目录
一、localStorage
介绍
(1)数据存储在用户浏览器中
(2)设置、读取方便、甚至页面刷新不会丢失数据
(3)容量较大,sessionStorage和localStorage约5M左右
作用:可以将数据永久存储在本地(用户的电脑),除非手动删除,否则关闭页面也会存在
特性:可以多窗口或页面共享(同一浏览器可以共享);以键值对的形式存储
如何使用:
(1)存储数据:localStorage.setItem(key,value);如果原本有这个数据则为改,例如
localStorage.setItem('uname','pink老师') 在存储里面可以看到
(2)获取数据:localStorage.getItem(key);注意参数键都要带引号,值看情况
(3)删除数据:localStorage.removeItem(key)
(4)清除存储中所有数据:localStorclear(key)
二、sessionStorage
特性:(1)生命周期为关闭浏览器窗口
(2)在同一个窗口或页面下数据可以共享
(3)以键值对的形式存储使用
(4)用法跟localStorage基本相同
三、本地存储处理复杂数据
本地存储只能存字符串,无法存储复杂数据类型
如何解决:用JSON.stringify(对象)将其转换为字符串存进去
const obj={
uname:'pink老师',
age:18,
gender:'男'
}
// 如何存储复杂数据类型
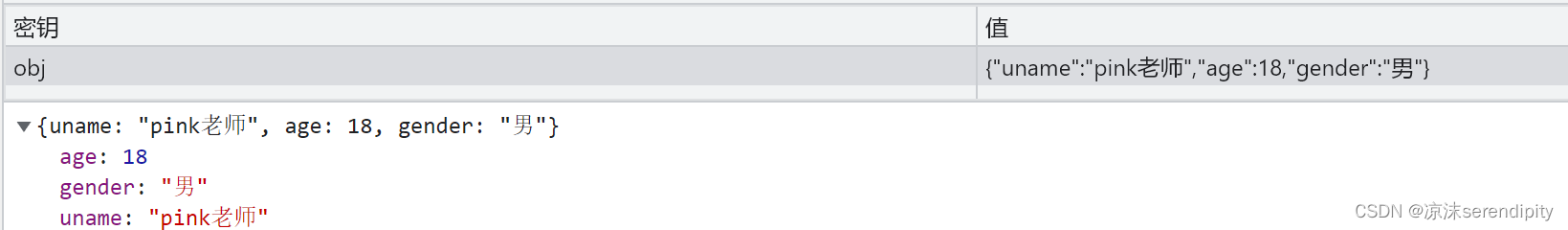
localStorage.setItem('obj',JSON.stringify(obj))
console.log(localStorage.getItem('obj'))
存储之后如果直接用localStorage.getItem('obj')获取得到结果是无法直接使用的

可以用JSON.parse()将JSON字符串类型转换为
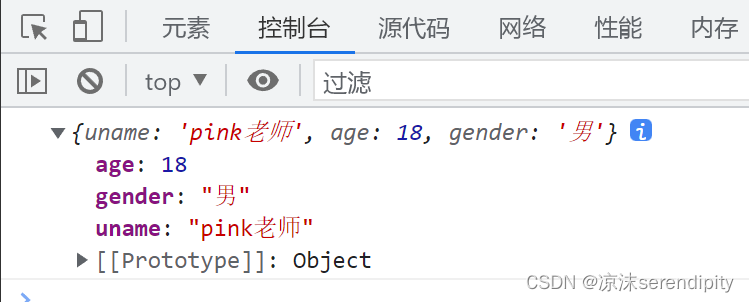
const str=localStorage.getItem('obj')
console.log(JSON.parse(str))






















 2979
2979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








