高度塌陷:
当子元素全部浮动后,父元素的高度将会塌陷。
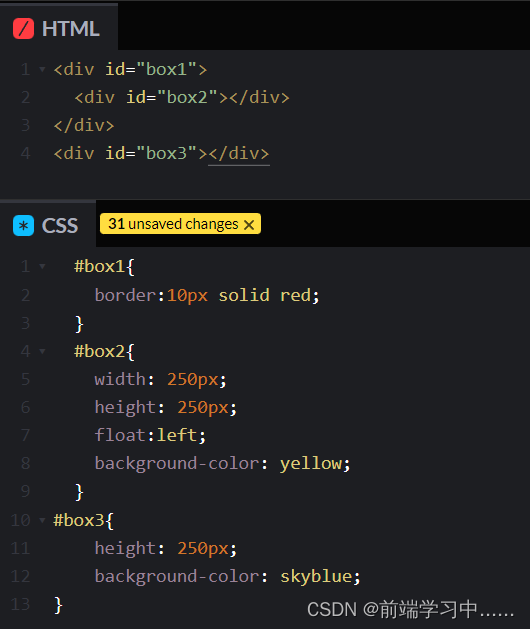
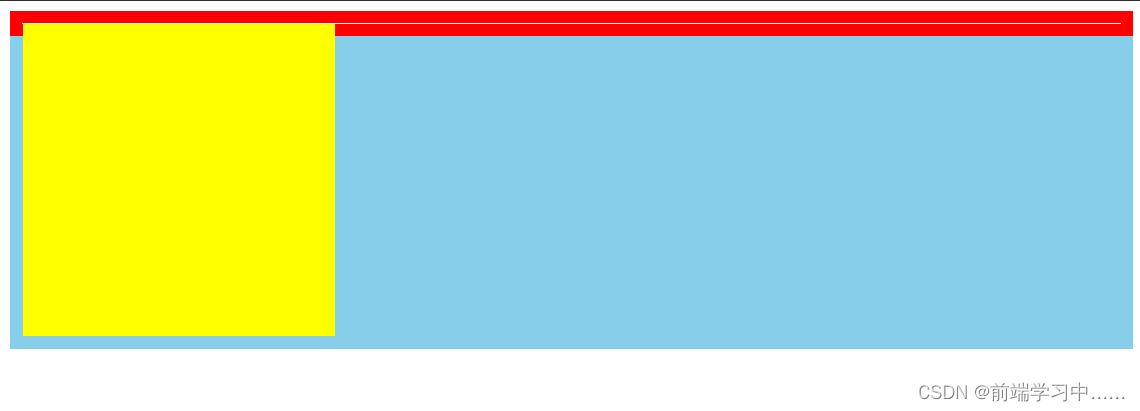
用下面css样式(将#box2设置为浮动)显示出的结果如所示:

#box2子元素设置为left浮动时,父元素#box1将会被#box3挤上去,而子元素的高度也不再为父元素所使用的。

解决:
- 方案一
为父元素#box1添加如下css:
overflow:hidden;
zoom:1;/*兼容IE*/
- 方案二:(推荐)
给高度塌陷的父元素的最后,加一个空白的div;并设置该div的clear样式为both。
使用:":after"伪类可以在最后一个位置添加相关内容
<!----------------------html---------------------->
<div id="box1 clearfix">
<div id="box2"></div>
</div>
<div id="box3"></div>
<!---------------------css----------------------->
#clearfix:after{
content:"";
display:block;
clear:both;
}
#clearfix{
zoom:1;/*兼容IE6*/
}
这两种方案都实现了#box2在#box1中,且#box3在#box1和#box2的下方。
效果如下图所示:

同样的,可以运用在li的父元素ul上。






















 694
694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








