一、问题:
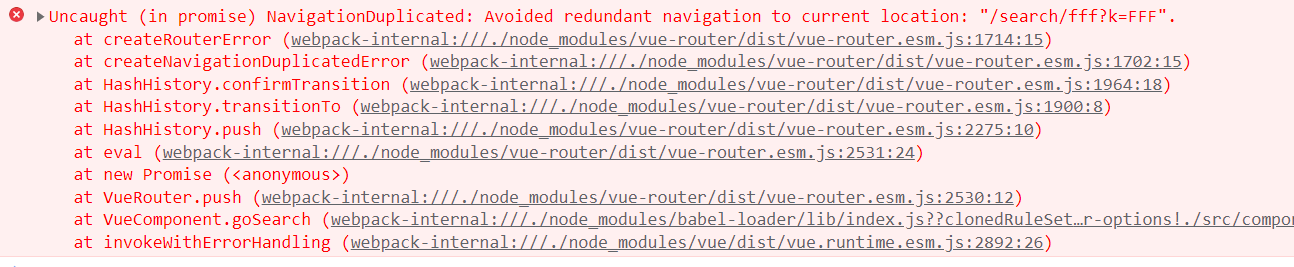
解决vue路由传递参数时,重复点击会抛出NavigationDuplicated的警告错误

二、原因:
vue-router引入了promise, push的时候会返回一个promise
goSearch() {
let result = this.$router.push({
name: 'search',
params: { keyword: this.keyword },
query: { k: this.keyword.toUpperCase() }
})
console.log('@', result)
}点击导航时,打印结果为Promise;所以需要给promise传入成功与失败的回调,否则一直报错
2.1、解决方法一:给push方法直接传成功和失败的回调函数
goSearch() {
this.$router.push(
{
name: 'search',
params: { keyword: this.keyword },
query: { k: this.keyword.toUpperCase() }
},() => {},() => {}
)
}2.2、解决方法二:在路由内重写push或replace方法
//src/router/index.js文件
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
let originPush = VueRouter.prototype.push
let originReplace = VueRouter.prototype.replace
VueRouter.prototype.push = function push(location){
return originPush.call(this,location).catch(err=>err)
}
VueRouter.prototype.replace = function push(location){
return originReplace.call(this,location).catch(err=>err)
}最后:👏👏😊😊😊👍👍























 1333
1333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








