 session 一段时间
session 一段时间
local 本地的;当地的

1、 生命周期永久生效,除非手动删除,否则关闭页面也会存在
2、可以多窗口(页面)共享(同一浏览器可以共享)
3、以键值对的形式存储使用
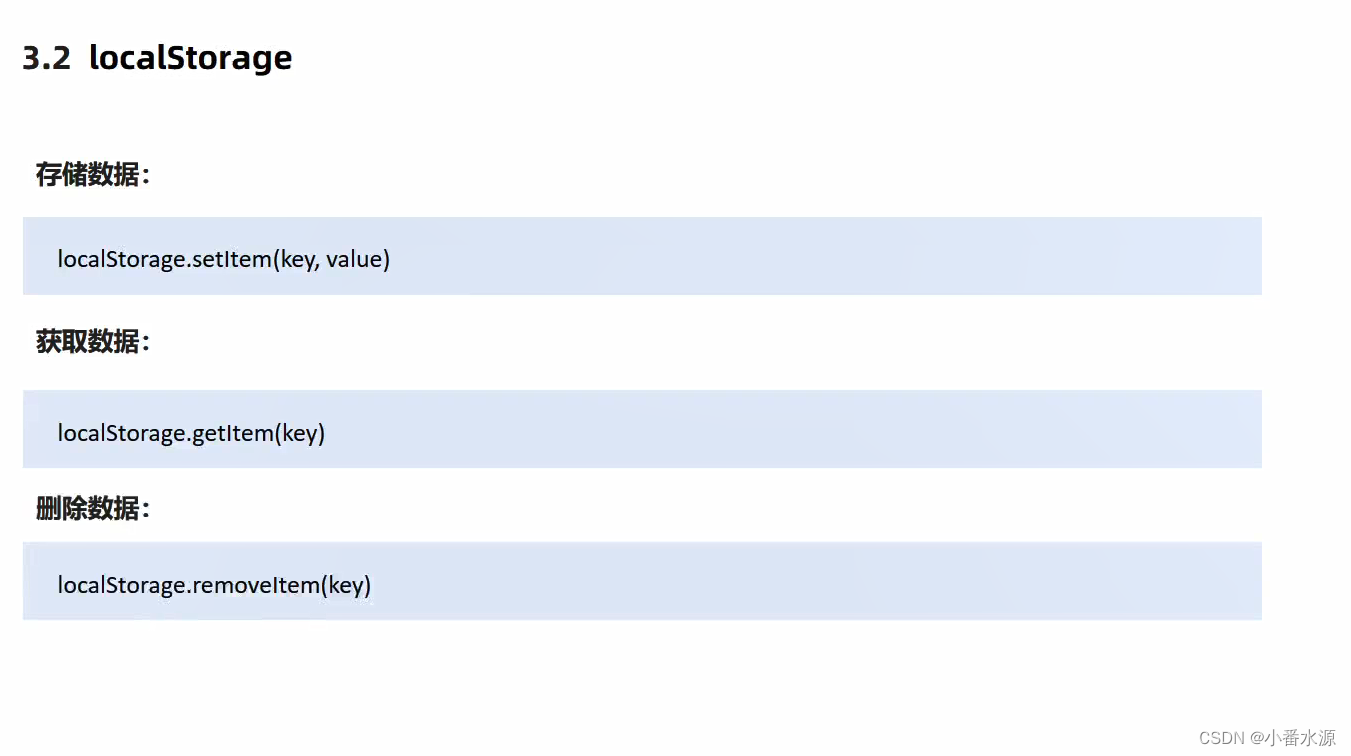
localstorage基本使用:

// 存储数据 localStorage.setItem('键','值')
localStorage.setItem('uname','李四')
// 获取数据
console.log(localStorage.getItem('uname'));
// 删除数据
localStorage.removeItem('uname')

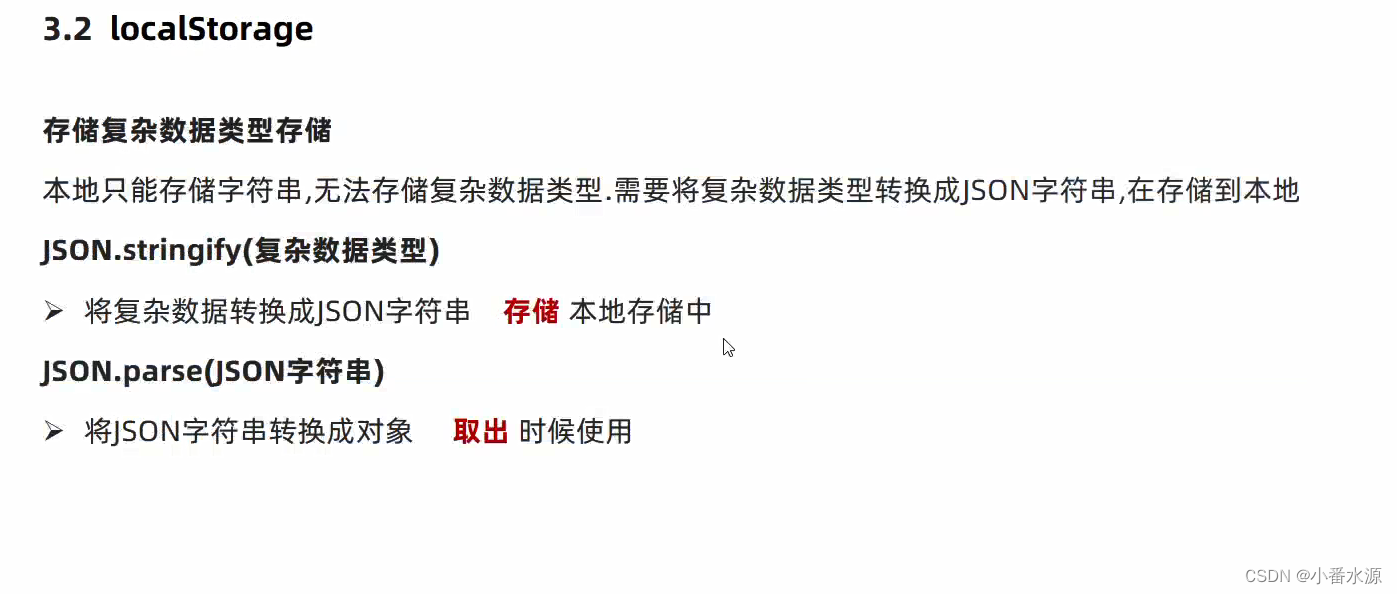
存储复杂数据类型存储
本地只能存储字符串,无法存储复杂 数据类型,所以需要先把复杂数据类型转换为JSON字符串,后再存储到本地
将复杂数据类型转换为JSON字符串 存储到本地存储
JSON.stringify(复杂数据类型)
将JSON字符串转换为对象 取出 时候使用
JSON.parse(字符串)
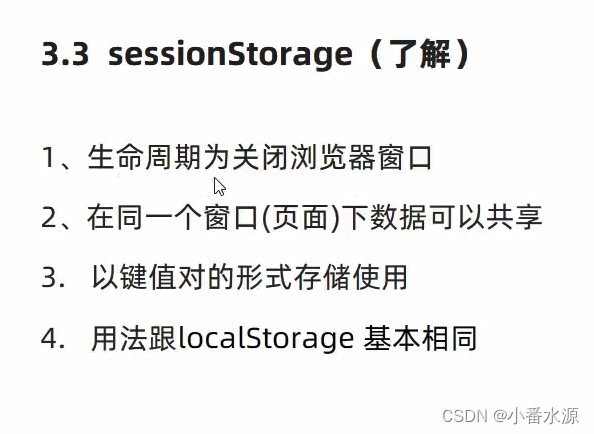
sessionStrorage:

sessionStorage
1、 生命周期为关闭浏览器
2、在同一个窗口(页面)下数据可以共享
3、以键值对的形式存储使用
4、用法和localstorage基本相同






















 6226
6226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








