目录
一.介绍
在QML中使用Loader加载界面,可以带来诸多好处,如提高应用程序的启动速度、动态地改变界面内容、根据条件加载不同的组件、更有效地使用内存以及帮助分割应用逻辑等。
1.延迟加载:QML Loader允许开发者在需要时才加载组件,而不是在应用程序启动时一次性加载所有组件。这样可以加快应用程序的启动时间,因为它只需要初始化用户当前需要看到的部分。
2.动态内容:Loader可以在运行时加载不同的QML文件或组件,这样可以根据用户的操作或应用程序的状态来改变界面的内容。
3.条件加载:Loader可以根据条件判断来加载不同的组件。例如,你可以基于设备的屏幕尺寸或者是操作系统来加载不同的用户界面组件。
4.内存管理:由于 Loader只加载当前需要的组件,因此可以更有效地使用内存。不需要的组件可以被卸载,这样那些内存就可以用于其他目的。
5.分割应用逻辑:使用 Loader 可以帮助你把应用程序的不同部分分割成小的、可管理的单元,这样有助于维护和更新应用程序。
二.实现
 1.定义了一个名为
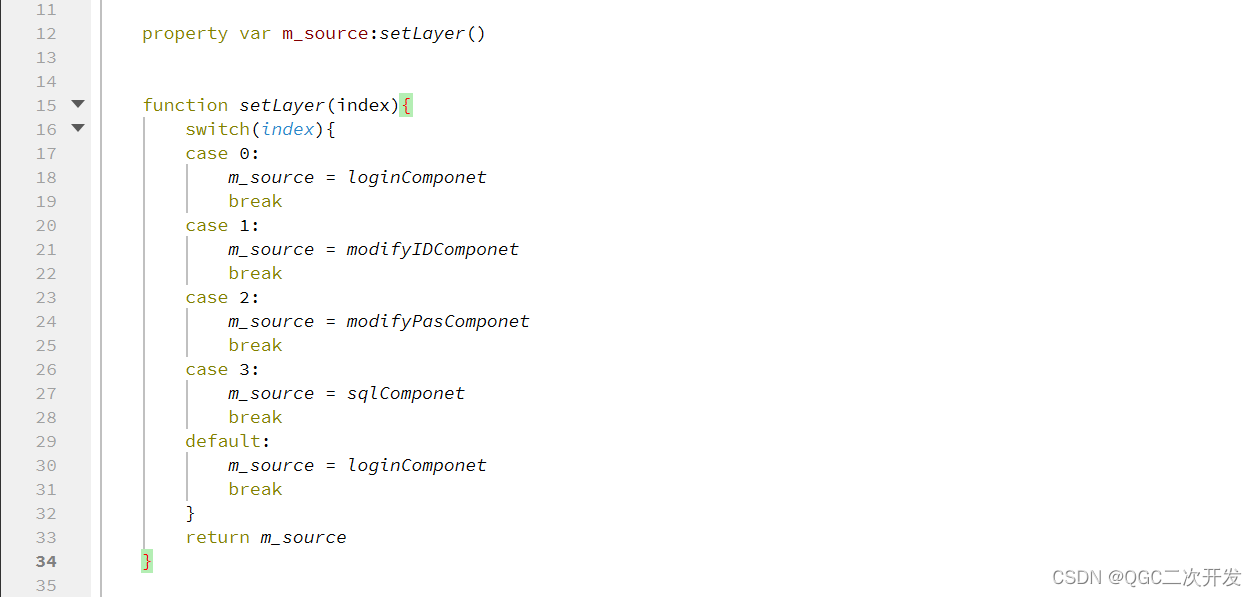
1.定义了一个名为m_source的变量,它是一个var类型的变量,用于存储当前选中的组件。通过调用setLayer函数,可以根据传入的索引来设置m_source的值。
 2.定义了一个名为
2.定义了一个名为onChangeWidget的函数,当工具栏中选中不同的选项时,会调用这个函数,并传入当前选中的索引。这个函数会调用setLayer函数,来设置当前选中的组件。
 3.组件可以在其他地方被引用,并在运行时动态加载。
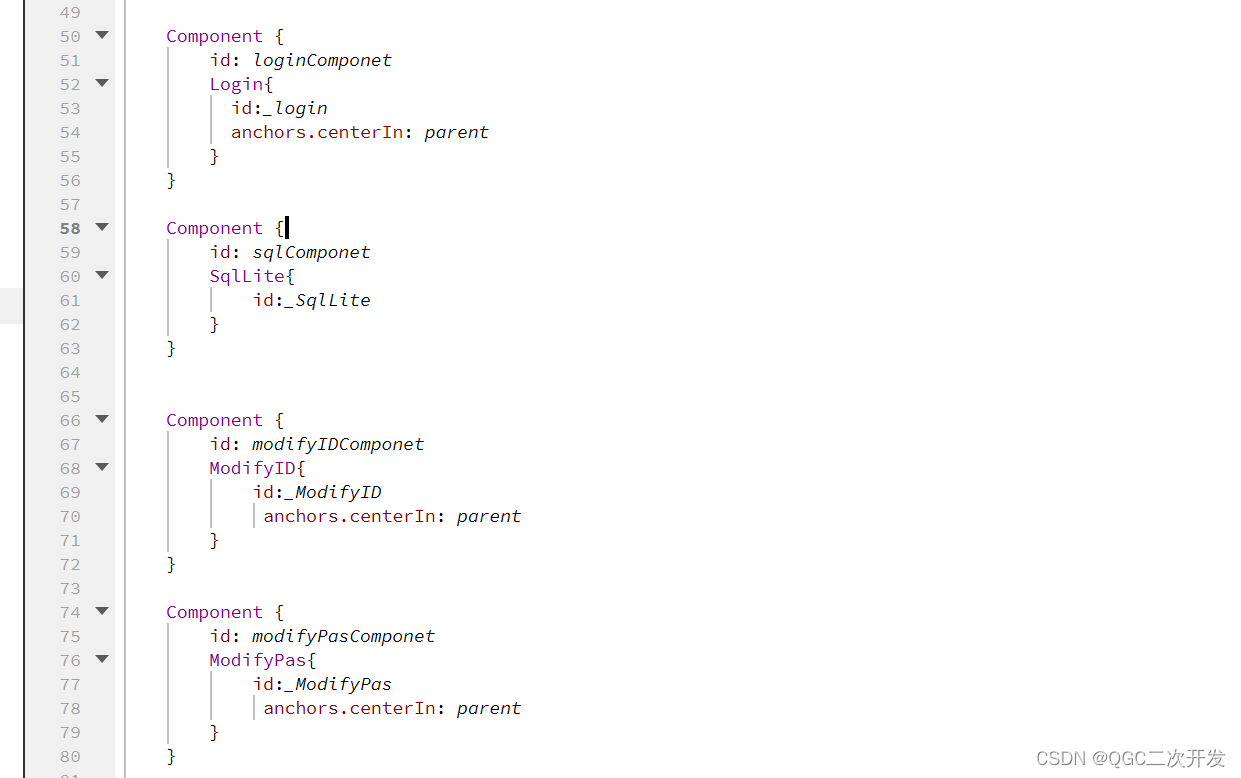
3.组件可以在其他地方被引用,并在运行时动态加载。loginComponet被引用为m_source的一个值,并通过Loader组件动态加载。在Login组件被加载后,可以通过_login来访问该组件的属性和函数。
 4.在
4.在Flickable组件中,使用了一个Loader组件,用于加载当前选中的组件。当m_source的值发生变化时,Loader组件会自动加载相应的组件。
三.效果展示

 点击左上角不同按钮,切换界面
点击左上角不同按钮,切换界面
四.代码
import QtQuick 2.7
import QtQuick.Window 2.2
import QtQuick.Controls 1.4
Window {
visible: true
width: 1400
height: 800
title: qsTr("Hello World")
property var m_source:setLayer()
function setLayer(index){
switch(index){
case 0:
m_source = loginComponet
break
case 1:
m_source = modifyIDComponet
break
case 2:
m_source = modifyPasComponet
break
case 3:
m_source = sqlComponet
break
default:
m_source = loginComponet
break
}
return m_source
}
QMLreadini{
id:_QMLreadini
}
MainToolBar{
id: _toolbar
anchors.top:parent.top
width: parent.width
height: 60
onChangeWidget: {
setLayer(_index)
}
}
Component {
id: loginComponet
Login{
id:_login
anchors.centerIn: parent
}
}
Component {
id: sqlComponet
SqlLite{
id:_SqlLite
}
}
Component {
id: modifyIDComponet
ModifyID{
id:_ModifyID
anchors.centerIn: parent
}
}
Component {
id: modifyPasComponet
ModifyPas{
id:_ModifyPas
anchors.centerIn: parent
}
}
Flickable{
anchors.top: _toolbar.bottom
anchors.bottom: parent.bottom
anchors.topMargin: 30
anchors.left: parent.left
anchors.right: parent.right
Rectangle{
id: mainRect
anchors.fill: parent
color: "transparent"
Loader {
id: deferedload
anchors.top: mainRect.top
anchors.left: mainRect.left
anchors.right: mainRect.right
sourceComponent: m_source
}
}
}
}




















 2062
2062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








