1. Mui Masonry 滚动加载抖动 或 闪屏问题
出现在 @mui/lab 版本高于 5.0.0-alpha.135 的包里面,该问题的出现是为了解决 一些开发者经常报错:ResizeObserver loop limit exceeded
解决方案:降低版本
降低到 135 以下的版本,就比如 5.0.0-alpha.122 或者 5.0.0-alpha.69降低版本后,有些开发者可能不会出现 上面的红字报错 也不会出现闪屏的问题了,这个很奇怪,暂不考虑,不过下面是上方报错的解决方案
2. 解决 ResizeObserver loop limit exceeded...
先把Mui/lab/Masonry整个文件夹拷出来。
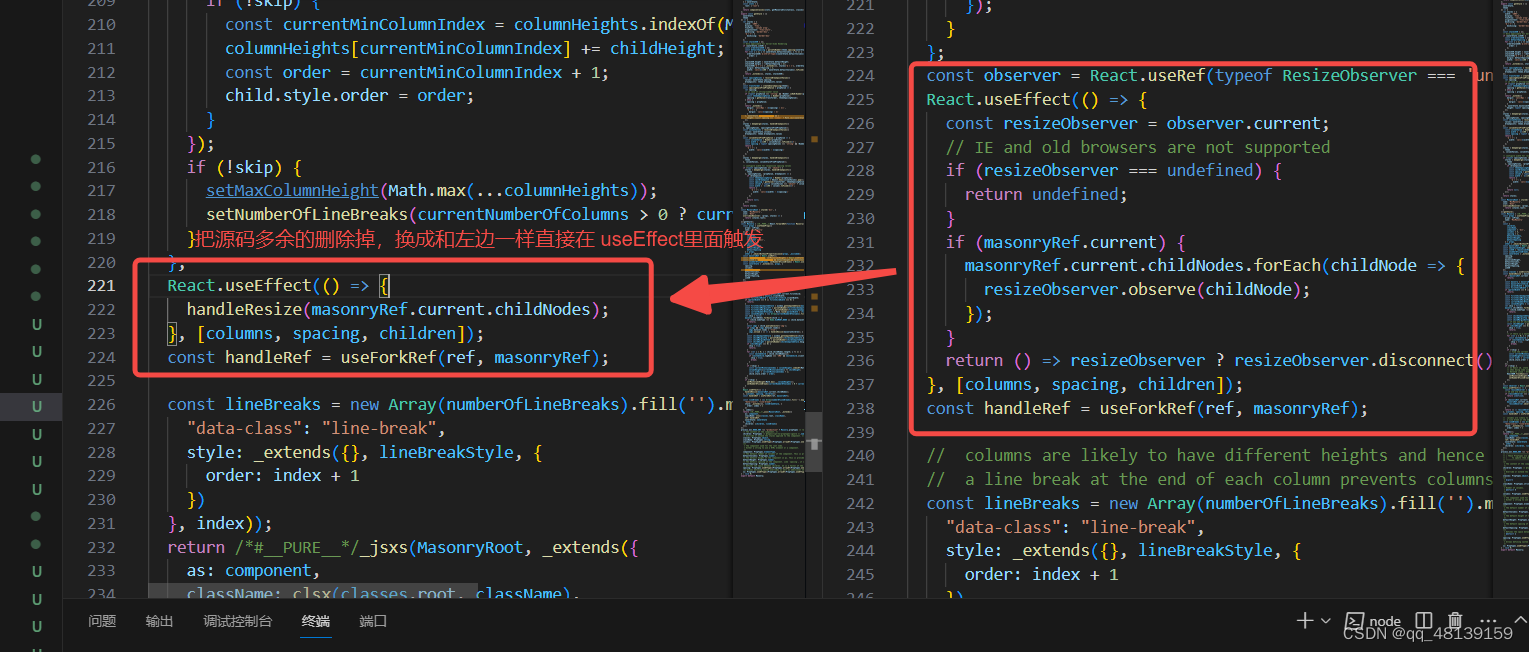
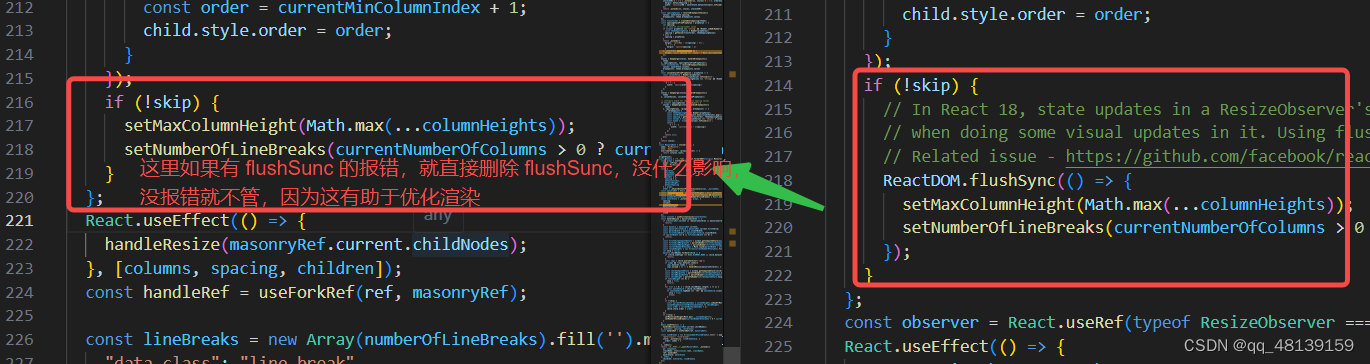
去掉ResizeObserver,
直接在useEffect中添加handleResize函数,
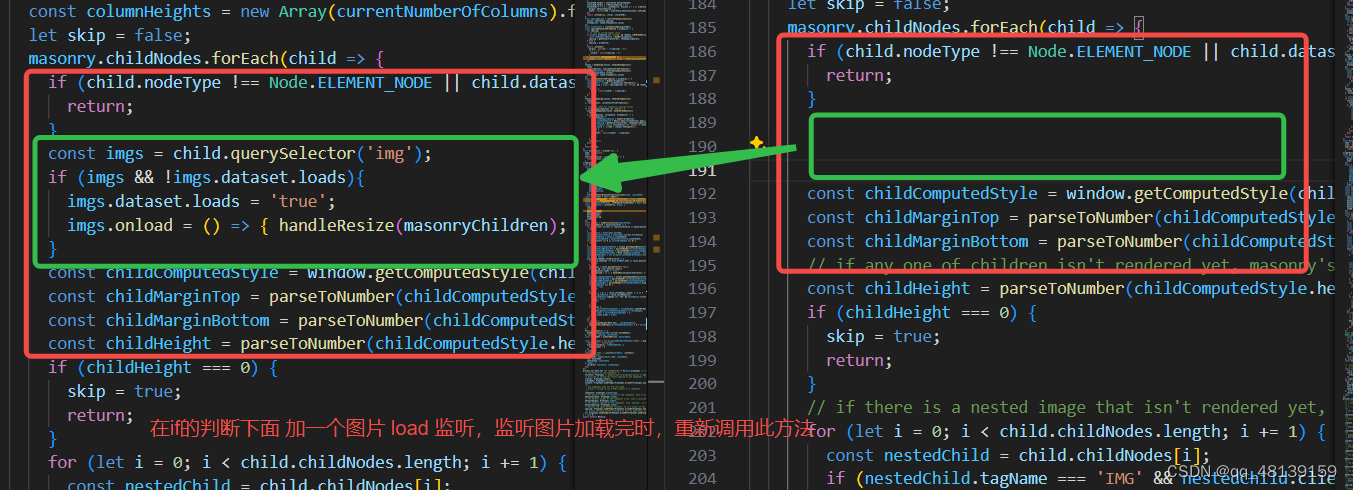
如果有图片则在handleResize函数中添加Image加载事件,触发时再次调用handleResize函数
目前只是针对性的解决我的项目的问题,因为他包含图片,且不确定图片尺寸时,可以根据我的思路去解决,实在看不懂麻烦下方评论,给你整一个压缩包



如果出现滚动条有时候定位不准的问题,就手动加个 scroll 监听事件,数组更新后,scrollTop 手动赋值
最后,我也在 github 上 @ 了作者,希望他能通用的去解决一下这个问题







 本文讲述了在mui/lab版本升级后,Masonry组件可能出现的滚动加载抖动或闪屏问题,原因是ResizeObserver的looplimitexceeded。解决方法包括降低版本至135以下,移除ResizeObserver并使用自定义handleResize函数处理图片加载,以及针对滚动条定位问题添加scroll监听。作者已向GitHub作者反馈以寻求通用解决方案。
本文讲述了在mui/lab版本升级后,Masonry组件可能出现的滚动加载抖动或闪屏问题,原因是ResizeObserver的looplimitexceeded。解决方法包括降低版本至135以下,移除ResizeObserver并使用自定义handleResize函数处理图片加载,以及针对滚动条定位问题添加scroll监听。作者已向GitHub作者反馈以寻求通用解决方案。














 1921
1921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








