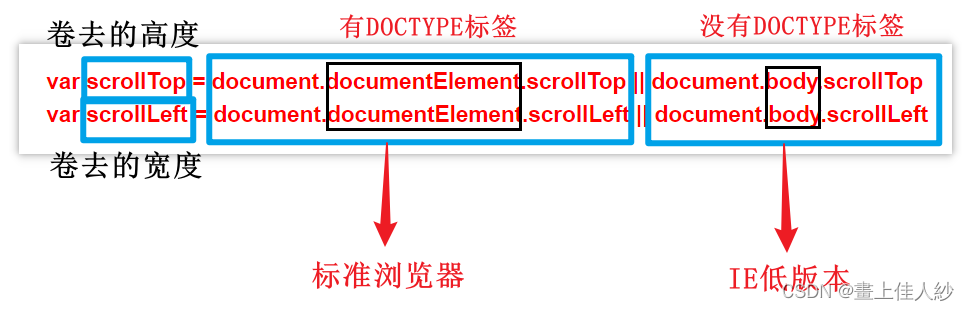
兼容问题是结合 标准浏览器 和 IE低版本浏览器,利用 短路表达式 书写
一、浏览器卷去的高度和宽度
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop
var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft

二、处理事件对象兼容
事件对象: 当一个事件触发的时候,对本次事件的描述
如何获取事件对象
1. 标准浏览器
标准浏览器
直接在事件处理函数上接收一个形参
会在事件触发的时候, 由浏览器自动传递实参
2. IE低版本
IE 低版本
不需要接收形参
直接使用 window.event
在标准浏览器下也可以使用
官方给的还是兼容
3. 兼容
e = e || window.event
function (e) {
e = e || window.event
}
三、处理事件目标兼容
- 目标
准确 触发事件 的那个元素
在事件对象里面有一个属性叫做 target
表示本次事件触发的时候,准确触发的元素
我们叫做事件目标
IE低版本不支持
IE低版本使用 srcElement
处理兼容
var target = e.target || e.srcElement
四、 按键兼容
事件对象里面有一个叫做 keyCode 的属性
表示你按下的是哪一个按键,但是是以 编码 的形式给你
特性: FireFox < 20的版本不支持
火狐低版本使用 which 属性
兼容:
var code = e.keyCode || e.which
五、阻止事件传播的兼容
标准浏览器: e.stopPropagation()
IE低版本: ecacelBubble = true
兼容:
方式1:if (e.stopPropagation) { } else { }
方式2: try {} catch (e) { } (尝试第一个大括号里面的代码,如果报错,执行后面的)
六、 阻止浏览器默认行为的兼容
标准浏览器: e.preventDefault()
IE 低版本: e.returnValue = false
兼容:
方式1: if (e.preventDefault) {} else {}
方式2: try {} catch (err) {}
方式3: return false (大部分情况下是可以用的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a href="https://www.baidu.com">阻止浏览器默认行为</a>
<script>
// 获取元素
var a = document.getElementsByTagName('a')[0]
a.onclick = function (e) {
e = e || window.event
console.log('我被点击了')
// 阻止默认事件
// e.preventDefault()
// IE 低版本
// e.returnValue = false
return false
}
//禁止框选文本
window.onselectstart = function () {
return false
}
// 右键单击事件
window.oncontextmenu = function () {
console.log('右键单击了')
return false
}
</script>
</body>
</html>





















 657
657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








