前言:本人由于兴趣和未来的工作原因开始尝试接触和学习Unity开发,为了避免忘记一些东西所以写下这些博客算是一个记录。
目录
一、软件的安装与配置
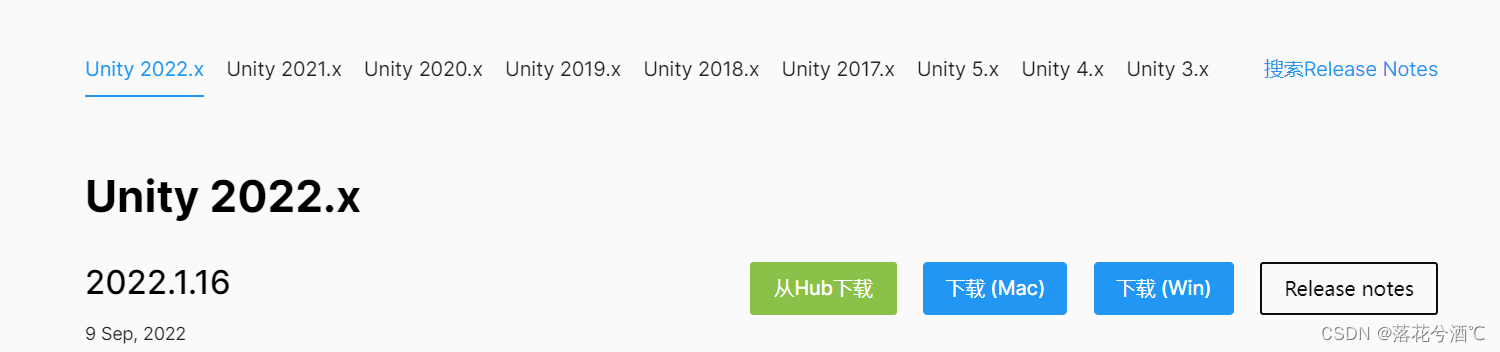
在unity官网(https://unity.cn/releases)选择从Hub上下载,然后下载安装。

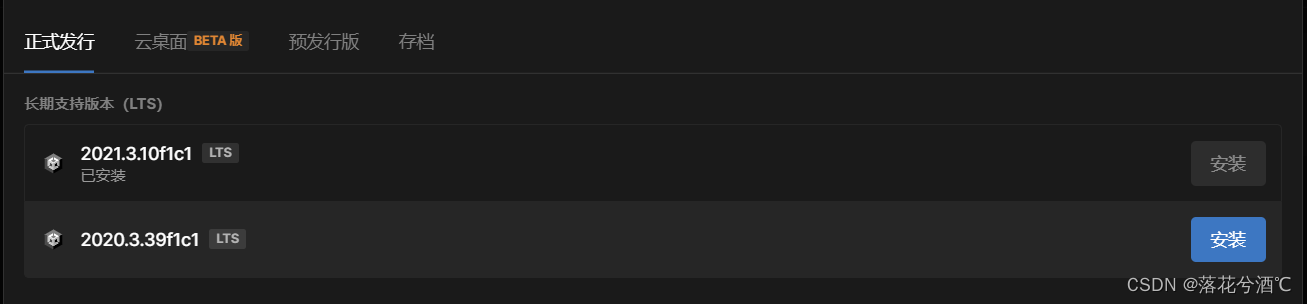
打开后点击安装选项卡安装想要使用的Unity版本(这里建议使用长期支持版本,最新版就好)
安装完成后就可以使用啦

笔者这里遇见了一些问题,提供一些解决思路,但有些问题并不十分了解原因,欢迎大家和我探讨。
1、使用VS编码后,程序中的中文在Unity中无法正常显示
解决方案:在VS的界面找到扩展点击管理扩展 后找到下图所示的扩展,安装后重启软件即可解决问题

2、在素材导入的过程中出现包管理器错误的提示
解决方案:重启电脑后没有出现此问题,不知道是为什么。
注意:不建议在新建项目的时候勾选下图的选项

二、如何编辑素材以及Tilemap的使用
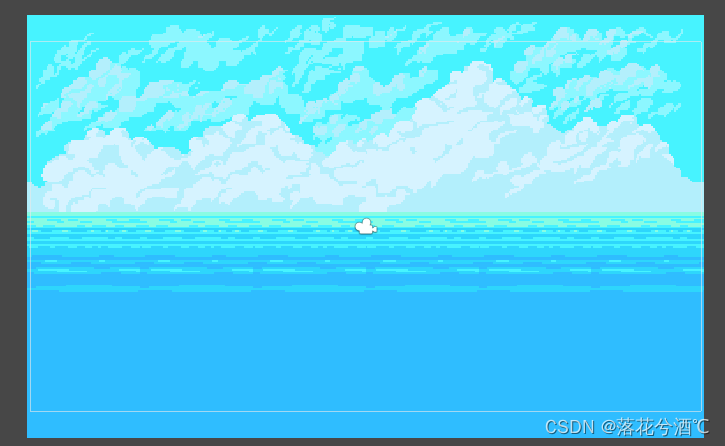
在导入素材后可以直接将背景图片拖入到工作区(注意在拖入前调整像素大小)

效果图如下所示

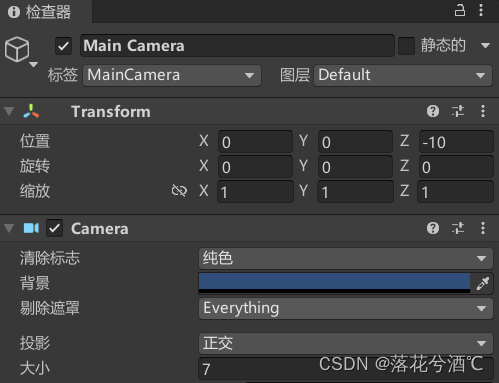
在一开始可能发现我们有一个主视角区,可能它的大小不符合我们的心意,可以通过对最下面大小这一参数的调整调节。

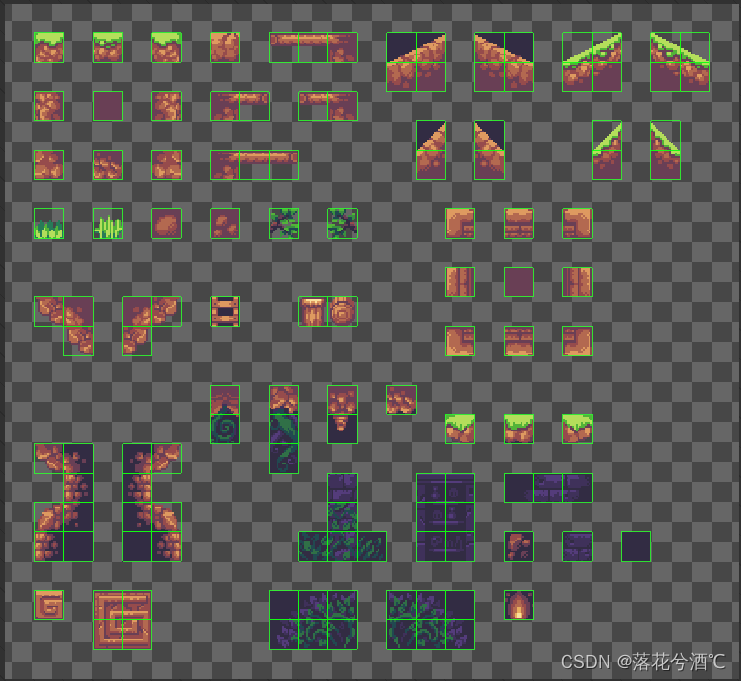
在插入背景后我们尝试使用像素绘制地图,但这时我们发现素材库的地图是这样的:

这样直接插入后是一整个图片自然还是无法使用的,所以我们选择使用Tilemap功能
在层级选项卡的空白处右键新建一个2D对象:Tilemape(中文版:瓦片地图)
创建成功后效果图如下:

然后在window中找到2D选项选择Tile Palette(中文版:平铺调色板)
然后会弹出一个窗口(该窗口可以视为一个画板我们可以用这个画板上的每个格子去画图)
在导入素材前在平铺调色板上点击新建(会建立一个文件夹存放我们使用的素材)
但是因为图片还是一个整体,我们还需要把这些素材分开

如上图所示,将sprite模式选为多个,然后点击Sprite Editor

进入后选择切片,可以使用自动切片,但是不太合适,所以点击切片然后选择(Grid By Cell Size)输入图片导入时的像素就可以切割了效果如下图、

然后将切割后的图插入回平铺调色板中就可以绘制地图了!
效果如下:

三、图层和角色建立
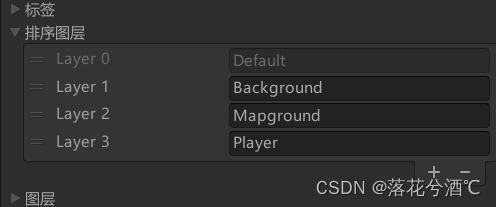
图层和PS的图层的概念是差不多的,上面的图层会遮盖下面的图层

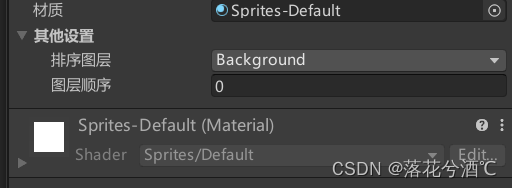
选择中一个层级中的图层可以看见上图的两个属性一个属性是指属于哪个图层,可以在这里点击添加图层

一般来说越在下面的图层,越会显示在前面。
之后我们尝试建立我们的游戏角色
在右边界面右键新建一个2D对象sprite用来承载我们的游戏角色,将角色的素材拖拽到下图精灵的位置,它就会把我们的图像渲染到屏幕上。

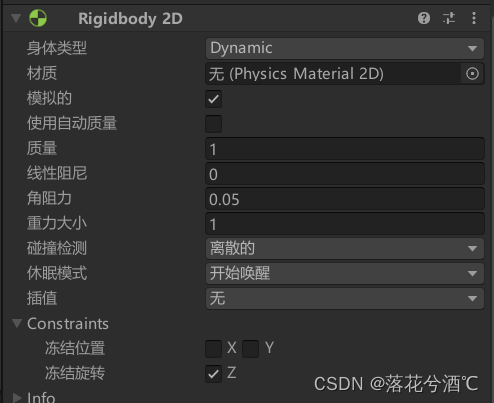
接下来为了让这个角色变成一个实体,我们点击添加一个组件,这里我们添加一个名为Rigibody 2D(2D刚体)

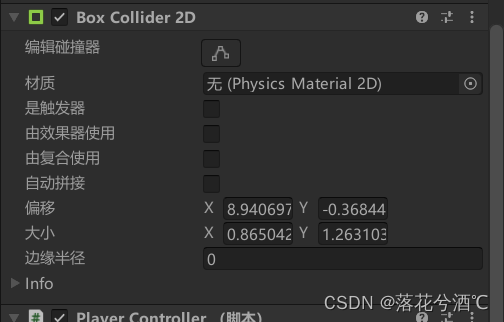
接下来为了让人物可以站在地图上,我们要给角色添加一个碰撞体组件(这里选择Box Collider)然后调整好碰撞区域

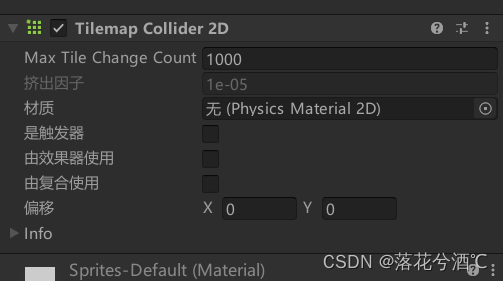
然后给地图添加碰撞体组件(Tilemap Collider)

这样我们的角色就创建成功了!





















 7238
7238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








