前言
在一次工作中,前端要实现通过鼠标实现拖拽改变顺序的功能,之前没有接触过拖拽这一块所以刚开始一筹莫展,幸运的是在查阅学习中实现了前端拖拽功能。
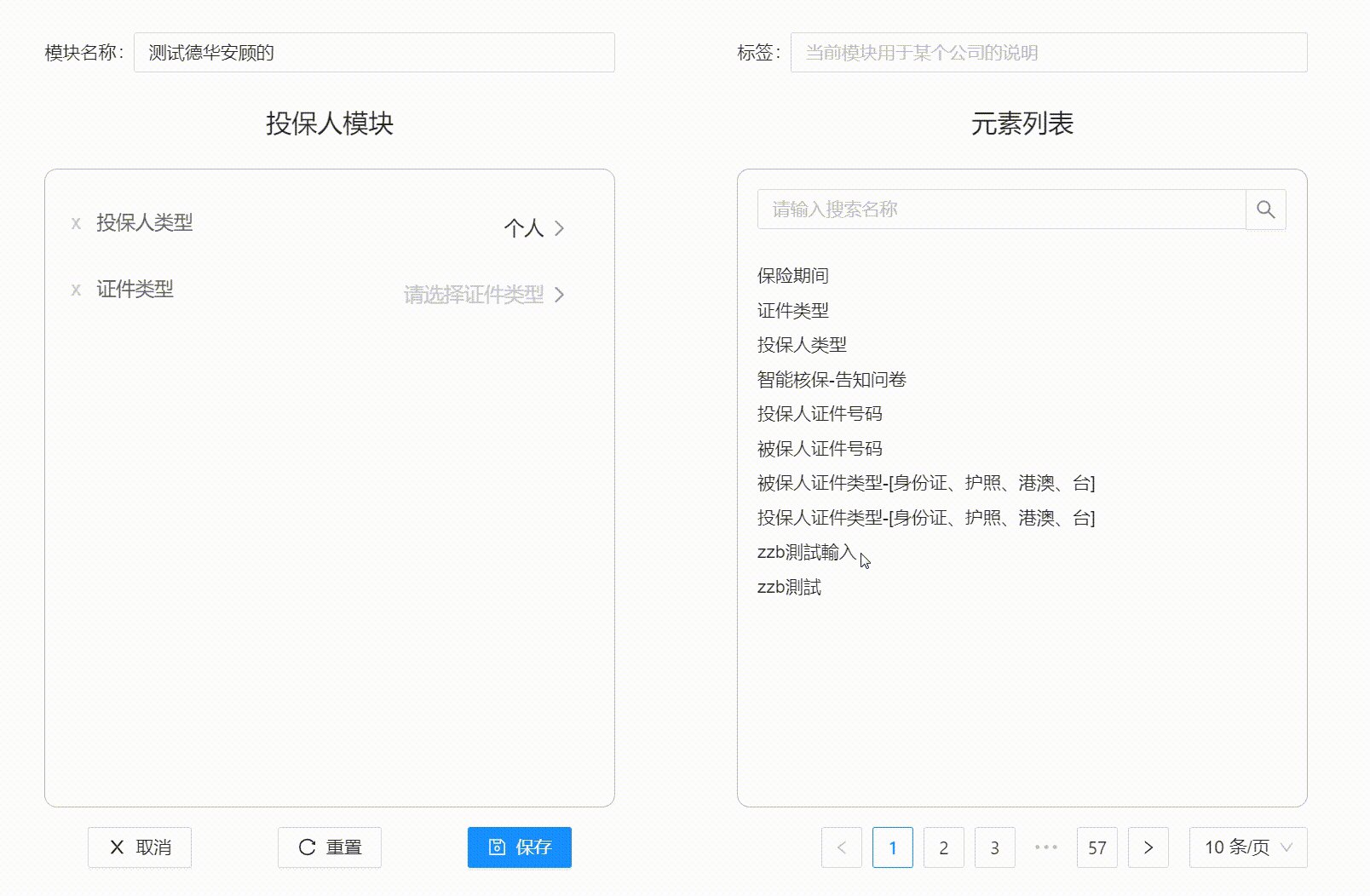
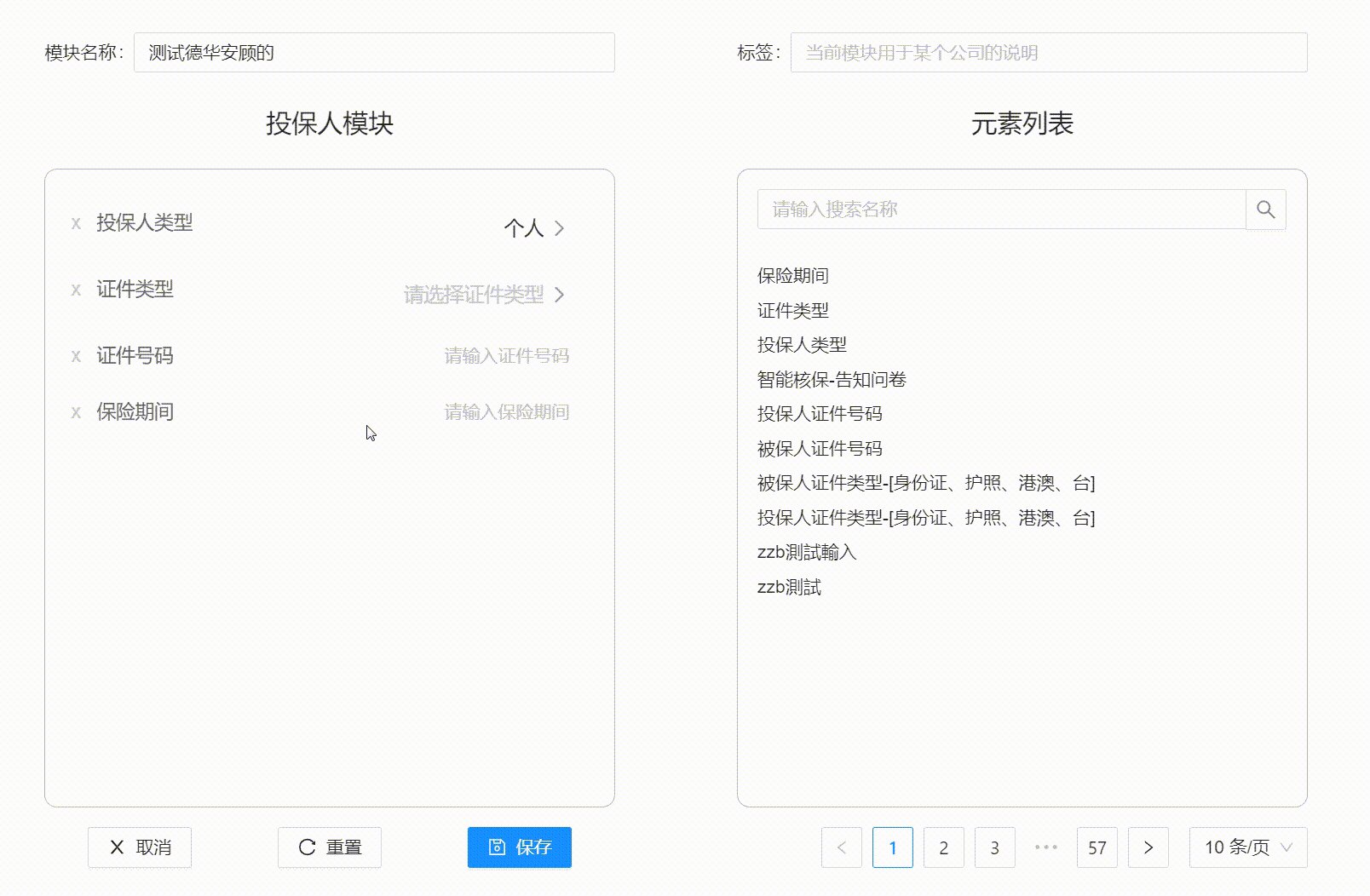
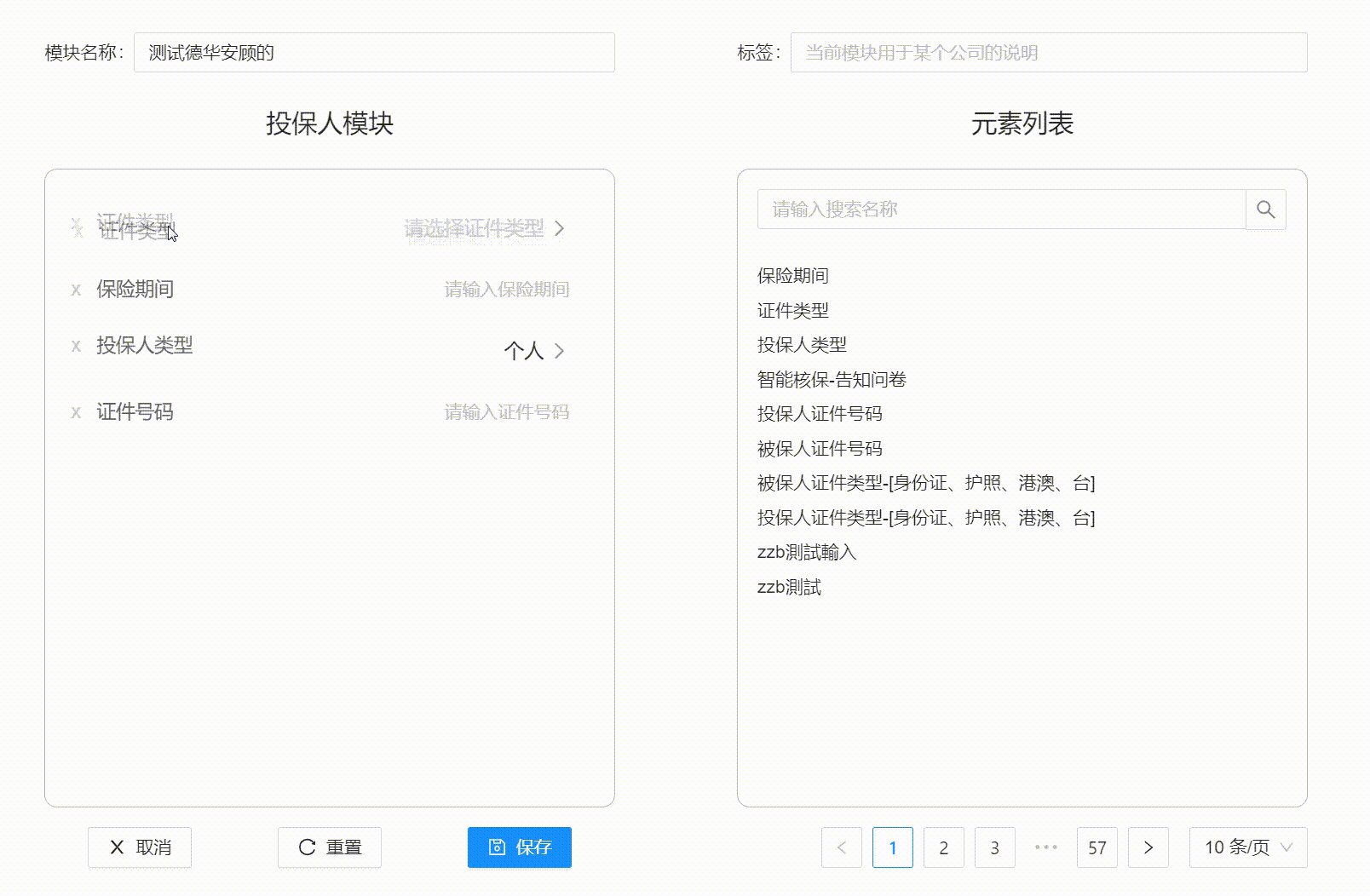
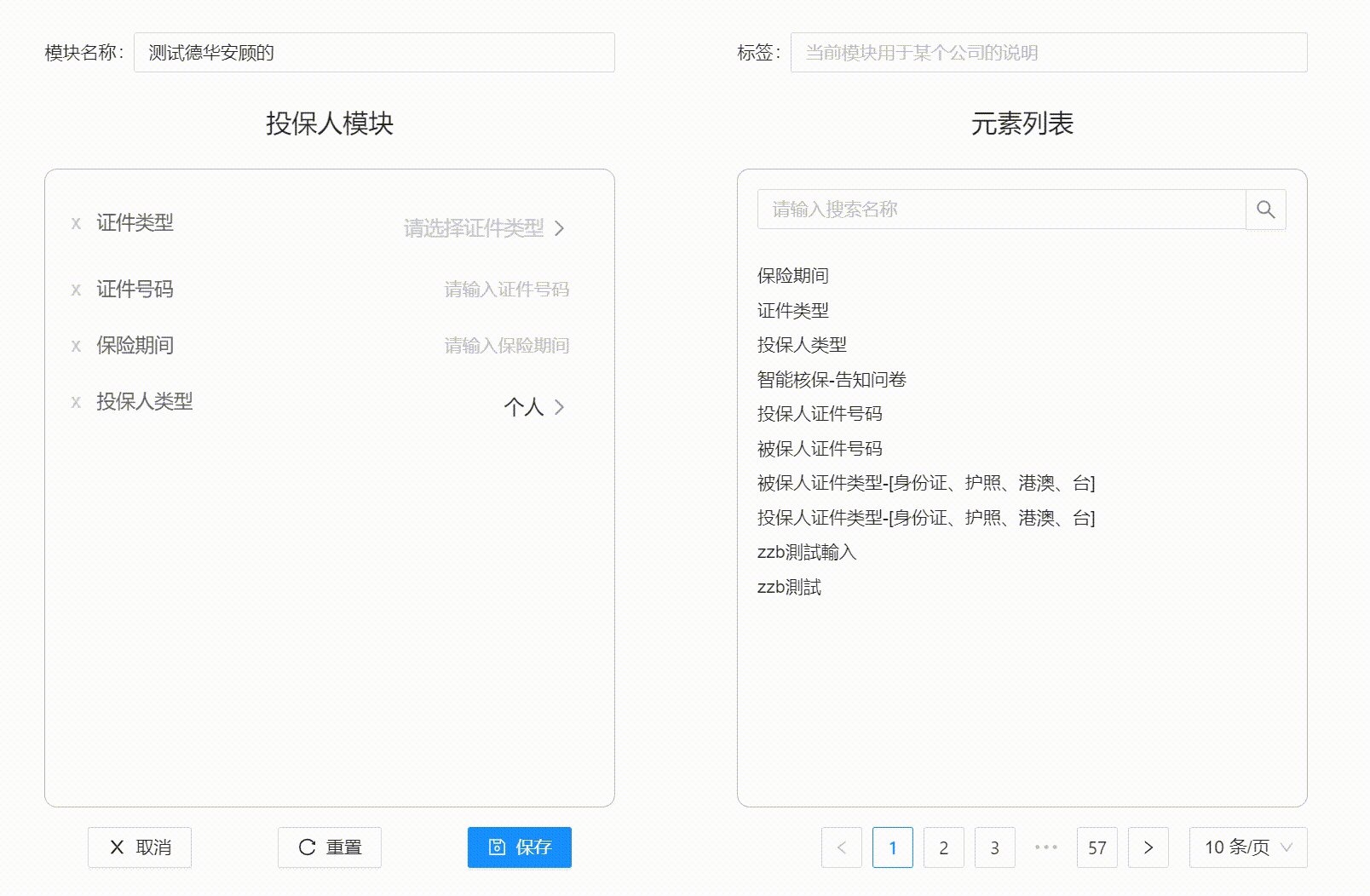
一、实现效果

二、拖拽API
| 方法名 | 详解 |
|---|---|
| ondraggable | 设置元素是否允许被拖动。链接和图片默认是可拖动,因此不用设置该属性。 |
| ondragstart | 用户开始拖动元素或选择的文本时触发。 |
| ondragover | 拖动元素或选取的文本正在拖动到放置目标时触发。默认情况下,数据/元素不能放置到其他元素中。如果要实现改功能,我们需要防止元素的默认处理方法。我们可以通过调用 event.preventDefault()方法来实现 ondragover 事件。 |
| ondragenter | 当被鼠标拖动的对象进入其容器范围内时触发此事件。 |
| ondragend | 用户完成元素拖动后触发。 |
1.代码
1.1 html
<div :draggable="true"
@dragstart="handleDragStart($event, element_detail)"
@dragover="handleDragOver($event, element_detail)"
@dragenter="Debounce(handleDragEnter($event, element_detail))"
@dragend="handleDragEnd($event, element_detail)">
</div>
1.2 js
const handleDragStart=(e,items)=>{
// console.log('zxtdhandleDragStart',e,items)
State.dragging = items//开始拖动时,暂时保存当前拖动的数据。
}
const handleDragEnd=(e,items)=>{
// console.log('zxtdhandleDragEnd',e,items)
console.debug(e,items)
State.dragging = null//拖动结束后,清除数据
}
const handleDragOver=(e)=> {
e.dataTransfer.dropEffect = 'move'//在dragenter中针对放置目标来设置!
}
const handleDragEnter=(e,items)=>{
// console.log('zxtdhandleDragEnter',e,items)
e.dataTransfer.effectAllowed = 'move'//为需要移动的元素设置dragstart事件
if(items == State.dragging) return
let newItems = [...State.previewDatas.productElementList]//拷贝一份数据进行交换操作。
// console.log('newItems',newItems)
let src//获取数组下标
let dst
newItems.forEach((item,index)=>{
// console.log('22222',item[0],index)
if(item[0].id===State.dragging.id){
src=index
// console.log('lisrc',src)
}
if(item[0].id===items.id){
dst=index
// console.log('lidst',dst)
}
})
// console.log('src,det',src,dst)
newItems.splice(dst, 0, ...newItems.splice(src, 1))//交换位置
State.previewDatas.productElementList = newItems
}
const Debounce= (fn, t)=>
{
const delay = t || 500
let timer
return function () {
const args = arguments
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
timer = null
fn.apply(this, args)
}, delay)
}
}
2.遇见问题
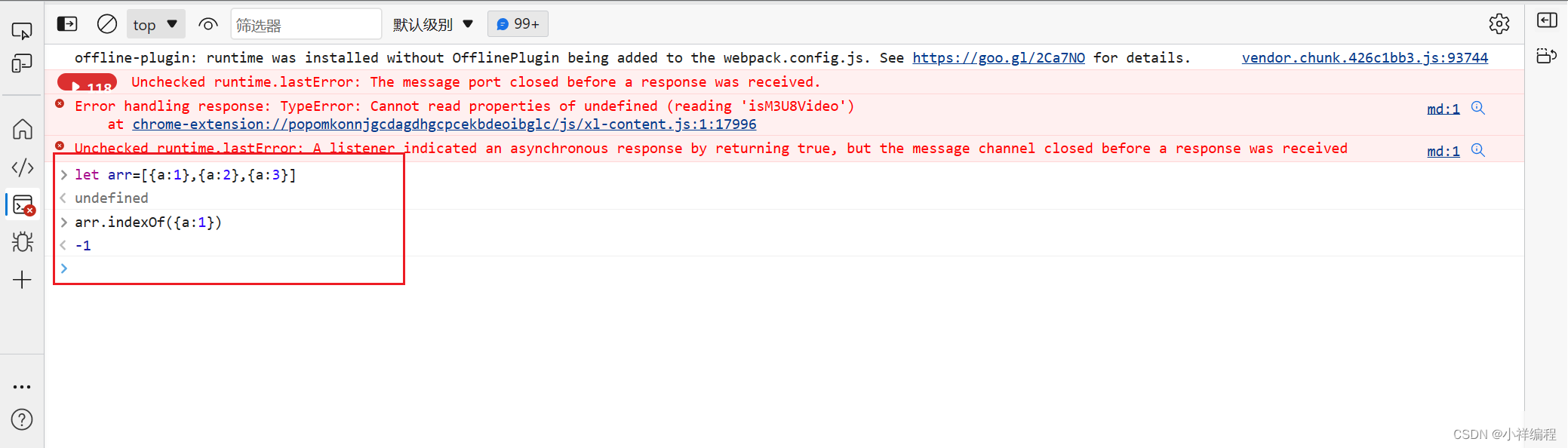
在handleDragEnter()函数中,一定要根据实际情况匹配数据,网上有些获取数组元素下标是通过indexOf来获取的,例如:let arr=[{a:1},{a:2},{a:3}] arr.indexOf({a:1})=-1这种情况下都为-1。

总结
操作都是在handleDragEnter()这个函数中来实现的,所以并不难,只需要我们在这个函数中写js逻辑即可。























 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










