1、内部JS:是在HTML文件中直接嵌入JavaScript代码的一种方式。使用<script>标签来定义JavaScript代码块。通常情况下,我们会将JavaScript代码放在文档的<head>或<body>标签内。
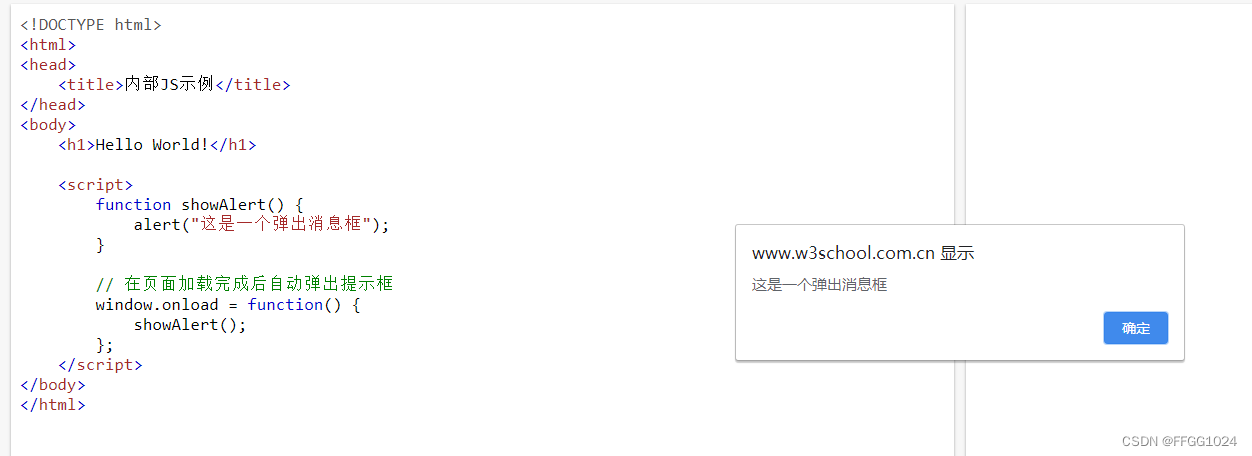
<!DOCTYPE html>
<html>
<head>
<title>内部JS示例</title>
</head>
<body>
<h1>Hello World!</h1>
<script>
function showAlert() {
alert("Hello, This is an internal JS example!");
}
// 在页面加载完成后自动弹出提示框
window.onload = function() {
showAlert();
};
</script>
</body>
</html>

点击确定显示hello world

2、外部JS:外部JS是将JavaScript代码写在一个单独的.js文件中,然后在HTML文件中通过<script>标签src属性引用该文件来执行。
--有一个名为scr







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2427
2427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








