ES5中获取实参的方式:
function date(){
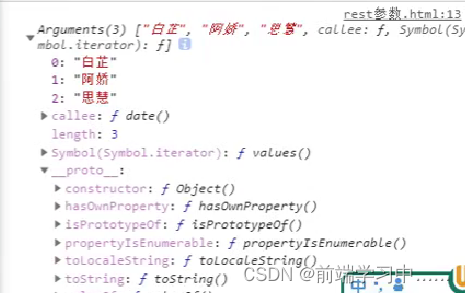
console.log(arguments);
}
date("白芷","阿娇","四惠");
结果:可以看出,输出的是object对象。

ES6获取实参的方式
rest参数必须放在最后面
function(...args){
console.log(args)
}
date("阿娇","柏芝","思惠")
结果:可以看出输出的是数组array类型
应用:
- 数组的合并
const a=[1,2,3]
const b=['a','b','c']
const c=[...a,...b]
console.log(c)

- 数组的克隆(浅拷贝)
const a=[1,2,3]
const c=[...a]
console.log(c)

- 伪数组转数组
let divs=document.querySelectorAll("div")
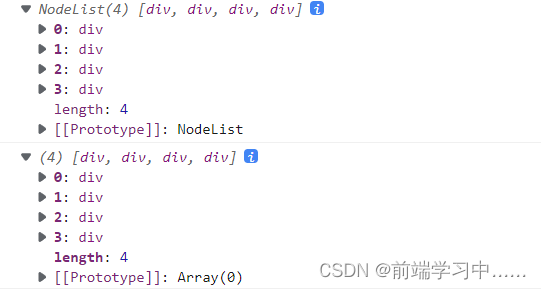
console.log(divs)
divArray=[...divs]
console.log(divArray)























 6088
6088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








