目录
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node 或浏览器端。
Sass 是一个将脚本解析成 CSS 的脚本语言(SassScript),也是一款 CSS 预处理器,它减少了 CSS 的重复,也因此节省了时间。Sass 是最早的 CSS 预处理语言,有比 Less 更强大的功能。Sass 扩展了 CSS3,增加了规则、变量、混入选择器、继承等特性。
虽然目前sass用的比较多,但个人习惯less更简易使用。
一、Less常用语法
1、自定义变量
@bgColor:pink; //注意这里不加引号
div.head {
width: 500px;
height: 50px;
background: @bgColor;
}
div.section {
width: 500px;
height: 50px;
background: @bgColor;
}
div.foot {
width: 500px;
height: 50px;
background: @bgColor;
}

2、可以进行运算
运算符后面的单位可以省略
@bgColor: pink;
@length: 100;
div.head {
width: 500px - @length;
height: 50px;
background: @bgColor;
}
div.section {
width: 500px / 2;
height: 50px * 2;
background: @bgColor;
}
div.foot {
width: 500px + 20;
height: 50px + 10px;
background: @bgColor;
}
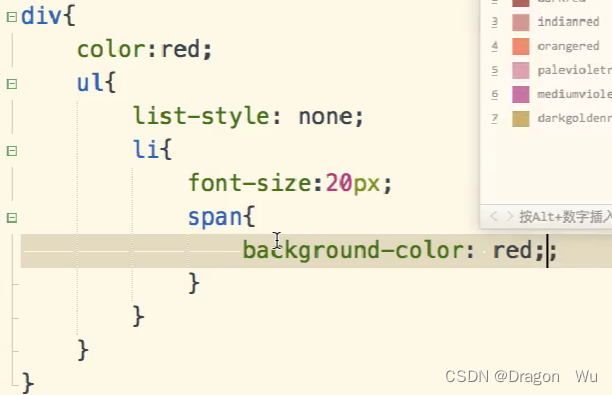
3、支持嵌套

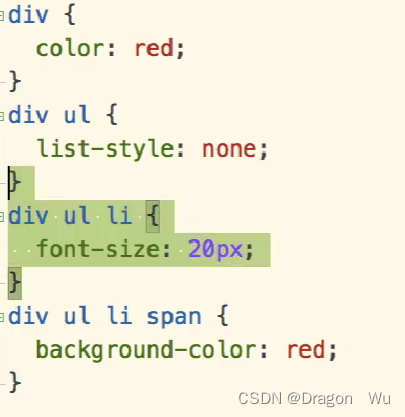
编译后的结果相对于:css

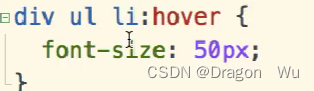
此时添加hover需要这样写:

相当于css:

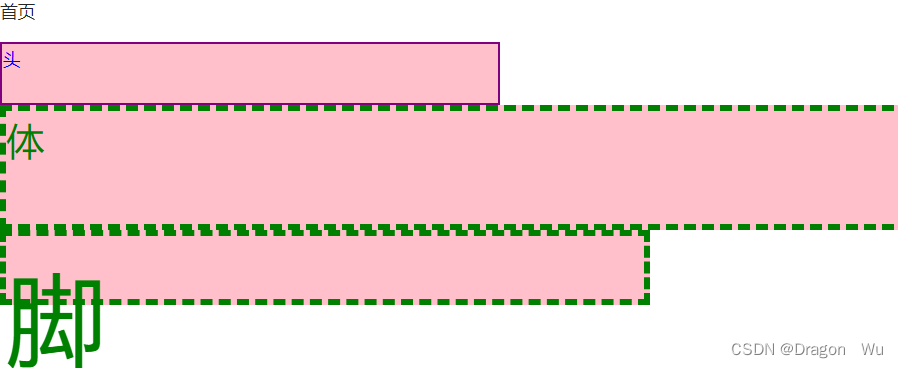
4、样式函数
分为有参和无参函数
@bgColor: pink;
@length: 100;
.fn(){
color: blue;
border: 2px purple solid;
}
.fn2(@fz:80px){ //默认形参,参数形参后将会被覆盖
color: green;
font-size: @fz;
border: 5px green dashed;
}
div.head {
width: 500px - @length;
height: 50px;
background: @bgColor;
.fn();
}
div.section {
width: 500px / 2;
height: 50px * 2;
background: @bgColor;
.fn2(30px);
}
div.foot {
width: 500px + 20;
height: 50px + 10px;
background: @bgColor;
.fn2();
}

二、Sass常用语法
1、安装Ruby环境

书写时通常使用scss
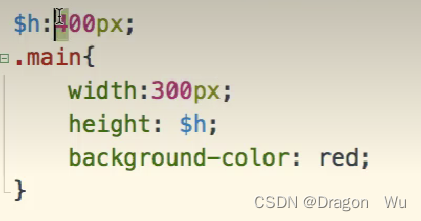
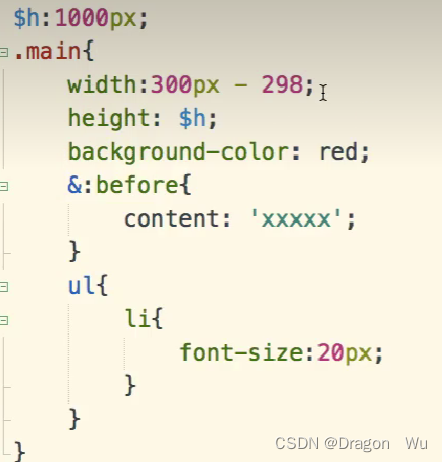
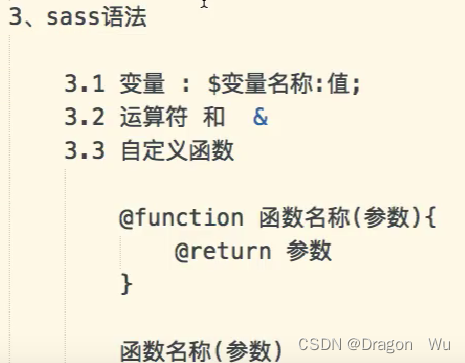
2、自定义变量
这里使用$符和less思想差不多

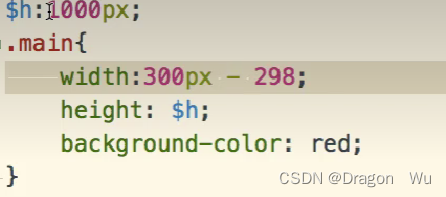
3、计算
和less大同小异

4、嵌套
也类似less

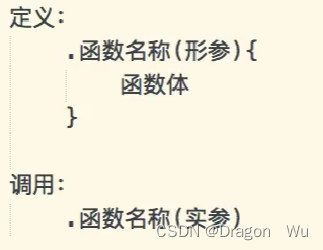
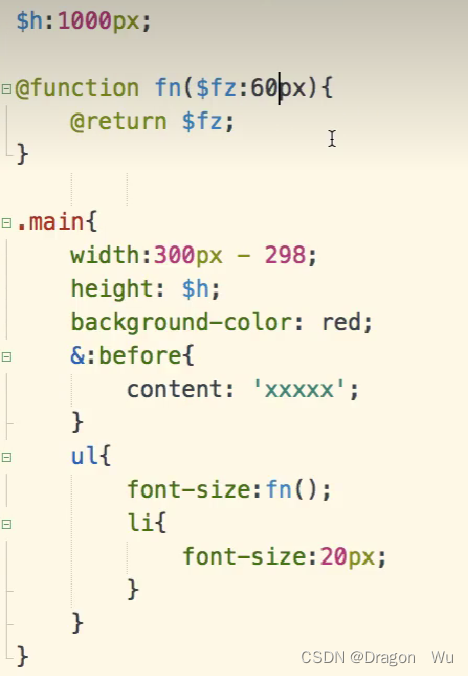
5、函数
格式有所不同
























 1561
1561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








