css3新增选择器
E:not()
匹配除not外中选择的所有元素
下面展示一些 内联代码片。
<head>
<style type="text/css">
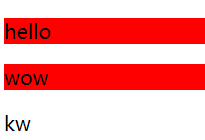
p:not(#p){background-color:#FF0000;}
</style>
</head>
<body>
<p>hello</p>
<p>wow</p>
<p id="p">kw</p>
</body>
如图:

E:target
点击锚点就可以出发相应的变化
下面展示一些 内联代码片。
<head>
<style type="text/css">
div{
width:100px;height: 100px;
background-color: gray;
}
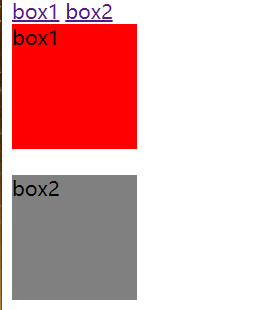
#box1:target{background-color: red;}
#box2:target{background-color: red;}
</style>
</head>
<body>
<a href="#box1">box1</a>
<a href="#box2">box2</a>
<div id="box1">
box1
</div>
<br>
<div id="box2">
box2
</div>
</body>
如图:

E:first-child 和 E:last-child
选择父元素下的第一个,最后一个子元素
<head>
<style type="text/css">
#div1 p:first-child{background-color: gray;}
</style>
</head>
<body>
<div id="div1">
<p>p1</p>
<p>p2</p>
</div>
</body>
如图:

E:nth-child(n)和E:nth-last-child(n)
其中n可以取2n表示偶数,odd表示奇数。
下面li,span,p都是在同一个父元素下面的。
<head>
<style type="text/css">
li:nth-child(2n){background-color: red;}
span:nth-child(odd){background-color: blue;}
p:nth-child(2){background-color: gray;}
</style>
</head>
<body>
<ul>
<li>1</li><li>2</li>
<li>3</li>
<li>4</li>
</ul>
<div>
<span>span1</span><span>span2</span><span>span3</span><span>span4</span>
</div>
<div >
<p>p1</p><p>p2</p>
</div>
</body>
E:only-child
如果父元素下面只有一个该元素,那么被选中
E:first-child和first-of-type
<head>
<style type="text/css">
li:first-of-type{background-color: red;}
span:first-child{background-color: red;}
</style>
</head>
<body>
<ul>
<p>p1</p><li>1</li><li>2</li>
</ul>
<div>
<p>p2</p>
<span>span1</span>
<span>span2</span>
</div>
</body>
如图:

first-child如果在父元素第一个子元素不是E类型的话,就不能生效,而first-of-type 则可以不受这个限制,只比较同类型子元素
E:empty
表示没有任何子元素的父元素
<head>
<style type="text/css">
div{
border: black 2px solid;
width: 100px;height: 100px;
}
.box:empty{
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"> </div><!--这里第二个div中间有空格表示不为空--!>
</body>
如图:























 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








