如何把数组形式的数据转换为字符串形式
在 `` 中可以使用 ${} 直接把变量和字符串拼接起来
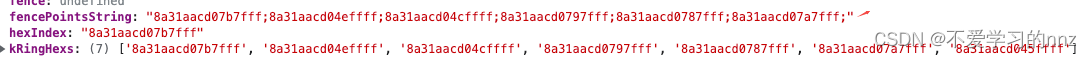
let fencePointsString = ''; // 定空字符串
debugger;
for (let i = 0; i < kRingHexs.length; i++) {
fencePointsString = `${fencePointsString}${kRingHexs[i]};`;
}

点击✏️能显示弹窗并且可以修改每一项的值
<div id="edit_toolbar" :style="{ background: '#fff' }">
<a-list :bordered="false">
<a-list-item
v-for="(item, index) of fenceModalArray"
:key="index"
hoverable="true"
>
<a-list-item-meta>
<template #title>
<a-link href="#" @click="clickFence(item)">
{{ item.fenceName }}--{{ index }}
</a-link>
<p style="position: absolute; right: 20px; margin-top: -10px"
><icon-pen size="20" @click="handleClick(item, index)" />
</p>
</template>
<template #description>
{{ item.remark }}
</template>
</a-list-item-meta>
</a-list-item>
</a-list>
</div>
<a-modal
v-model:visible="visible"
title="编辑围栏"
:mask="true"
draggable
@cancel="handleCancel"
>
<a-form :model="editLbsFence">
<a-form-item field="name" label="名字">
<a-input v-model="editLbsFence.fenceName" />
</a-form-item>
<a-form-item field="note" label="备注">
<a-input v-model="editLbsFence.remark" />
</a-form-item>
</a-form>
<template #footer>
<a-button type="dashed" @click="handleCancel">取消</a-button>
<a-button type="primary" @click="handleBeforeOk">确定</a-button>
<a-button type="primary" @click="deleteFence">删除</a-button>
</template>
</a-modal>
将字符串转换为数组
editLbsFence.value.points是一串字符串
const ids = editLbsFence.value.points.split(';');

如何在一大串集合中将自己想要的筛出来
const ids = editLbsFence.value.points.split(';');
console.log('delete points->', editLbsFence.value.points);
debugger;
const editLbsFencePolygons = polygons.filter(
(polygon) => ids.indexOf(polygon.get(H3_INDEX)) >= 0
);
polygons大集合 ids目标集合
拿到每一项的H3_INDEX来和ids里的匹配,返回匹配下标,把第一次出现的筛选出来
splice方法可以用来对js的数组进行删除,添加,替换等操作
第一个参数为第一项位置,第二个参数为要删除几个
fenceModalArray.value.splice(editLbsFenceIndex.value, 1);





















 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








