前提条件
- 熟悉命令行
- 已安装 16.0 或更高版本的 Node.js
确保你安装了最新版本的 Node.js,并且你的当前工作目录正是打算创建项目的目录。
在命令提示符或者vscode的终端中 cd 到 vue项目将要建立路径 ,在命令行中运行以下命令 (不要带上 > 符号):
> npm create vue@latest这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
> cd <your-project-name>
> npm install
> npm run dev
你现在应该已经运行起来了你的第一个 Vue 项目!请注意,生成的项目中的示例组件使用的是组合式 API 和 <script setup>,而非选项式 API。下面是一些补充提示:
- 推荐的 IDE 配置是 Visual Studio Code + Volar 扩展。如果使用其他编辑器,参考 IDE 支持章节。
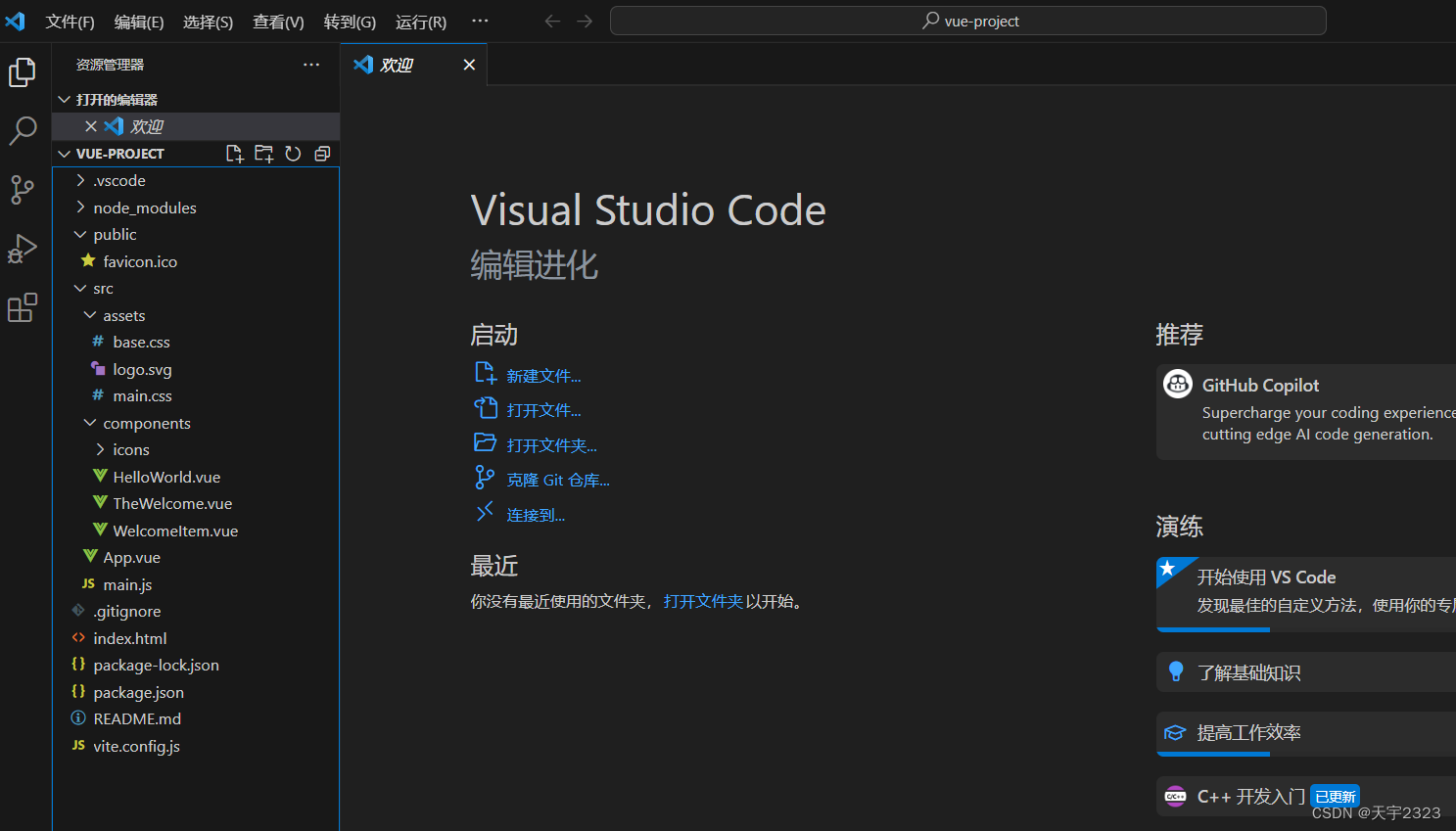
vscode中文件选择文件夹,选中建立的vue项目文件夹,即可打开已搭建好的vue项目。

提示:
当你准备将应用发布到生产环境时,请运行:
> npm run build
此命令会在 ./dist 文件夹中为你的应用创建一个生产环境的构建版本。关于将应用上线生产环境的更多内容,请阅读生产环境部署指南。
其他
常常会因为node版本的问题导致无用 npm create vue@latest快速构建项目
这里推荐一个管理node版本的方法
要通过命令行更新 Node.js,可以使用 Node Version Manager (NVM) 工具。下面是在 Windows、Mac 和 Linux 系统上使用 NVM 更新 Node.js 的步骤:
在 Windows 系统上更新 Node.js:
打开命令提示符(Command Prompt)或 PowerShell。
使用以下命令安装 NVM:
cd 安装目录curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash关闭当前命令提示符或 PowerShell 窗口,重新打开一个新的命令提示符或 PowerShell 窗口。
使用以下命令查看当前安装的 Node.js 版本和可用的版本:
nvm list available使用以下命令安装最新版本的 Node.js:
nvm install node使用以下命令验证 Node.js 是否更新成功:
node -v在 Mac 和 Linux 系统上更新 Node.js:
-
打开终端。
-
使用以下命令安装 NVM:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash-
关闭当前终端窗口,重新打开一个新的终端窗口。
-
使用以下命令查看当前安装的 Node.js 版本和可用的版本:
nvm list available- 使用以下命令安装最新版本的 Node.js:
nvm install node- 使用以下命令验证 Node.js 是否更新成功:
node -v通过以上步骤,你可以使用 NVM 工具在 Windows、Mac 和 Linux 系统上更新 Node.js 到最新版本。





















 2028
2028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








