相对定位
- position:relative
- 相对定位是相对于元素在文档流中原来位置进行定位
- 当开启了相对定位,不设置偏移量,元素不会发生任何变化
- 相对定位不会脱离文档流()
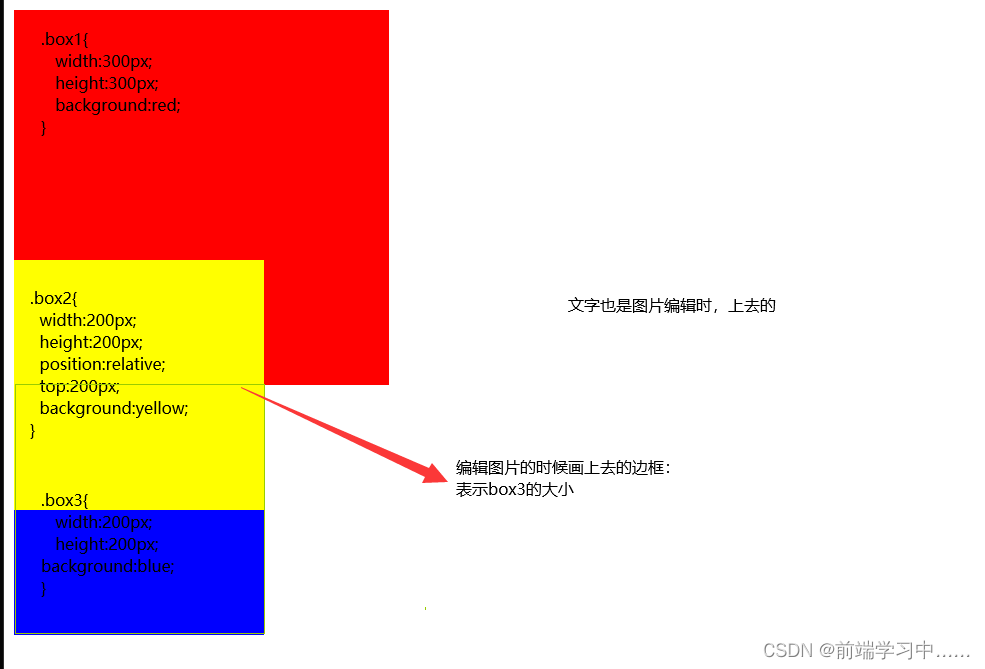
- 相对定位会使元素提升一个层级(上一层显示)
- 相对定位不会改变元素的性质,块还是块,内联还是内联
解释4:使元素提升一个层级=》:

绝对定位
-
position:absolute
- 绝对定位是相对于元素离它最近的开启了定位的祖先元素进行定位
(一般情况,开启了子元素的absolute,同时会开启父元素的relative)如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位。 - 开启绝对定位后,不设置偏移量,元素位置不会发生变化
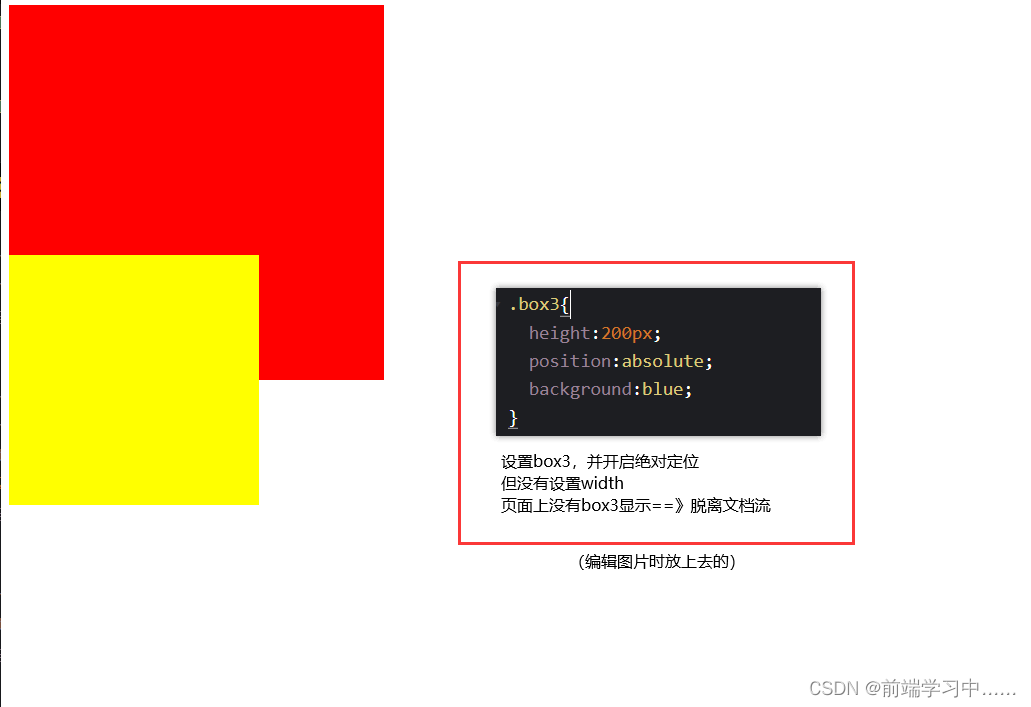
- 绝对定位会使元素脱离文档流(fixed,float一样效果)
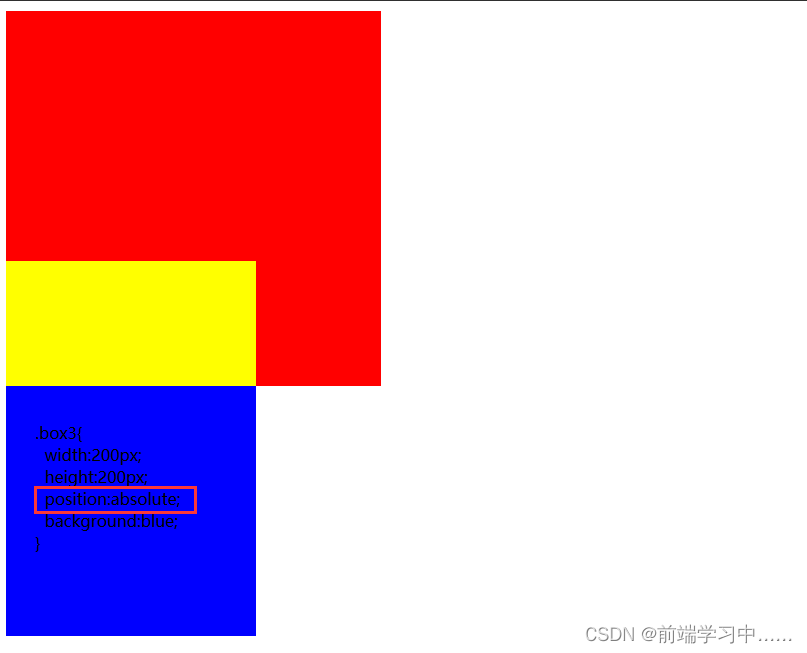
- 绝对定位会使元素提升一个层级
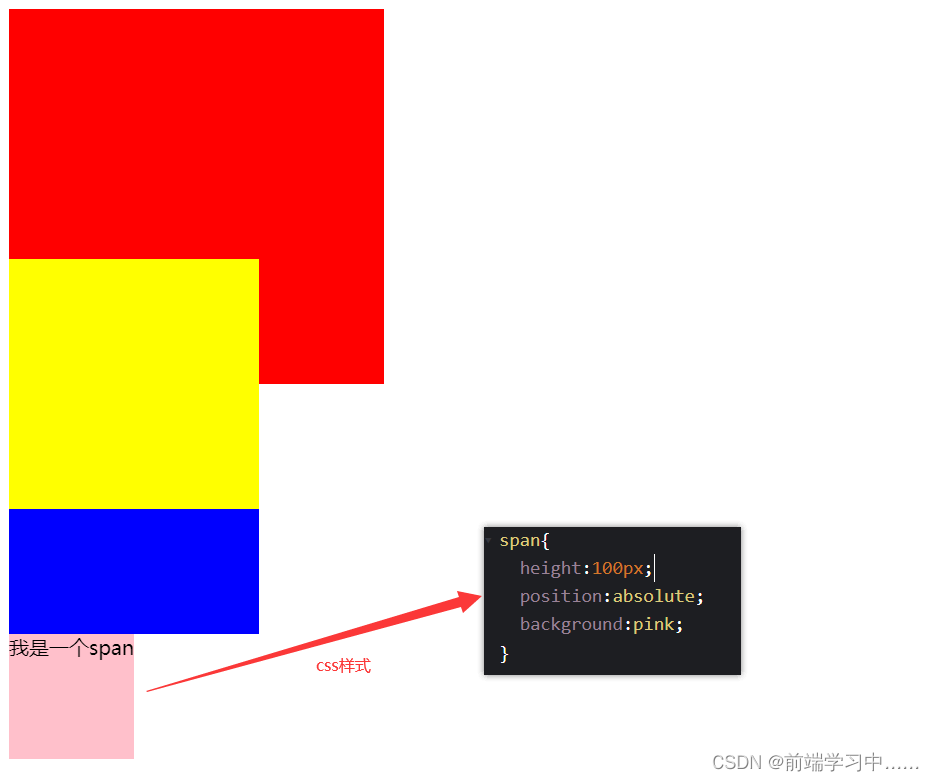
- 绝对定位会改变元素性质(内联 ==> 块元素,块元素的宽高默认都会被内容撑开)
解释3:绝对定位会使元素脱离文档流=》:

解释4:使元素提升一个层级=》:

解释5:改变元素性质=》
span在设置为absolute之后,可以设置高宽,也就是说,span变为了块元素

- 绝对定位是相对于元素离它最近的开启了定位的祖先元素进行定位
固定定位
- position:fixed
- 固定定位也是一种绝对定位,大部分特点与绝对定位一样
- 不同的是:
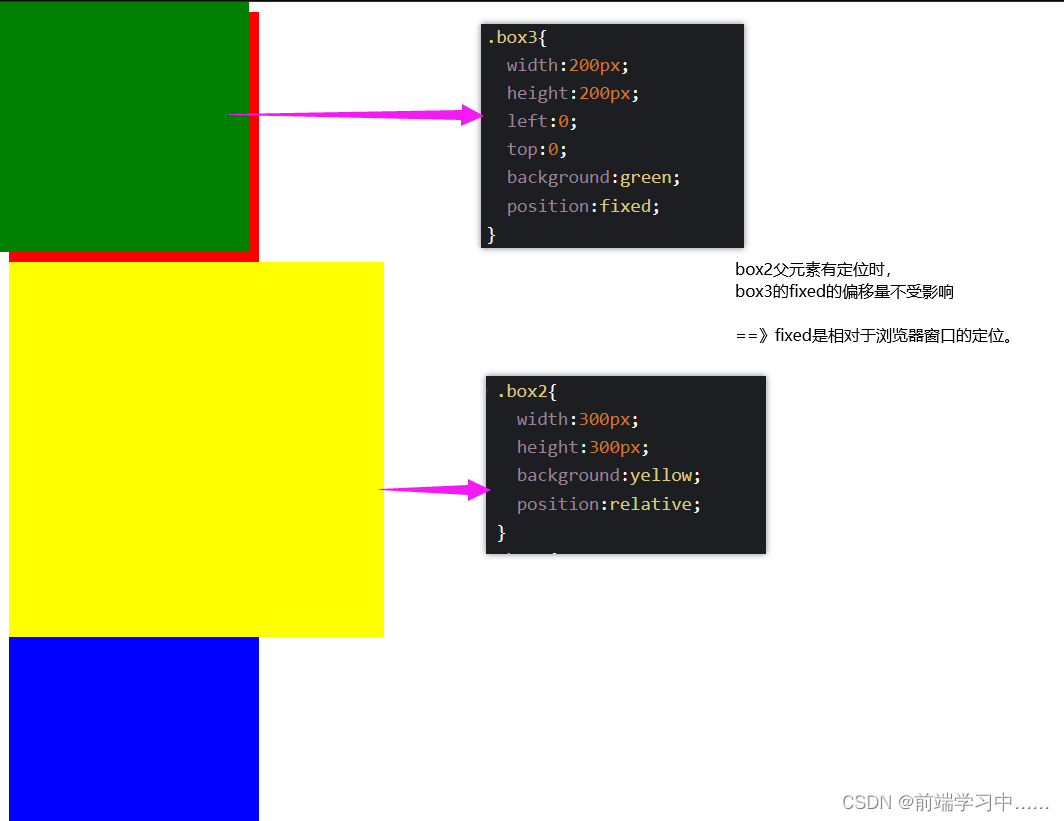
·固定定位永远相对于浏览器窗口进行定位
·固定定位会固定在浏览器窗口的某个位置,不会随滚动条滚动
(IE6不支持固定定位)
<div class="box1"></div>
<div class="box2">
<div class="box3"></div>
</div>
<div class="box4"></div>
解释1==》























 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








