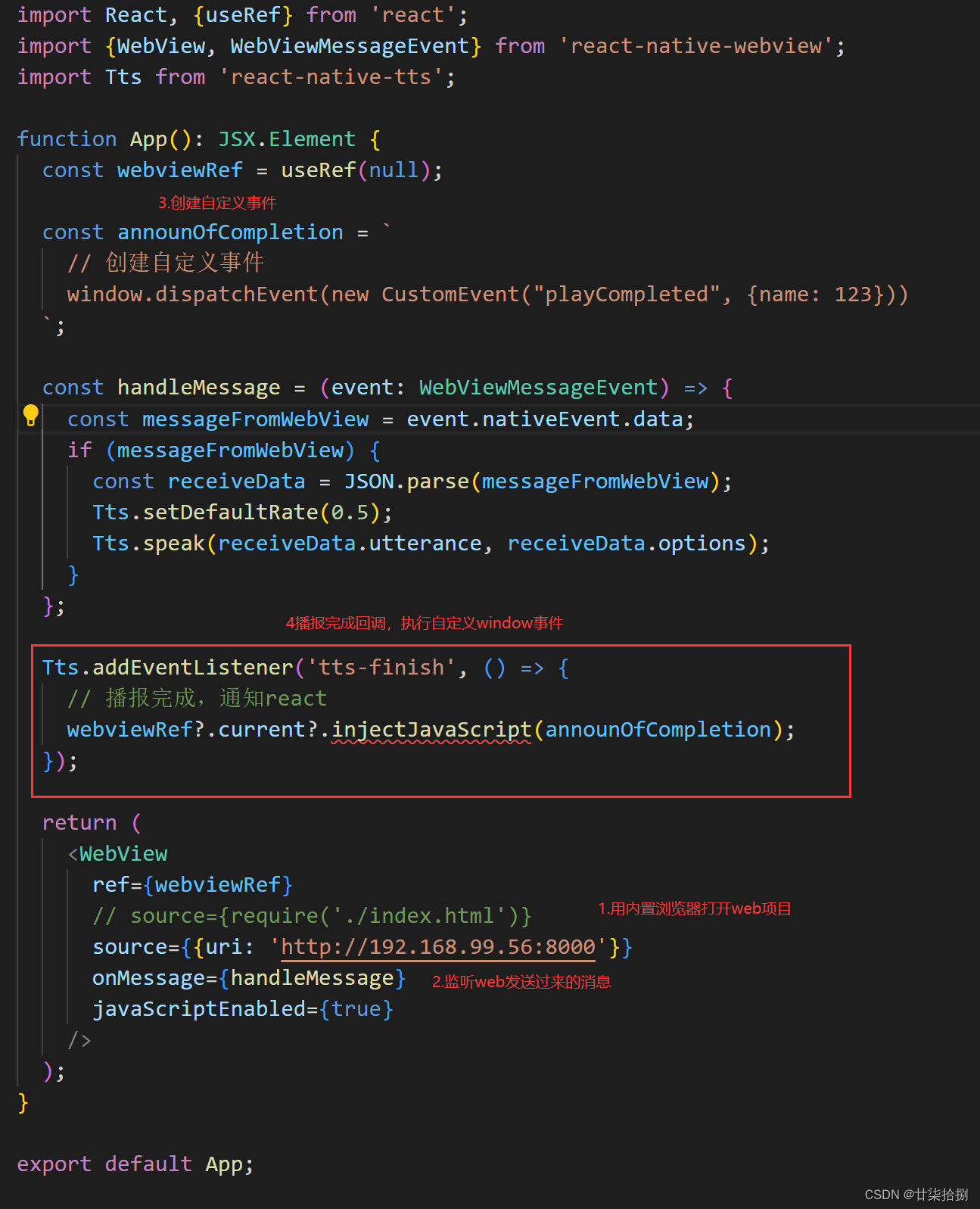
1.这个是RN的代码(用injectJavaScript是因为RN里面没有window对象,而injectJavaScript可以写js,会把代码注入到项目中运行)

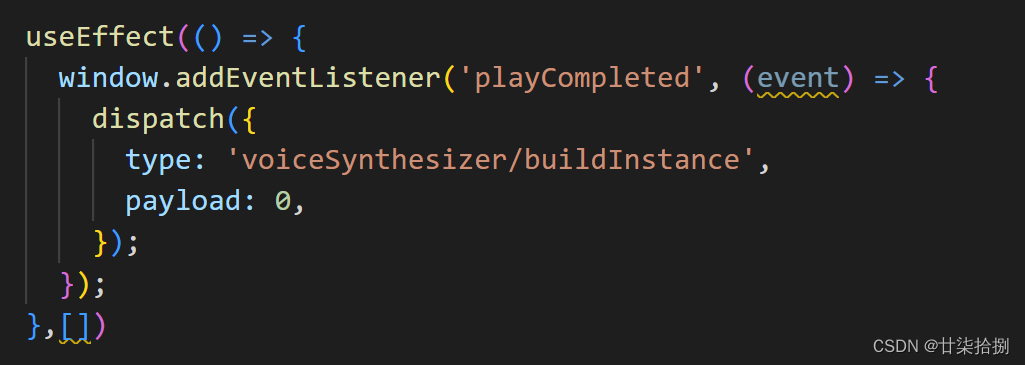
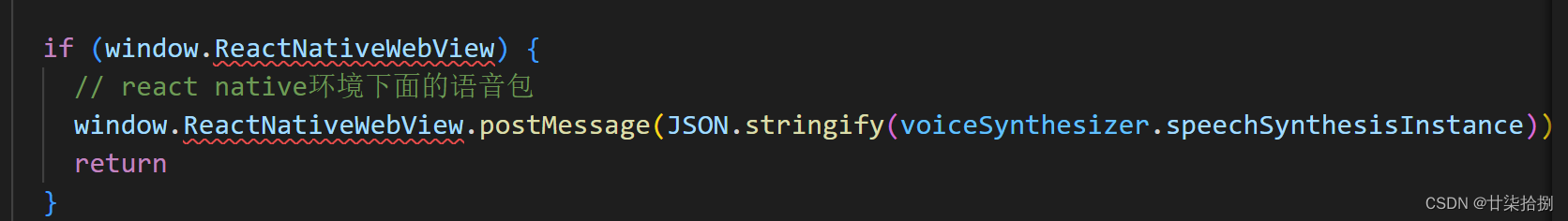
2.在react项目中监听playCompleted事件,播报完成后告诉react,和react中的语音播共用一个逻辑。

3.执行完毕,撒花






















 918
918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








