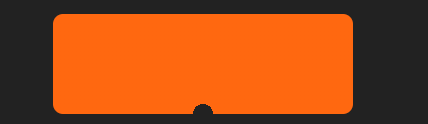
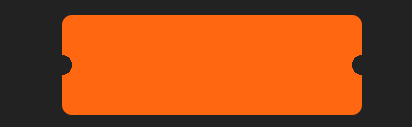
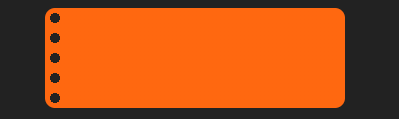
1.实现效果

2.实现原理
渐变
用到的是:
radial-gradient
linear-gradient
3.具体实现
demo1:

.circle01 {
width: 300px;
height: 100px;
position: relative;
background-color:#ff6810 ;
background:radial-gradient(circle at 150px 100px, transparent 10px, #ff6810 0) top left/300px 100% no-repeat;
border-radius: 10px;
}
或者用-webkit-mask
.circle01 {
width: 300px;
height: 100px;
position: relative;
background-color:#ff6810 ;
/* background:radial-gradient(circle at 150px 100px, transparent 10px, #ff6810 0) top left/300px 100% no-repeat; */
-webkit-mask: radial-gradient(circle at 150px 100px, transparent 10px, #ff6810 0) top left/300px 100% no-repeat;
border-radius: 10px;
}
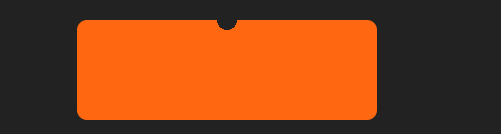
demo2

.circle01_top{
width: 300px;
height: 100px;
position: relative;
border-radius: 10px;
background: radial-gradient(circle at 150px 0, transparent 10px, #ff6810 0) top left/300px 100% no-repeat;
}
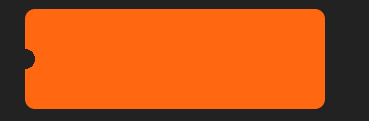
demo3

.circle01_left{
width: 300px;
height: 100px;
position: relative;
border-radius: 10px;
background: radial-gradient(circle at 0 50px, transparent 10px, #ff6810 0) top left;
}
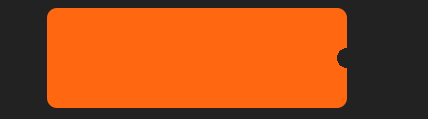
demo4

.circle01_right{
width: 300px;
height: 100px;
position: relative;
border-radius: 10px;
background: radial-gradient(circle at 300px 50px, transparent 10px, #ff6810 0) top left;
}
demo5

.circle01_d1 {
width: 300px;
height: 100px;
position: relative;
border-radius: 10px;
background: radial-gradient(circle at 10px, transparent 10px, #ff6810 0) -10px;
}
demo6

.circle01_d3 {
width: 300px;
height: 100px;
position: relative;
border-radius: 10px;
background: radial-gradient(circle at 10px, transparent 5px, #ff6810 0) top left/300px 20px;
}

























 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








