①前情概要:当加载后端的一个接口或去请求一个网站内容比较多时【比如内容大概1.5M】
②问题:加载时间将非常长,页面白屏时间非常长
1、场景复现
(1)以天行API请求为例子
async function loadData(){
// 请求地址url
const url = 'https://apis.tianapi.com/tiangou/index?key=你的APIKEY';
const response = await fetch(url);
const text = await response.text();
console.log(text);
}
loadData() (2)分析图
(2)分析图

2、优化方式:读流
(1)实现效果
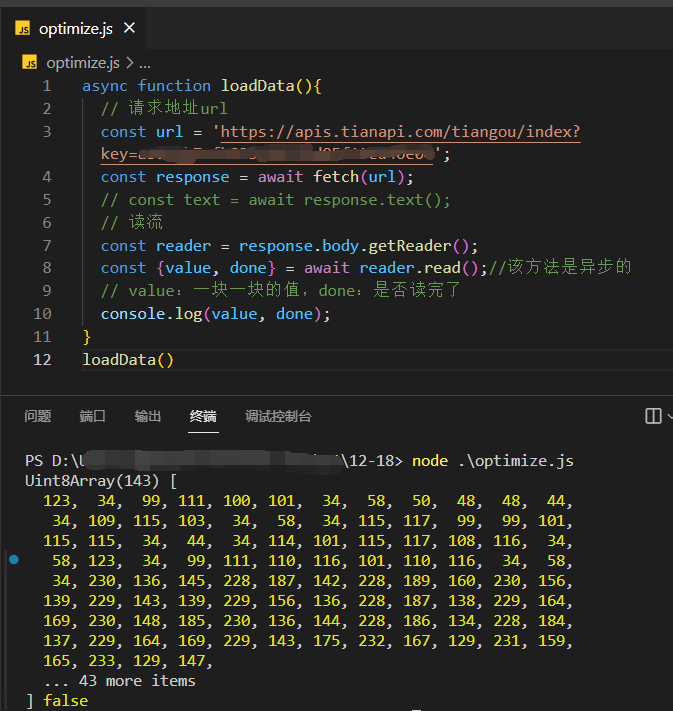
async function loadData(){
// 请求地址url
const url = 'https://apis.tianapi.com/tiangou/index?key=你的APIKEY';
const response = await fetch(url);
// const text = await response.text();
// 读流
const reader = response.body.getReader();
const {value, done} = await reader.read();//该方法是异步的
// value:一块一块的值,done:是否读完了
console.log(value, done);
}
loadData()
value值输出的Uint8Array是什么呢?
(2)TextEncoder
作用:可以把码位流转成Uint8Array字节流
(3)TextDecoder
作用:解码生成码位流
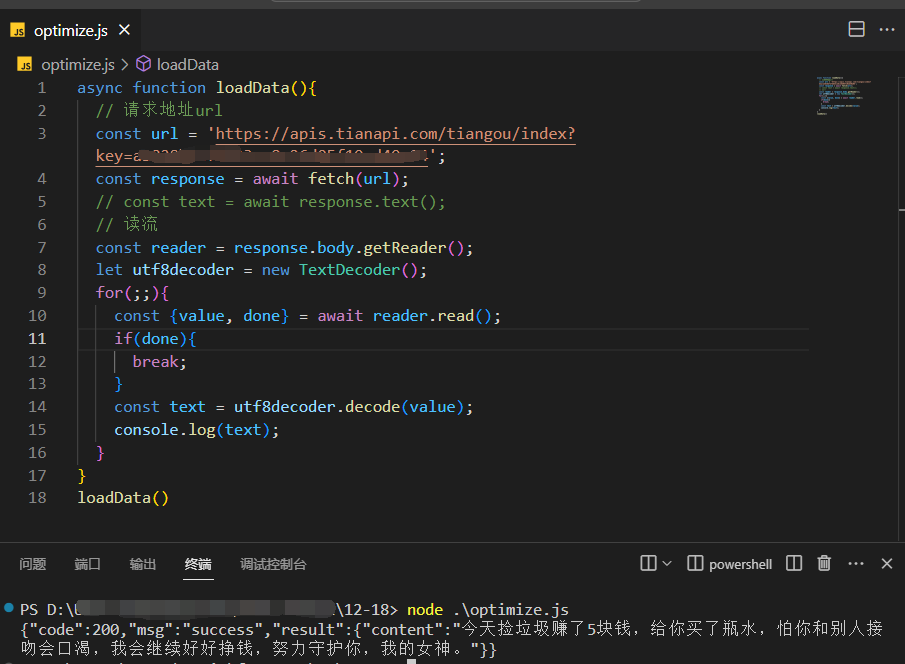
通过最后这步解码,即可得到,一块一块输出的数据啦
async function loadData(){
// 请求地址url
const url = 'https://apis.tianapi.com/tiangou/index?key=你的APIKEY';
const response = await fetch(url);
// const text = await response.text();
// 读流
const reader = response.body.getReader();
let utf8decoder = new TextDecoder();
for(;;){
const {value, done} = await reader.read();
if(done){
break;
}
const text = utf8decoder.decode(value);
console.log(text);
}
}
loadData()
3、最后
(1)本篇例子是将数据读成text文本流,当然还可以读成json
(2)流还可以是文本、文件、图片
























 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










